3.4. アプリケーション層の実装¶
本節では、HTML formを使った画面遷移型のアプリケーションにおけるアプリケーション層の実装について説明する。
アプリケーション層の実装は、以下の3つにわかれる。
- Controllerは、リクエストの受付、業務処理の呼び出し、モデルの更新、Viewの決定といった処理を行い、リクエストを受けてからの一連の処理フローを制御する。アプリケーション層の実装において、もっとも重要な実装となる。
- フォームオブジェクトは、HTML formとアプリケーションの間での値の受け渡しを行う。
- View(JSP/Thymeleaf)は、モデル(フォームオブジェクトやドメインオブジェクトなど)からデータを取得し、画面(HTML)を生成する。
3.4.1. Controllerの実装¶
- リクエストを受け取るためのメソッドを提供する。
@RequestMappingアノテーションもしくは@RequestMapping合成アノテーションが付与されたメソッドを実装することで、リクエストを受け取ることができる。 - リクエストパラメータの入力チェックを行う。入力チェックが必要なリクエストを受け取るメソッドでは、
@Validatedアノテーションをフォームオブジェクトの引数に指定することで、リクエストパラメータの入力チェックを行うことができる。単項目チェックはBean Validation、相関チェックはSpring Validator又はBean Validationでチェックを行う。 - 業務処理の呼び出しを行う。Controllerでは業務処理の実装は行わず、Serviceのメソッドに処理を委譲する。
- 業務処理の処理結果をModelに反映する。Serviceのメソッドから返却されたドメインオブジェクトを
Modelに反映することで、Viewから処理結果を参照できるようにする。 - 処理結果に対応するView名を返却する。Controllerでは処理結果に対する描画処理を実装せず、描画処理はJSP/Thymeleaf等のViewで実装する。Controllerでは描画処理が実装されているViewのView名の返却のみ行う。View名に対応するViewの解決は、Spring Frameworkより提供されている
ViewResolverによって行われ、処理結果に対応するView(JSP/Thymeleafなど)が呼び出される仕組みになっている。

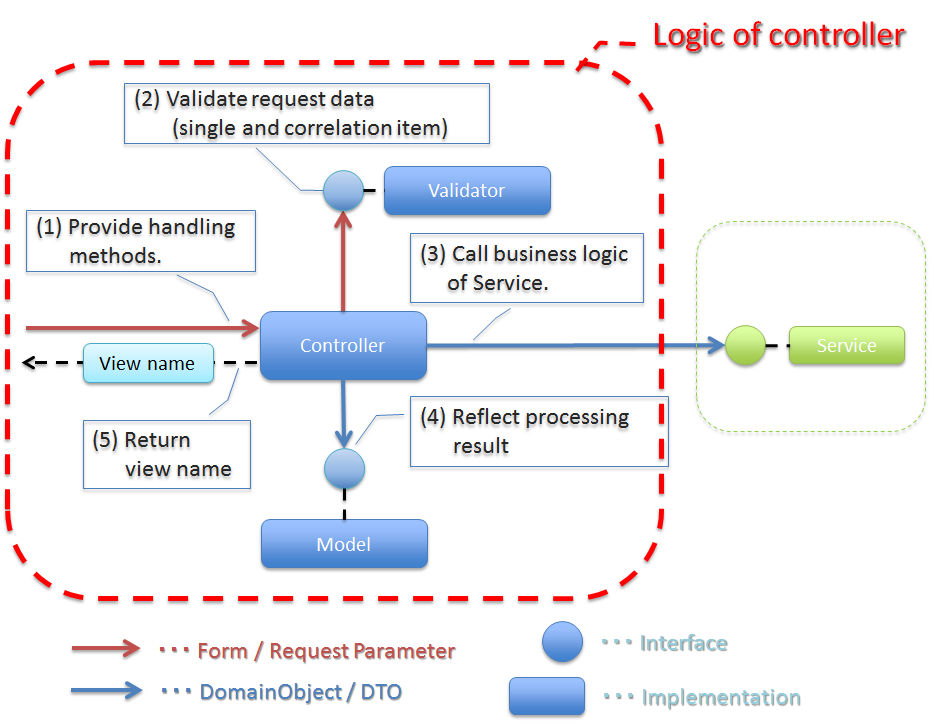
Picture - Logic of controller¶
Note
Controllerでは、業務処理の呼び出し、処理結果のModelへの反映、遷移先(View名)の決定などのルーティング処理の実装に徹することを推奨する。
Controllerの実装について、以下4つの点に着目して説明する。
3.4.1.1. Controllerクラスの作成方法¶
org.springframework.web.servlet.mvc.Controllerインタフェースを実装する方法 (Interface-based Controller)もあるが、Spring3以降はDeprecatedになっているため、原則使用しない。@Controller public class SampleController { // omitted }
3.4.1.2. リクエストとハンドラメソッドのマッピング方法¶
@RequestMappingアノテーションを付与する。@RequestMapping(value = "hello", RequestMethod.GET) public String hello() { // omitted }
@RequestMappingの合成アノテーションである@GetMappingや@PostMappingが追加された。@GetMapping(value = "hello") public String hello() { // omitted }
@GetMappingや@PostMappingを使用すると、シンプルにマッピングを定義することができ、意図しないHTTPメソッドのマッピング防止とソースコードの可読性向上が期待できる。リクエストとハンドラメソッドをマッピングするためのルールは、@RequestMappingアノテーション、@RequestMapping合成アノテーションの属性に指定する。
項番
属性名
説明
value
method
RequestMethod型)を指定する(複数可)。GET/POSTについてはHTML form向けのリクエストをマッピングする際にも使用するが、それ以外のHTTPメソッド(PUT/DELETEなど)はREST API向けのリクエストをマッピングする際に使用する。本ガイドラインではHTTPメソッドの指定はこの属性を使用せず、@GetMapping/@PostMapping/@PutMapping/@DeleteMappingなどの@RequestMapping合成アノテーションを使用することを推奨する。
params
headers
consumes
produces
Note
マッピングの組み合わせについて
複数の属性を組み合わせることで複雑なマッピングを行うことも可能だが、保守性を考慮し、可能な限りシンプルな定義になるようにマッピングの設計を行うこと。2つの属性の組み合わせ(value属性と別の属性1つ)を目安にすることを推奨する。
@Controller // (1) @RequestMapping("sample") // (2) public class SampleController { // omitted }
項番
説明
@Controllerアノテーションを付加することでAnnotation-basedなコントローラークラスとして認識され、component scanの対象となる。クラスレベルで
@RequestMapping("sample")アノテーションを付けることでこのクラス内のハンドラメソッドがsample配下のURLにマッピングされる。Note
@RequestMappingの値(value属性)を省略した場合、サーブレットルート(”/“)のURLにマッピングされる。
3.4.1.2.1. HTTPメソッドでマッピング¶
下記の定義の場合、sampleというURLにGETメソッドでアクセスすると、helloメソッドが実行される。
@GetMapping public String hello() {
sampleというURLにPOSTメソッドでアクセスすると、helloメソッドが実行される。@PostMapping public String hello() {
Note
1つのハンドラメソッドに対して複数のHTTPメソッドを指定したい場合
1つのハンドラメソッドに対して@GetMappingや@PostMappingを同時に使用することはできない。この場合は@RequestMappingを使用し、method属性に複数の値を指定することで実現できる。
下記の定義の場合、sample/helloというURLにGET又はPOSTメソッドでアクセスすると、helloメソッドが実行される。
@RequestMapping(value = "hello", method = {RequestMethod.GET, RequestMethod.POST}) public String hello() {
ただし、HTTPメソッドを複数指定することにより機能障害やセキュリティホールに繋がる可能性がある。
ハンドラメソッドの目的に応じて使用するHTTPリクエストメソッドを1つに絞り、@GetMappingや@PostMappingを使用することを推奨する。
3.4.1.2.2. リクエストパスでマッピング¶
下記の定義の場合、sample/helloというURLにGETメソッドでアクセスすると、helloメソッドが実行される。
@GetMapping(value = "hello") public String hello() {
sample/hello又はsample/bonjourというURLにGETメソッドでアクセスすると、helloメソッドが実行される。@GetMapping(value = {"hello", "bonjour"}) public String hello() {
指定するリクエストパスは、具体的な値ではなくパターンを指定することも可能である。パターン指定の詳細は、Spring Framework Documentation -URI patterns-を参照されたい。
3.4.1.2.3. リクエストパラメータでマッピング¶
sample/hello?formというURLにGETメソッドでアクセスすると、helloメソッドが実行される。@GetMapping(value = "hello", params = "form") public String hello() {
sample/hello?form&formType=fooというURLにGETメソッドでアクセスすると、helloメソッドが実行される。@GetMapping(value = "hello", params = {"form", "formType=foo"}) public String hello(@RequestParam("formType") String formType) {
サポートされている指定形式は以下の通り。
項番
形式
説明
paramName
指定したparameNameのリクエストパラメータが存在する場合にマッピングされる。
!paramName
指定したparameNameのリクエストパラメータが存在しない場合にマッピングされる。
paramName=paramValue
指定したparameNameの値がparamValueの場合にマッピングされる。
paramName!=paramValue
指定したparameNameの値がparamValueでない場合にマッピングされる。
3.4.1.2.4. リクエストヘッダでマッピング¶
主にREST APIやAjax向けのリクエストをマッピングする際に使用するため、詳細は以下のページを参照されたい。
3.4.1.2.5. Content-Typeヘッダでマッピング¶
主にREST APIやAjax向けのリクエストをマッピングする際に使用するため、詳細は以下のページを参照されたい。
3.4.1.2.6. Acceptヘッダでマッピング¶
主にREST APIやAjax向けのリクエストをマッピングする際に使用するため、詳細は以下のページを参照されたい。
3.4.1.3. リクエストとハンドラメソッドのマッピング方針¶
以下の方針でマッピングを行うことを推奨する。
- 業務や機能といった意味のある単位で、リクエストのURLをグループ化する。URLのグループ化とは、
@RequestMapping(value = "xxx")をクラスレベルのアノテーションとして定義することを意味する。 - 処理内の画面フローで使用するリクエストのURLは、同じURLにする。同じURLとは
@RequestMapping(value = "xxx")のvalue属性の値を同じ値にすることを意味する。処理内の画面フローで使用するハンドラメソッドの切り替えは、HTTPメソッドとHTTPパラメータによって行う。 - ハンドラメソッドには@RequestMappingではなく、@GetMappingや@PostMappingなどの@RequestMapping合成アノテーションを使用する意図しないHTTPメソッドのマッピング防止と可読性の向上のために
@RequestMapping合成アノテーションの使用を推奨する。
Warning
Spring MVCでは@RequestMapping(value = "xxx")のvalue属性によってリクエストがマッピングされる際、サーブレットパスとパス情報は区別されず、パス情報が存在する場合はパス情報、存在しない場合はサーブレットパスがマッピングに利用される。
そのため、サーブレットパスとパス情報に同一のパスを設定した場合、意図せぬパス(URL)がマッピングされる可能性がある。
具体的には、リクエストパスでマッピングのようにハンドラメソッドにマッピングするパスを「/sample/hello」と定義した場合、web.xmlでサーブレットパスを同じ「/sample/hello/*」と定義すると、本来マッピングしたい”/sample/hello/sample/hello”だけでなく、意図しない”/sample/hello”もマッピングされてしまう。
業務上、意図せぬパス(URL)でハンドラメソッドにアクセスできてしまう可能性があり、また、Spring MVCのリクエストマッピング(@RequestMapping)ではサーブレット内のパスを指定するのに対し、Spring Security(Servlet Filter)の認可(<sec:intercept-url>)ではWebアプリケーション内のパスを指定する。このため、意図しないパス(上記の場合、”/sample/hello”)への認可設定が漏れ、認可をバイパスされる脆弱性を作りこんでしまう恐れがある。
サーブレットパスとパス情報には異なる値を設定するようにされたい。
以下にベーシックな画面フローを行うサンプルアプリケーションを例にして、リクエストとハンドラメソッドの具体的なマッピング例を示す。
3.4.1.3.1. サンプルアプリケーションの概要¶
サンプルアプリケーションの機能概要は以下の通り。
- EntityのCRUD処理を行う機能を提供する。
- 以下の5つの処理を提供する。
項番
処理名
処理概要
Entity一覧取得
作成済みのEntityを全て取得し、一覧画面に表示する。
Entity新規作成
指定した内容で新たにEntityを作成する。処理内には、画面フロー(フォーム画面、確認画面、完了画面)が存在する。
Entity参照
指定されたIDのEntityを取得し、詳細画面に表示する。
Entity更新
指定されたIDのEntityを更新する。処理内には、画面フロー(フォーム画面、確認画面、完了画面)が存在する。
Entity削除
指定されたIDのEntityを削除する。
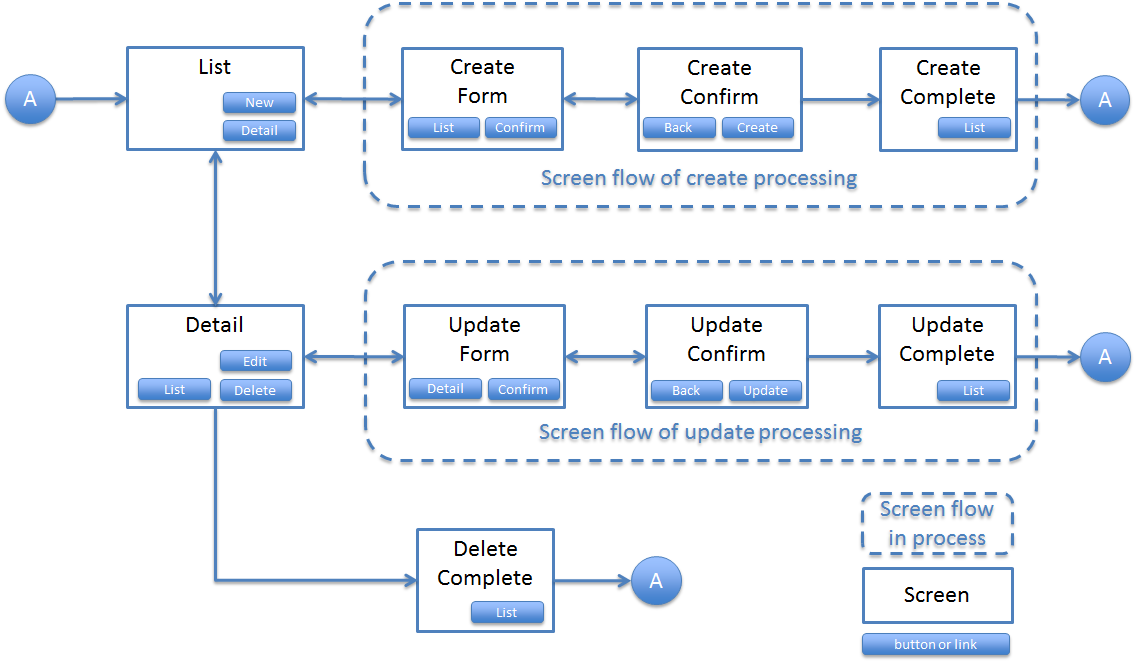
- 機能全体の画面フローは以下の通り。画面フロー図には記載していないが、入力チェックエラーが発生した場合はフォーム画面を再描画するものとする。

Picture - Screen flow of entity management function¶
3.4.1.3.2. リクエストURL¶
必要となるリクエストのURLの設計を行う。
- 機能内で必要となるリクエストのリクエストURLをグループ化する。ここではAbcというEntityのCRUD操作を行う機能となるので、
/abc/から始まるURLとする。 処理毎にリクエストURLを設ける。
項番
処理名
処理毎のURL(パターン)
Entity一覧取得
/abc/list
Entity新規作成
/abc/create
Entity参照
/abc/{id}
Entity更新
/abc/{id}/update
Entity削除
/abc/{id}/delete
Note
Entity参照、Entity更新、Entity削除処理のURL内に指定している
{id}は、URI patternsと呼ばれ、任意の値を指定する事ができる。サンプルアプリケーションでは、操作するEntityのIDを指定する。
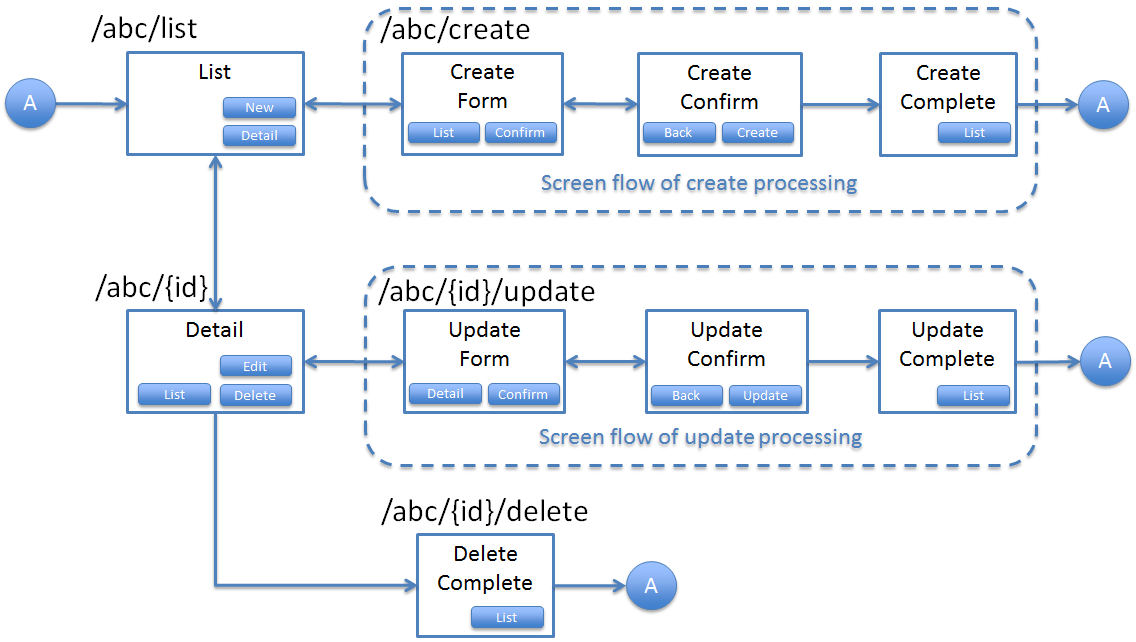
画面フロー図に各処理に割り振られたURLをマッピングすると以下のようになる。

Picture - Screen flow of entity management function and assigned URL¶
3.4.1.3.3. リクエストとハンドラメソッドのマッピング¶
Entity一覧取得
/abc/list
一覧表示
GET
-
list
Entity新規作成
/abc/create
フォーム表示
GET
form
createForm
入力内容確認表示
POST
confirm
createConfirm
フォーム再表示
POST
redo
createRedo
新規作成
POST
-
create
新規作成完了表示
GET
complete
createComplete
Entity参照
/abc/{id}
詳細表示
GET
-
read
Entity更新
/abc/{id}/update
フォーム表示
GET
form
updateForm
入力内容確認表示
POST
confirm
updateConfirm
フォーム再表示
POST
redo
updateRedo
更新
POST
-
update
更新完了表示
GET
complete
updateComplete
Entity削除
/abc/{id}/delete
削除
POST
-
delete
削除完了表示
GET
complete
deleteComplete
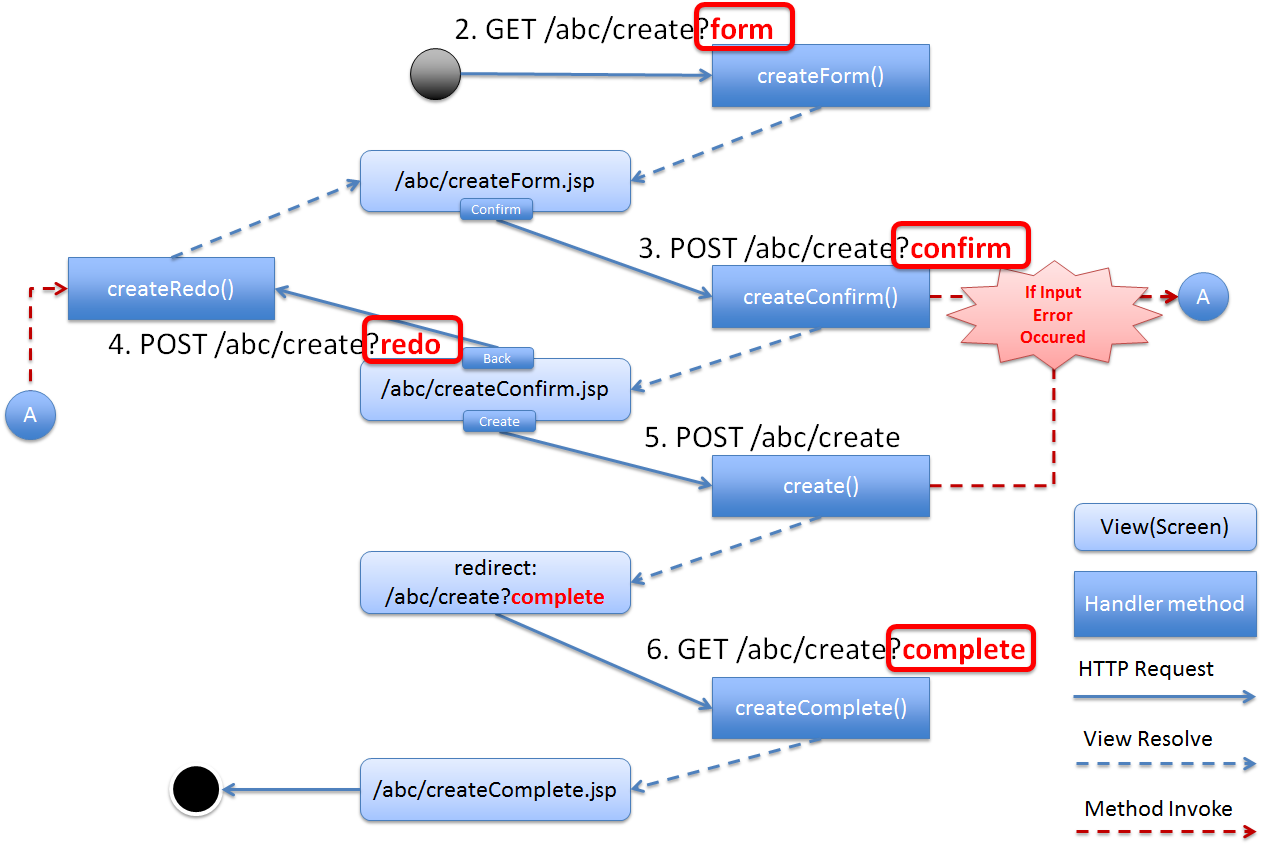
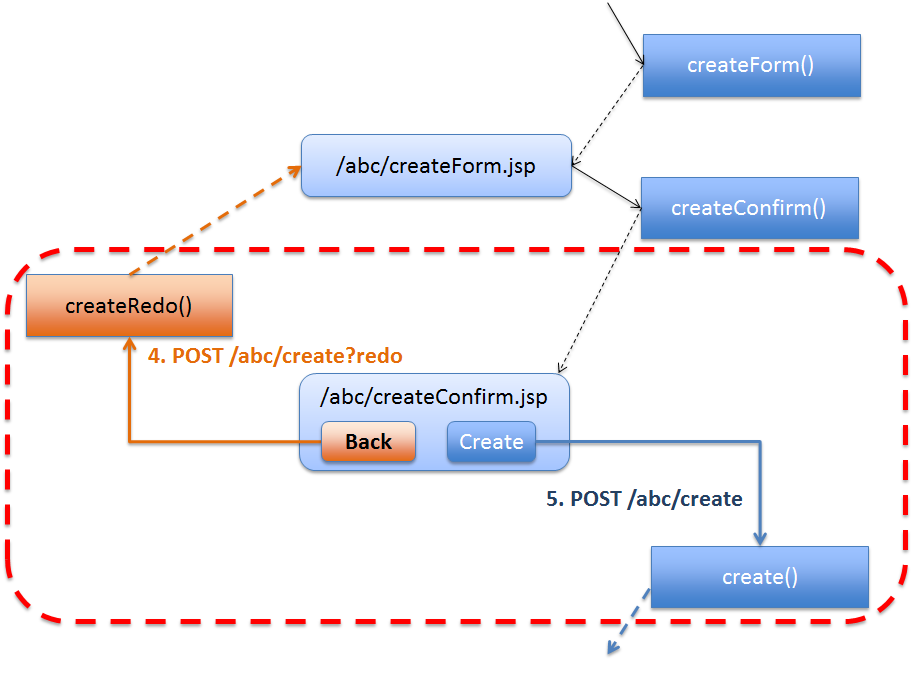
/abc/createで、HTTPメソッドとHTTPパラメータの組み合わせでハンドラメソッドを切り替えている点に注目すること。
Picture - Request flow of entity create processing¶
@RequestMapping、@GetMapping、@PostMappingの書き方に注目すること。3.4.1.3.4. フォーム表示の実装¶
フォーム表示する場合は、HTTPパラメータとしてformを指定させる。
@GetMapping(value = "create", params = "form") // (1) public String createForm(AbcForm form, Model model) { // omitted return "abc/createForm"; // (2) }
項番
説明
@GetMappingを使用し、params属性にformを指定する。フォーム画面を描画するためのView名を返却する。
以下に、ハンドラメソッド以外の部分の実装例についても説明しておく。
フォーム表示を行う場合、ハンドラメソッドの実装以外に、
フォームオブジェクトの生成処理の実装。
フォーム画面のViewの実装。
以下のフォームオブジェクトを使用する。
public class AbcForm implements Serializable { private static final long serialVersionUID = 1L; @NotEmpty private String input1; @NotNull @Min(1) @Max(10) private Integer input2; // omitted setter&getter }
フォームオブジェクトを生成する。
@ModelAttribute public AbcForm setUpAbcForm() { return new AbcForm(); }
フォーム画面のViewを作成する。
<h1>Abc Create Form</h1>
<form:form modelAttribute="abcForm"
action="${pageContext.request.contextPath}/abc/create">
<form:label path="input1">Input1</form:label>
<form:input path="input1" />
<form:errors path="input1" />
<br>
<form:label path="input2">Input2</form:label>
<form:input path="input2" />
<form:errors path="input2" />
<br>
<input type="submit" name="confirm" value="Confirm" /> <!-- (1) -->
</form:form>
項番 |
説明 |
|---|---|
(1)
|
確認画面へ遷移するためのsubmitボタンには |
<h1>Abc Create Form</h1>
<form th:action="@{/abc/create}" th:object="${abcForm}" method="post">
<label for="input1">Input1</label>
<input th:field="*{input1}">
<span th:errors="*{input1}"></span>
<br>
<label for="input2">Input2</label>
<input th:field="*{input2}">
<span th:errors="*{input2}"></span>
<br>
<input type="submit" name="confirm" value="Confirm"> <!-- (1) -->
</form>
項番 |
説明 |
|---|---|
(1)
|
確認画面へ遷移するためのsubmitボタンには |
以下に、フォーム表示の動作について説明する。
abc/create?formというURIにアクセスする。formというHTTPパラメータの指定があるため、ControllerのcreateFormメソッドが呼び出されフォーム画面が表示される。3.4.1.3.5. 入力内容確認表示の実装¶
フォームの入力内容を確認する場合は、POSTメソッドでデータを送信し、HTTPパラメータに confirm を指定させる。
@PostMapping(value = "create", params = "confirm") // (1) public String createConfirm(@Validated AbcForm form, BindingResult result, Model model) { if (result.hasErrors()) { return createRedo(form, model); // return "abc/createForm"; (2) } // omitted return "abc/createConfirm"; // (3) }
項番
説明
@PostMappingを使用し、params属性にconfirmを指定する。入力チェックエラーが発生した場合の処理は、フォーム再表示用のハンドラメソッドを呼び出すことを推奨する。フォーム画面を再表示するための処理の共通化を行うことができる。
入力内容確認画面を描画するためのView名を返却する。
Note
POSTメソッドを指定させる理由は、個人情報やパスワードなどの秘密情報がブラウザのアドレスバーに現れ、他人に容易に閲覧されることを防ぐためである。(もちろんセキュリティ対策としては十分ではなく、SSLなどのセキュアなサイトにする必要がある)。
以下に、ハンドラメソッド以外の部分の実装例についても説明しておく。
入力内容確認表示を行う場合、ハンドラメソッドの実装以外に、
入力内容確認画面のViewの実装。
<h1>Abc Create Form</h1>
<form:form modelAttribute="abcForm"
action="${pageContext.request.contextPath}/abc/create">
<form:label path="input1">Input1</form:label>
${f:h(abcForm.input1)}
<form:hidden path="input1" /> <!-- (1) -->
<br>
<form:label path="input2">Input2</form:label>
${f:h(abcForm.input2)}
<form:hidden path="input2" /> <!-- (1) -->
<br>
<input type="submit" name="redo" value="Back" /> <!-- (2) -->
<input type="submit" value="Create" /> <!-- (3) -->
</form:form>
項番 |
説明 |
|---|---|
(1)
|
フォーム画面で入力された値は、Createボタン及びBackボタンが押下された際に再度サーバに送る必要があるため、HTML formのhidden項目とする。 |
(2)
|
フォーム画面に戻るためのsubmitボタンには |
(3)
|
新規作成を行うためのsubmitボタンにはパラメータ名の指定は不要。 |
Note
この例では確認項目を表示する際にHTMLエスケープするため、f:h()関数を使用している。XSS対策のため、必ず行うこと。
詳細についてはCross Site Scriptingを参照されたい。
<h1>Abc Create Form</h1>
<form th:action="@{/abc/create}" th:object="${abcForm}" method="post">
<label for="input1">Input1</label>
<span th:text="*{input1}"></span>
<input th:field="*{input1}" type="hidden"> <!-- (1) -->
<br>
<label for="input2">Input2</label>
<span th:text="*{input2}"></span>
<input th:field="*{input2}" type="hidden"> <!-- (1) -->
<br>
<input type="submit" name="redo" value="Back"> <!-- (2) -->
<input type="submit" value="Create"> <!-- (3) -->
</form>
項番 |
説明 |
|---|---|
(1)
|
フォーム画面で入力された値は、Createボタン及びBackボタンが押下された際に再度サーバに送る必要があるため、HTML formのhidden項目とする。 |
(2)
|
フォーム画面に戻るためのsubmitボタンには |
(3)
|
新規作成を行うためのsubmitボタンにはパラメータ名の指定は不要。 |
Note
th:text属性を使用すると、値をHTMLエスケープして表示することができる。XSS対策のため、HTMLエスケープは必ず行うこと。
詳細についてはOutput Escapingを参照されたい。
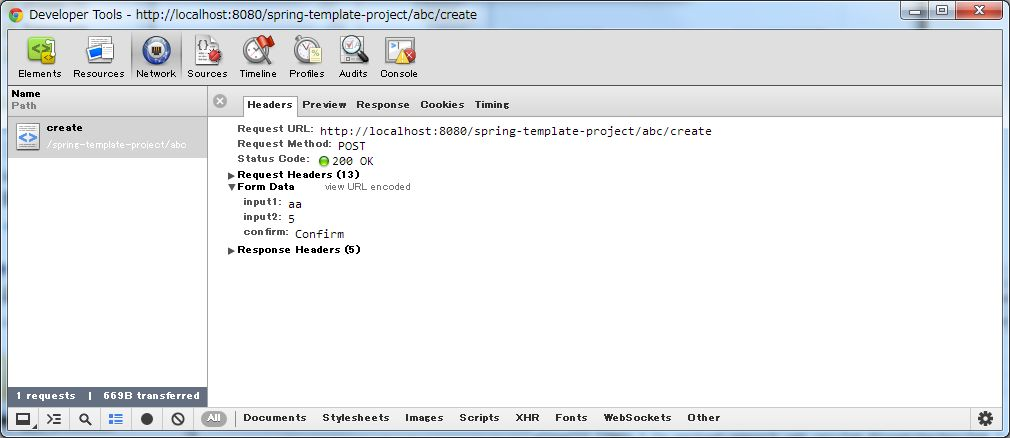
以下に、入力内容確認の動作について説明する。
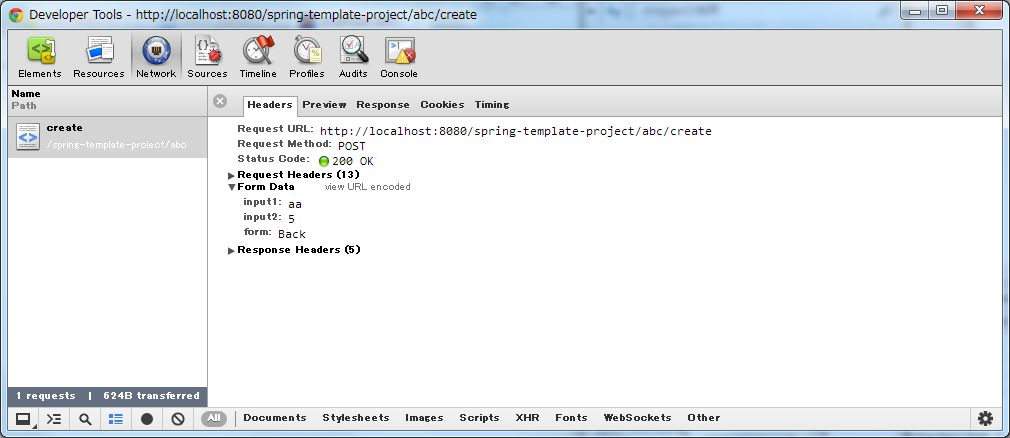
aaを、Input2に”5“を入力し、Confirmボタンを押下する。abc/create?confirmというURIにPOSTメソッドでアクセスする。confirmというHTTPパラメータがあるため、ControllerのcreateConfirmメソッドが呼び出され、入力内容確認画面が表示される。Confirmボタンを押下するとPOSTメソッドでHTTPパラメータが送信されるため、URIには現れていないが、HTTPパラメータとしてconfirmが含まれている。
3.4.1.3.6. フォーム再表示の実装¶
フォームを再表示する場合は、HTTPパラメータにredoを指定させる。
@PostMapping(value = "create", params = "redo") // (1) public String createRedo(AbcForm form, Model model) { // omitted return "abc/createForm"; // (2) }
項番
説明
@PostMappingを使用し、params属性にredoを指定する。
以下に、フォーム再表示の動作について説明する。
abc/create?redoというURIにPOSTメソッドでアクセスする。redoというHTTPパラメータがあるため、ControllerのcreateRedoメソッドが呼び出され、フォーム画面が再表示される。Backボタンを押下するとPOSTメソッドでHTTPパラメータが送信されるため、URIには現れていないが、HTTPパラメータとしてredoが含まれている。また、フォームの入力値をhidden項目として送信されるため、フォーム画面で入力値を復元することが出来る。
Note
戻るボタンの実現方法には、ボタンの属性にonclick="javascript:history.back()"を設定する方法もある。両者では以下が異なり、要件に応じて選択する必要がある。
ブラウザの戻るボタンを押した場合の挙動
戻るボタンがあるページに直接アクセスして戻るボタンを押した場合の挙動
ブラウザの履歴
3.4.1.3.7. 新規作成の実装¶
@PostMapping(value = "create") // (1) public String create(@Validated AbcForm form, BindingResult result, Model model) { if (result.hasErrors()) { return createRedo(form, model); // return "abc/createForm"; } // omitted return "redirect:/abc/create?complete"; // (2) }
項番
説明
@PostMappingを使用し、params属性は指定しない。PRGパターンとするため、新規作成完了表示リクエストにリダイレクトするためのURLをView名として返却する。
Note
“redirect:/xxx”を返却すると”/xxx”へリダイレクトさせることができる。
Warning
PRGパターンとすることで、ブラウザのF5ボタン押下時のリロードによる二重送信を防ぐ事はできるが、二重送信の対策としては十分ではない。二重送信の対策としては、共通部品として提供しているTransactionTokenCheckを行う必要がある。
TransactionTokenCheckの詳細については二重送信防止を参照されたい。
以下に、「新規作成」の動作について説明する。
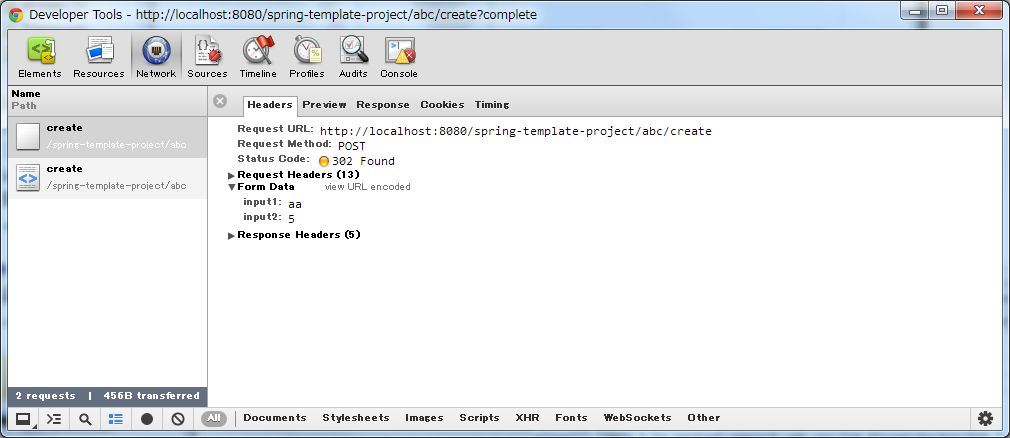
abc/createというURIにPOSTメソッドでアクセスする。/abc/create?complete)へリダイレクトしているため、HTTPステータスが302になっている。3.4.1.3.8. 新規作成完了表示の実装¶
新規作成処理が完了した事を通知する場合は、HTTPパラメータにcompleteを指定させる。
@GetMapping(value = "create", params = "complete") // (1) public String createComplete() { // omitted return "abc/createComplete"; // (2) }
項番
説明
@GetMappingを使用し、params属性にcompleteを指定する。新規作成完了画面を描画するため、View名を返却する。
以下に、「新規作成完了表示」の動作について説明する。
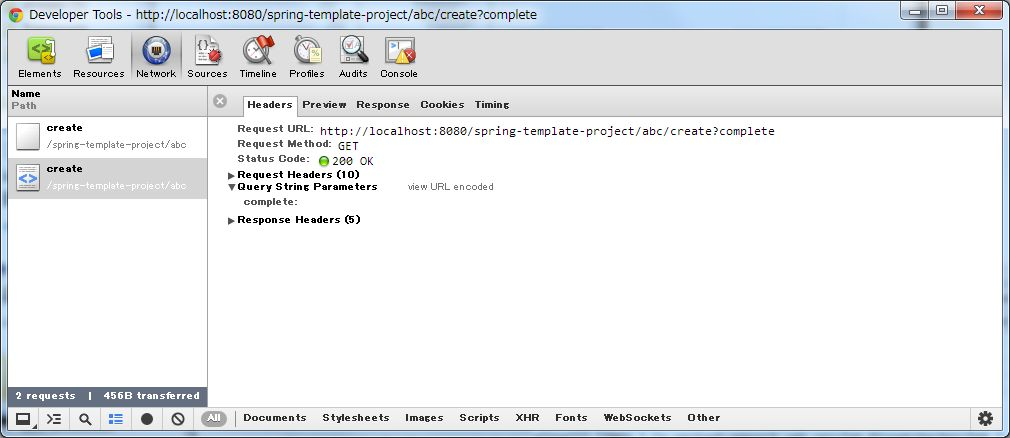
/abc/create?complete)にアクセスする。completeというHTTPパラメータがあるため、ControllerのcreateCompleteメソッドが呼び出され、新規作成完了画面が表示される。3.4.1.3.9. HTML form上に複数のボタンを配置する場合の実装¶
下図のように、入力内容確認画面のフォームには、新規作成を行うCreateボタンと新規作成フォーム画面を再表示するBackボタンが存在する。

Picture - Multiple button in the HTML form¶
Backボタンを押下した場合、新規作成フォーム画面を再表示するためのリクエスト(/abc/create?redo)を送信する必要があるため、
HTML form内に以下のコードが必要となる。
<input type="submit" name="redo" value="Back" /> <!-- (1) -->
<input type="submit" value="Create" />
項番 |
説明 |
|---|---|
(1)
|
上記のように、入力内容確認画面( |
<input type="submit" name="redo" value="Back"> <!-- (1) -->
<input type="submit" value="Create">
項番 |
説明 |
|---|---|
(1)
|
上記のように、入力内容確認画面( |
Backボタン押下時の動作については、フォーム再表示の実装を参照されたい。
3.4.1.3.10. サンプルアプリケーションのControllerのソースコード¶
@Controller @RequestMapping("abc") public class AbcController { @ModelAttribute public AbcForm setUpAbcForm() { return new AbcForm(); } // Handling request of "GET /abc/create?form" @GetMapping(value = "create", params = "form") public String createForm(AbcForm form, Model model) { // omitted return "abc/createForm"; } // Handling request of "POST /abc/create?confirm" @PostMapping(value = "create", params = "confirm") public String createConfirm(@Validated AbcForm form, BindingResult result, Model model) { if (result.hasErrors()) { return createRedo(form, model); } // omitted return "abc/createConfirm"; } // Handling request of "POST /abc/create?redo" @PostMapping(value = "create", params = "redo") public String createRedo(AbcForm form, Model model) { // omitted return "abc/createForm"; } // Handling request of "POST /abc/create" @PostMapping(value = "create") public String create(@Validated AbcForm form, BindingResult result, Model model) { if (result.hasErrors()) { return createRedo(form, model); } // omitted return "redirect:/abc/create?complete"; } // Handling request of "GET /abc/create?complete" @GetMapping(value = "create", params = "complete") public String createComplete() { // omitted return "abc/createComplete"; } }
3.4.1.4. ハンドラメソッドの引数について¶
ハンドラメソッドの引数は様々な値をとることができるが、基本的には次に挙げるものは原則として使用しないこと。
ServletRequest
HttpServletRequest
org.springframework.web.context.request.WebRequest
org.springframework.web.context.request.NativeWebRequest
java.io.InputStream
java.io.Reader
java.io.OutputStream
java.io.Writer
java.util.Map
org.springframework.ui.ModelMap
Note
HttpServletRequestのgetAttribute/setAttributeやMapのget/putのような汎用的なメソッドの利用を許可すると自由な値の受け渡しができてしまい、プロジェクトの規模が大きくなると保守性を著しく低下させる可能性がある。
同様の理由で、他で代替できる場合はHttpSessionを極力使用しないことを推奨する。
共通的なパラメータ(リクエストパラメータ)をJavaBeanに格納してControllerの引数に渡したい場合は、後述のHandlerMethodArgumentResolverの実装を使用することで実現できる。
以下に、引数の使用方法について、目的別に13例示す。
3.4.1.4.1. 画面(View)にデータを渡す¶
画面(View)に表示するデータを渡したい場合は、org.springframework.ui.Model(以降Modelと呼ぶ) をハンドラメソッドの引数として受け取り、Modelオブジェクトに渡したいデータ(オブジェクト)を追加する。
SampleController.java
@GetMapping("hello") public String hello(Model model) { // (1) model.addAttribute("hello", "Hello World!"); // (2) model.addAttribute(new HelloBean("Bean Hello World!")); // (3) return "sample/hello"; // returns view name }
hello.jsp
Message : ${f:h(hello)}<br> <%-- (4) --%> Message : ${f:h(helloBean.message)}<br> <%-- (5) --%>
HTML of created by View(hello.jsp)
Message : Hello World!<br> <!-- (6) --> Message : Bean Hello World!<br> <!-- (6) -->
項番
説明
(1)Modelオブジェクトを引数として受け取る。(2)引数で受け取ったModelオブジェクトのaddAttributeメソッドを呼び出し、渡したいデータをModelオブジェクトに追加する。例では、helloという属性名でHelloWorld!という文字列のデータを追加している。(3)addAttributeメソッドの第一引数を省略するとConventions#getVariableNameの仕様に基づき、値のクラス名から属性名を決定する。例では、model.addAttribute("helloBean", new HelloBean());を行ったのと同じ結果となる。(4)View(JSP)側では、「${属性名}」と記述することでModelオブジェクトに追加したデータを取得することができる。例ではHTMLエスケープを行うEL式の関数を呼び出しているため、「${f:h(属性名)}」としている。HTMLエスケープを行うEL式の関数の詳細については、Cross Site Scriptingを参照されたい。(5)「${属性名.JavaBeanのプロパティ名}」と記述することでModelに格納されているJavaBeanから値を取得することができる。(6)JSP実行後に出力されるHTML。
hello.html
Message : <span th:text="${hello}"></span><br> <!--/* (4) */--> Message : <span th:text="${helloBean.message}"></span><br> <!--/* (5) */-->
HTML of created by View(hello.html)
Message : <span>Hello World!</span><br> <!-- (6) --> Message : <span>Bean Hello World!</span><br> <!-- (6) -->
項番
説明
(1)Modelオブジェクトを引数として受け取る。(2)引数で受け取ったModelオブジェクトのaddAttributeメソッドを呼び出し、渡したいデータをModelオブジェクトに追加する。例では、helloという属性名でHello World!という文字列のデータを追加している。(3)addAttributeメソッドの第一引数を省略するとConventions#getVariableNameの仕様に基づき、値のクラス名から属性名を決定する。例では、model.addAttribute("helloBean", new HelloBean());を行ったのと同じ結果となる。(4)テンプレートHTML側では、th:textなどの属性において${属性名}のような式を記述することできる。${}は変数式で、Modelオブジェクトに追加したデータを取得することができる。例では、取得したデータをHTMLエスケープして出力するためにth:text属性を利用し、「th:text=”${hello}”」としている。HTMLエスケープの詳細については、Output Escapingを参照されたい。(5)「${属性名.JavaBeanのプロパティ名}」と記述することでModelに格納されているJavaBeanから値を取得することができる。(6)Thymeleafによって出力されるHTML。
Note
Modelは使用しない場合でも引数に指定しておいてもよい。実装初期段階では必要なくても後で使う場合がある(後々メソッドのシグニチャを変更する必要がなくなる)。
Note
ModelにaddAttributeすることで、HttpServletRequestにsetAttributeされるため、Spring MVCの管理下にないモジュール(例えばServletFilterなど)からも値を参照することが出来る。
3.4.1.4.2. URLのパスから値を取得する¶
@PathVariableアノテーションを付与する。@PathVariableアノテーションを使用してパスから値を取得する場合、 @GetMappingアノテーションのvalue属性に取得したい部分を変数化しておく必要がある。@GetMapping("hello/{id}/{version}") // (1) public String hello( @PathVariable("id") String id, // (2) @PathVariable("version") Integer version, Model model) { // do something return "sample/hello"; // returns view name }
項番
説明
@GetMappingアノテーションのvalue属性に、抜き出したい箇所をパス変数として指定する。パス変数は、「{変数名}」の形式で指定する。上記例では、idとversionという二つのパス変数を指定している。@PathVariableアノテーションのvalue属性には、パス変数の変数名を指定する。上記例では、sample/hello/aaaa/1というURLにアクセスした場合、引数idに文字列aaaaが渡る。Note
バインドする引数の型が合わない場合は
org.springframework.beans.TypeMismatchExceptionがスローされ、デフォルトの動作では400(Bad Request)が応答される。例えば、上記例で
sample/hello/aaaa/v1というURLでアクセスした場合、v1をIntegerに変換できないため例外がスローされる。
3.4.1.4.3. リクエストパラメータを個別に取得する¶
リクエストパラメータを1つずつ取得したい場合は、引数に@RequestParamアノテーションを付与する。
@GetMapping("bindRequestParams") public String bindRequestParams( @RequestParam("id") String id, // (1) @RequestParam("name") String name, @RequestParam(value = "age", required = false) Integer age, // (2) @RequestParam(value = "genderCode", required = false, defaultValue = "unknown") String genderCode, // (3) Model model) { // do something return "sample/hello"; // returns view name }
項番
説明
@RequestParamアノテーションのvalue属性には、リクエストパラメータ名を指定する。上記例では、sample/hello?id=aaaaというURLにアクセスした場合、引数idに文字列aaaaが渡る。falseに指定する。上記例では、ageというリクエストパラメータがない状態でアクセスした場合、引数ageにnullが渡る。genderCodeというリクエストパラメータがない状態でアクセスした場合、引数genderCodeにunknownが渡る。Note
必須パラメータを指定しないでアクセスした場合は、
org.springframework.web.bind.MissingServletRequestParameterExceptionがスローされ、デフォルトの動作は400(Bad Request)が応答される。ただし、defaultValue属性を指定している場合、例外はスローされず、defaultValue属性で指定した値が渡る。
Note
バインドする引数の型はString以外でも良い。型が合わない場合は
org.springframework.beans.TypeMismatchExceptionがスローされ、デフォルトの動作は400(Bad Request)が応答される。例えば、上記例で
sample/hello?age=aaaa&...というURLでアクセスした場合、aaaaをIntegerに変換できないため、例外がスローされる。
以下の条件に当てはまる場合は、次に説明するフォームオブジェクトにバインドすること。
リクエストパラメータがHTML form内の項目である。
リクエストパラメータはHTML form内の項目ではないが、リクエストパラメータに必須チェック以外の入力チェックを行う必要がある。
リクエストパラメータの入力チェックエラーのエラー詳細をパラメータ毎に出力する必要がある。
3つ以上のリクエストパラメータをバインドする。(保守性、可読性の観点)
3.4.1.4.4. リクエストパラメータをまとめて取得する¶
以下は、@RequestParamで個別にリクエストパラメータを受け取っていたハンドラメソッドを、フォームオブジェクトで受け取るように変更した場合の実装例である。
@RequestParamを使って個別にリクエストパラメータを受け取っているハンドラメソッドは以下の通り。
@GetMapping("bindRequestParams") public String bindRequestParams( @RequestParam("id") String id, @RequestParam("name") String name, @RequestParam(value = "age", required = false) Integer age, @RequestParam(value = "genderCode", required = false, defaultValue = "unknown") String genderCode, Model model) { // do something return "sample/hello"; // returns view name }
public class SampleForm implements Serializable{ private static final long serialVersionUID = 1477614498217715937L; private String id; private String name; private Integer age; private String genderCode; // omit setters and getters }Note
リクエストパラメータ名とフォームオブジェクトのプロパティ名は一致させる必要がある。
上記のフォームオブジェクトに対して id=aaa&name=bbbb&age=19&genderCode=men?tel=01234567というパラメータが送信された場合、id,name,age,genderCodeは名前が一致するプロパティに値が格納されるが、telは名前が一致するプロパティがないため、フォームオブジェクトに取り込まれない。
@RequestParamを使って個別に受け取っていたリクエストパラメータをフォームオブジェクトとして受け取るようにする。
@GetMapping("bindRequestParams") public String bindRequestParams(@Validated SampleForm form, // (1) BindingResult result, Model model) { // do something return "sample/hello"; // returns view name }
項番
説明
SampleFormオブジェクトを引数として受け取る。Note
フォームオブジェクトを引数に用いた場合、
@RequestParamの場合とは異なり、必須チェックは行われない。フォームオブジェクトを使用する場合は、次に説明する入力チェックを行うを行うこと。Warning
EntityなどDomainオブジェクトをそのままフォームオブジェクトとして使うこともできるが、実際には、WEBの画面上にしか存在しないパラメータ(確認用パスワードや、規約確認チェックボックス等)が存在する。
Domainオブジェクトにそのような画面項目に依存する項目を入れるべきではないので、Domainオブジェクトとは別にフォームオブジェクト用のクラスを作成することを推奨する。
リクエストパラメータからDomainオブジェクトを作成する場合は、一旦フォームオブジェクトにバインドしてからプロパティ値をDomainオブジェクトにコピーすること。
3.4.1.4.5. 入力チェックを行う¶
リクエストパラメータがバインドされているフォームオブジェクトに対して入力チェックを行う場合は、フォームオブジェクト引数に@Validatedアノテーションを付け、フォームオブジェクト引数の直後にorg.springframework.validation.BindingResult(以降BindingResultと呼ぶ) を引数に指定する。
入力チェックの詳細については、入力チェックを参照されたい。
フォームオブジェクトクラスのフィールドに入力チェックで必要となるアノテーションを付加する。
public class SampleForm implements Serializable { private static final long serialVersionUID = 1477614498217715937L; @NotNull @Size(min = 10, max = 10) private String id; @NotNull @Size(min = 1, max = 10) private String name; @Min(1) @Max(100) private Integer age; @Size(min = 1, max = 10) private Integer genderCode; // omit setters and getters }
@Validatedアノテーションを付与する。@Validatedアノテーションを付けた引数は、ハンドラメソッド実行前に入力チェックが行われ、チェック結果が直後のBindingResult引数に格納される。BindingResultに格納されている。@GetMapping("bindRequestParams") public String bindRequestParams(@Validated SampleForm form, // (1) BindingResult result, // (2) Model model) { if (result.hasErrors()) { // (3) return "sample/input"; // back to the input view } // do something return "sample/hello"; // returns view name }
項番
説明
SampleFormオブジェクトに@Validatedアノテーションを付与し、入力チェック対象のオブジェクトにする。入力チェック結果が格納される
BindingResultを引数に指定する。入力チェックエラーが存在するか判定する。エラーがある場合は、
trueが返却される。
3.4.1.4.6. リダイレクト先にデータを渡す¶
ハンドラメソッドを実行した後にリダイレクトする場合に、リダイレクト先で表示するデータを渡したい場合は、org.springframework.web.servlet.mvc.support.RedirectAttributes(以降RedirectAttributesと呼ぶ) をハンドラメソッドの引数として受け取り、RedirectAttributesオブジェクトに渡したいデータを追加する。
SampleController.java
@GetMapping("hello") public String hello(RedirectAttributes redirectAttrs) { // (1) redirectAttrs.addFlashAttribute("hello", "Hello World!"); // (2) redirectAttrs.addFlashAttribute(new HelloBean("Bean Hello World!")); // (3) return "redirect:/sample/hello?complete"; // (4) } @GetMapping(value = "hello", params = "complete") public String helloComplete() { return "sample/complete"; // (5) }
complete.jsp
Message : ${f:h(hello)}<br> <%-- (6) --%> Message : ${f:h(helloBean.message)}<br> <%-- (7) --%>
HTML of created by View(complete.jsp)
Message : Hello World!<br> <!-- (8) --> Message : Bean Hello World!<br> <!-- (8) -->
項番
説明
RedirectAttributesオブジェクトを引数として受け取る。RedirectAttributesオブジェクトのaddFlashAttributeメソッドを呼び出し、渡したいデータをRedirectAttributesオブジェクトに追加する。例では、helloという属性名でHelloWorld!という文字列のデータを追加している。addFlashAttributeメソッドの第一引数を省略するとConventions#getVariableNameの仕様 に基づき、値のクラス名から属性名を決定する。例では、model.addFlashAttribute("helloBean", new HelloBean());を行ったのと同じ結果となる。RedirectAttributesを通じてflash scopeに追加したデータを取得することができる。例ではHTMLエスケープを行うEL式の関数を呼び出しているため、「${f:h(属性名)}」としている。HTMLエスケープを行うEL式の関数の詳細については、Cross Site Scriptingを参照されたい。RedirectAttributesに格納されているJavaBeanから値を取得することがで きる。
complete.html
Message : <span th:text="${hello}"></span><br> <!--/* (6) */--> Message : <span th:text="${helloBean.message}"></span><br> <!--/* (7) */-->
HTML of created by View(complete.html)
Message : <span>Hello World!</span><br> <!-- (8) --> Message : <span>Bean Hello World!</span><br> <!-- (8) -->
項番
説明
RedirectAttributesオブジェクトを引数として受け取る。RedirectAttributesオブジェクトのaddFlashAttributeメソッドを呼び出し、渡したいデータをRedirectAttributesオブジェクトに追加する。例では、helloという属性名でHello World!という文字列のデータを追加している。addFlashAttributeメソッドの第一引数を省略するとConventions#getVariableNameの仕様に基づき、値のクラス名から属性名を決定する。例では、model.addFlashAttribute("helloBean", new HelloBean());を行ったのと同じ結果となる。th:textなどの属性において${属性名}のような式を記述することできる。${}は変数式で、ModelオブジェクトだけでなくRedirectAttributesを通じてflash scopeに追加したデータも取得することができる。例では、取得したデータをHTMLエスケープして出力するためにth:text属性を利用し、「th:text=”${hello}”」としている。HTMLエスケープの詳細については、Output Escapingを参照されたい。RedirectAttributesに格納されているJavaBeanから値を取得することができる。
Warning
Modelに追加してもリダイレクト先にデータを渡すことはできない。
Note
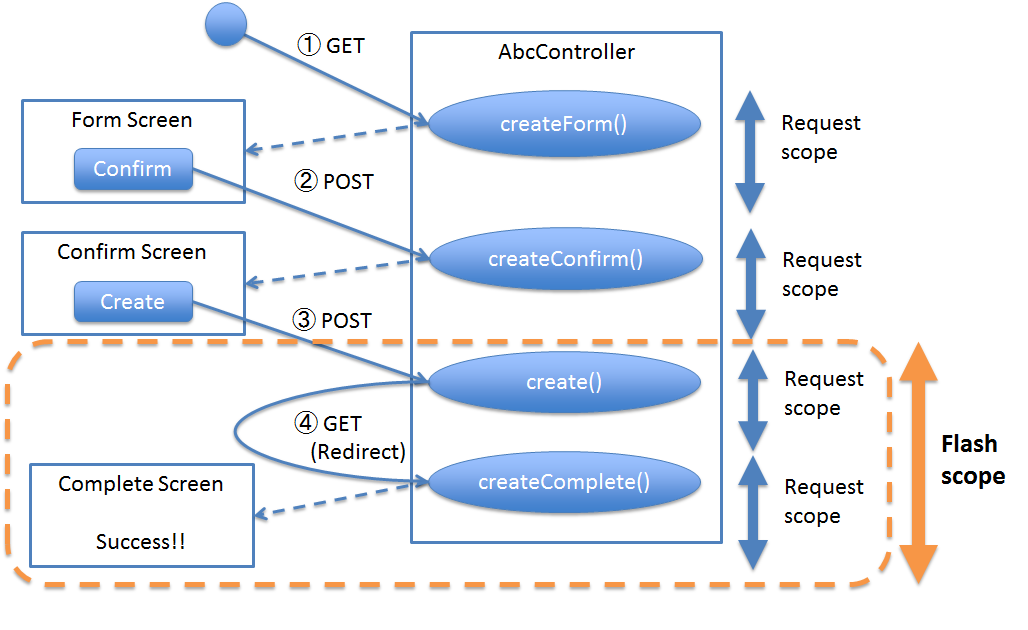
ModelのaddAttributeメソッドに非常によく似ているが、データの生存期間が異なる。
RedirectAttributesのaddFlashAttributeではflash scopeというスコープにデータが格納され、リダイレクト後の1リクエスト(PRGパターンのG)でのみ追加したデータを参照することができる。2回目以降のリクエストの時にはデータは消えている。

Picture - Survival time of flush scope¶
3.4.1.4.7. リダイレクト先へリクエストパラメータを渡す¶
リダイレクト先へ動的にリクエストパラメータを設定したい場合は、引数のRedirectAttributesオブジェクトに渡したい値を追加する。
@GetMapping("hello") public String hello(RedirectAttributes redirectAttrs) { String id = "aaaa"; redirectAttrs.addAttribute("id", id); // (1) // must not return "redirect:/sample/hello?complete&id=" + id; return "redirect:/sample/hello?complete"; }
項番
説明
RedirectAttributesオブジェクトのaddAttributeメソッドを呼び出す。上記例では、/sample/hello?complete&id=aaaaにリダイレクトされる。
Warning
上記例ではコメント化しているが、return "redirect:/sample/hello?complete&id=" + id;と結果は同じになる。ただし、RedirectAttributesオブジェクトのaddAttributeメソッドを用いるとURIエンコーディングも行われるので、動的に埋め込むリクエストパラメータについては、返り値のリダイレクトURLとして組み立てるのではなく、必ずaddAttributeメソッドを使用してリクエストパラメータに設定すること。
動的に埋め込まないリクエストパラメータ(上記例だと”complete”)については、返り値のリダイレクトURLに直接指定してよい。
3.4.1.4.8. リダイレクト先URLのパスに値を埋め込む¶
リダイレクト先URLのパスに動的に値を埋め込みたい場合は、リクエストパラメータの設定と同様引数のRedirectAttributesオブジェクトに埋め込みたい値を追加する。
@GetMapping("hello") public String hello(RedirectAttributes redirectAttrs) { String id = "aaaa"; redirectAttrs.addAttribute("id", id); // (1) // must not return "redirect:/sample/hello/" + id + "?complete"; return "redirect:/sample/hello/{id}?complete"; // (2) }
項番
説明
RedirectAttributesオブジェクトのaddAttributeメソッドを呼び出す。/sample/hello/aaaa?completeにリダイレクトされる。
Warning
上記例ではコメント化しているが、"redirect:/sample/hello/" + id + "?complete";と結果は同じになる。ただし、RedirectAttributesオブジェクトのaddAttributeメソッドを用いるとURLエンコーディングも行われるので、動的に埋め込むパス値については、返り値のリダイレクトURLとして記述せずに、必ずaddAttributeメソッドを使用し、パス変数を使って埋め込むこと。
3.4.1.4.11. ページネーション情報を取得する¶
org.springframework.data.domain.Pageable(以降Pageableと呼ぶ) オブジェクトをハンドラメソッドの引数に取ることで、ページネーション情報(ページ数、取得件数)を容易に扱うことができる。詳細についてはページネーションを参照されたい。
3.4.1.4.12. アップロードファイルを取得する¶
アップロードされたファイルを取得する方法は大きく2つある。
フォームオブジェクトに
MultipartFileのプロパティを用意する。@RequestParamアノテーションを付与してorg.springframework.web.multipart.MultipartFileをハンドラメソッドの引数とする。
詳細についてはファイルアップロードを参照されたい。
3.4.1.4.13. 画面に結果メッセージを表示する¶
Modelオブジェクト又はRedirectAttributesオブジェクトをハンドラメソッドの引数として受け取り、ResultMessagesオブジェクトを追加することで処理の結果メッセージを表示できる。
詳細についてはメッセージ管理を参照されたい。
3.4.1.5. ハンドラメソッドの返り値について¶
ハンドラメソッドの返り値についても様々な値をとることができるが、基本的には次に挙げるもののみを使用すること。
String(View名)
以下に、目的別に返り値の使用方法について説明する。
3.4.1.5.1. HTMLを応答する¶
ViewResolverは、基本的にはUrlBasedViewResolverの継承クラス(InternalResourceViewResolverや TilesViewResolver等)となる。InternalResourceViewResolverを使用する場合の例を記載する。SpringMvcConfig.java
@EnableAspectJAutoProxy @EnableWebMvc @Configuration public class SpringMvcConfig implements WebMvcConfigurer { // (1) // omitted @Override // (1) public void configureViewResolvers(ViewResolverRegistry registry) { registry.jsp("/WEB-INF/views/", ".jsp"); // (2) }
SampleController.java
@GetMapping("hello") public String hello() { // omitted return "sample/hello"; // (3) }
項番
説明
(1)WebMvcConfigurerを実装し、configureViewResolversをOverrideする。(2)ViewResolverRegistryにJSP用のInternalResourceViewResolverを定義する。第一引数には
prefixとして、JSPファイルが格納されているベースディレクトリ(ファイルパスのプレフィックス)を指定する。第二引数には
suffixとして、.jspを適用する。
(3)ハンドラメソッドの返り値として
sample/helloというView名を返却した場合、/WEB-INF/views/sample/hello.jspが呼び出されてHTMLが応答される。
ViewResolverには、ThymeleafViewResolverを用いる。ThymeleafViewResolver の設定例については、ブランクプロジェクトの設定を参照されたい。SampleController.java
@GetMapping("hello") public String hello() { // omitted return "sample/hello"; // (1) }
項番
説明
(1)ハンドラメソッドの返り値として
sample/helloというView名を返却した場合、ThymeleafViewResolverの設定によりテンプレートHTMLとして/WEB-INF/views/sample/hello.htmlを利用して生成したHTMLが返される。
ViewResolverは、基本的にはUrlBasedViewResolverの継承クラス(InternalResourceViewResolverや TilesViewResolver等)となる。InternalResourceViewResolverを使用する場合の例を記載する。spring-mvc.xml
<mvc:view-resolvers> <mvc:jsp prefix="/WEB-INF/views/" /> <!-- (1) --> </mvc:view-resolvers>
SampleController.java
@GetMapping("hello") public String hello() { // omitted return "sample/hello"; // (2) }
項番
説明
(1)<mvc:jsp>要素を使用して、JSP用のInternalResourceViewResolverを定義する。prefix属性には、JSPファイルが格納されているベースディレクトリ(ファイルパスのプレフィックス)を指定する。suffix属性には、デフォルト値として.jspが適用されているため、明示的に指定する必要はない。
Note
<mvc:view-resolvers>要素を使用すると、ViewResolverをシンプルに定義することが出来るため、本ガイドラインでは<mvc:view-resolvers>を使用することを推奨する。(2)ハンドラメソッドの返り値として
sample/helloというView名を返却した場合、/WEB-INF/views/sample/hello.jspが呼び出されてHTMLが応答される。
ViewResolverには、ThymeleafViewResolverを用いる。ThymeleafViewResolver の設定例については、ブランクプロジェクトの設定を参照されたい。SampleController.java
@GetMapping("hello") public String hello() { // omitted return "sample/hello"; // (1) }
項番
説明
(1)ハンドラメソッドの返り値として
sample/helloというView名を返却した場合、ThymeleafViewResolverの設定によりテンプレートHTMLとして/WEB-INF/views/sample/hello.htmlを利用して生成したHTMLが返される。
Note
他のテンプレートエンジンを使用してHTMLを生成する場合でも、ハンドラメソッドの返り値はsample/helloのままでよい。使用するテンプレートエンジンでの差分はViewResolverによって解決される。
Note
HTTPメソッドがGETまたはHEADであり、view 名を返すだけのメソッドを実装する場合は、<mvc:view-controller>を使用してControllerクラスの実装を代用することも可能である。
<mvc:view-controller>を使用したControllerの定義例。<mvc:view-controller path="/hello" view-name="sample/hello" />
Warning
<mvc:view-controller>使用に関する留意点
HTTPメソッドがGETとHEAD以外(POSTなど)でアクセスするページの場合、
<mvc:view-controller>は使用できない。GETとHEAD以外(POSTなど)からフォワードされた場合も同様となるため、エラーページへの遷移などフォワード元のHTTPメソッドが限定できない場合には
<mvc:view-controller>を使用しないよう注意されたい。
3.4.1.5.2. ダウンロードデータを応答する¶
application/octet-stream等 )として応答する場合、レスポンスデータの生成(ダウンロード処理)を行うViewを作成し、処理を委譲することを推奨する。Modelに追加し、ダウンロード処理を行うViewのView名を返却する。BeanNameViewResolverを使用する。SpringMvcConfig.java
@EnableAspectJAutoProxy @EnableWebMvc @Configuration public class SpringMvcConfig implements WebMvcConfigurer { // omitted @Override public void configureViewResolvers(ViewResolverRegistry registry) { registry.beanName(); // (1) // omitted }
項番
説明
(1)ViewResolverRegistryにBean名をView名として解決するBeanNameViewResolverを定義する。ViewResolverRegistryのメソッド呼び出し順がViewResolverの優先順位となる。
spring-mvc.xml
<mvc:view-resolvers> <mvc:bean-name /> <!-- (1) --> <!-- omitted --> </mvc:view-resolvers>
項番
説明
(1)<mvc:bean-name>要素を使用して、BeanNameViewResolverを定義する。<mvc:view-resolvers>要素を使用してViewResolverを定義する場合は、子要素に指定するViewResolverの定義順が優先順位となる。
SampleController.java
@GetMapping("report") public String report() { // omitted return "sample/report"; // (2) }
XxxExcelView.java
@Component("sample/report") // (3) public class XxxExcelView extends AbstractXlsxView { // (4) @Override protected void buildExcelDocument(Map<String, Object> model, Workbook workbook, HttpServletRequest request, HttpServletResponse response) throws Exception { Sheet sheet; Cell cell; sheet = workbook.createSheet("Spring"); sheet.setDefaultColumnWidth(12); // write a text at A1 cell = getCell(sheet, 0, 0); setText(cell, "Spring-Excel test"); cell = getCell(sheet, 2, 0); setText(cell, ((Date) model.get("serverTime")).toString()); } }
項番 |
説明 |
|---|---|
(2)
|
ハンドラメソッドの返り値として |
(3)
|
コンポーネントの名前にView名を指定して、ViewオブジェクトをBeanとして登録する。 上記例では、 |
(4)
|
Viewの実装例。 上記例では、 |
3.4.1.6. 処理の実装¶
Note
Controllerは、基本的には画面遷移の決定などの処理のルーティングとModelの設定のみ実装することに徹し、可能な限りシンプルな状態に保つこと。
この方針で統一することにより、Controllerで実装すべき処理が明確になり、開発規模が大きくなった場合でもControllerのメンテナンス性を保つことができる。
Controllerで実装すべき処理を以下に4つ示す。
3.4.1.6.1. 入力値の相関チェック¶
org.springframework.validation.Validatorインタフェースを実装したValidationクラス、もしくは、Bean Validationで検証を行う。Validatorをorg.springframework.web.bind.WebDataBinderに追加する必要がある。@Inject PasswordEqualsValidator passwordEqualsValidator; // (1) @InitBinder protected void initBinder(WebDataBinder binder){ binder.addValidators(passwordEqualsValidator); // (2) }
項番
説明
相関チェックを行う
ValidatorをInjectする。ValidatorをWebDataBinderに追加する。WebDataBinderに追加しておくことで、ハンドラメソッド呼び出し前に行われる入力チェック処理にて、(1)で追加したValidatorが実行され、相関チェックを行うことが出来る。
3.4.1.6.2. 業務処理の呼び出し¶
業務処理が実装されているServiceをInjectし、InjectしたServiceのメソッドを呼び出すことで業務処理を実行する。
@Inject SampleService sampleService; // (1) @GetMapping("hello") public String hello(Model model){ String message = sampleService.hello(); // (2) model.addAttribute("message", message); return "sample/hello"; }
項番
説明
ServiceをInjectする。Injectした
Serviceのメソッドを呼び出し、業務処理を実行する。
3.4.1.6.3. ドメインオブジェクトへの値反映¶
@GetMapping("hello") public String hello(@Validated SampleForm form, BindingResult result, Model model){ // omitted Sample sample = new Sample(); // (1) sample.setField1(form.getField1()); sample.setField2(form.getField2()); sample.setField3(form.getField3()); // ... // omitted // ... String message = sampleService.hello(sample); // (2) model.addAttribute("message", message); // (3) return "sample/hello"; }
項番
説明
Serviceのメソッドを呼び出し、業務処理を実行する。
業務処理から返却されたデータを
Modelに追加する。
SampleController.java
@Inject SampleHelper sampleHelper; // (1) @GetMapping("hello") public String hello(@Validated SampleForm form, BindingResult result){ // omitted String message = sampleHelper.hello(form); // (2) model.addAttribute("message", message); return "sample/hello"; }
SampleHelper.java
public class SampleHelper { @Inject SampleService sampleService; public String hello(SampleForm form){ // (3) Sample sample = new Sample(); sample.setField1(form.getField1()); sample.setField2(form.getField2()); sample.setField3(form.getField3()); // ... // and more ... // ... String message = sampleService.hello(sample); return message; } }
項番
説明
(1)ControllerにHelperクラスのオブジェクトをInjectする。
(2)InjectしたHelperクラスのメソッドを呼び出すことで、ドメインオブジェクトへの値の反映を行っている。 Helperクラスに処理を委譲することで、Controllerの実装をシンプルな状態に保つことができる。
(3)ドメインオブジェクトを生成した後にServiceクラスのメソッド呼び出し、業務処理を実行している。
3.4.1.6.4. フォームオブジェクトへの値反映¶
@GetMapping("hello") public String hello(SampleForm form, BindingResult result, Model model){ // omitted Sample sample = sampleService.getSample(form.getId()); // (1) form.setField1(sample.getField1()); // (2) form.setField2(sample.getField2()); form.setField3(sample.getField3()); // ... // and more ... // ... model.addAttribute(sample); // (3) return "sample/hello"; }
項番
説明
業務処理が実装されているServiceのメソッドを呼び出し、ドメインオブジェクトを取得する。
取得したドメインオブジェクトの値をフォームオブジェクトに反映する。
表示のみ行う項目がある場合は、データを参照できるようにするために、
Modelにドメインオブジェクトを追加する。Note
画面に表示のみ行う項目については、フォームオブジェクトに項目をもつのではなく、Entityなどのドメインオブジェクトから直接値を参照することを推奨する。
フォームオブジェクトへの値反映処理は、Controllerのハンドラメソッド内で実装してもよいが、コード量が多くなる場合はハンドラメソッドの可読性を考慮してHelperクラスのメソッドに委譲することを推奨する。
SampleController.java
@GetMapping("hello") public String hello(@Validated SampleForm form, BindingResult result){ // omitted Sample sample = sampleService.getSample(form.getId()); sampleHelper.applyToForm(sample, form); // (1) model.addAttribute(sample); return "sample/hello"; }
SampleHelper.java
public void applyToForm(SampleForm destForm, Sample srcSample){ destForm.setField1(srcSample.getField1()); // (2) destForm.setField2(srcSample.getField2()); destForm.setField3(srcSample.getField3()); // ... // and more ... // ... }
項番
説明
(1)ドメインオブジェクトの値をフォームオブジェクトに反映するためのメソッドを呼び出す。
(2)ドメインオブジェクトの値をフォームオブジェクトに反映するためのメソッドにて、ドメインオブジェクトの値をフォームオブジェクトに反映する。
3.4.2. フォームオブジェクトの実装¶
フォームオブジェクトはHTML上のformを表現するオブジェクト(JavaBean)であり、以下の役割を担う。
- データベース等で保持している業務データを保持し、HTML formから参照できるようにする。
- HTML formから送信されたリクエストパラメータを保持し、ハンドラメソッドで参照できるようにする。

フォームオブジェクトの実装について、以下4点に着目して説明する。
3.4.2.1. フォームオブジェクトの作成方法¶
java.lang.Stringだけではなく、任意の型で定義することができる。public class SampleForm implements Serializable { private String id; private String name; private Integer age; private String genderCode; private Date birthDate; // ommitted getter/setter }Warning
フォームオブジェクトには画面に表示のみ行う項目は保持せず、HTML formの項目のみ保持することを推奨する。
フォームオブジェクトに画面表示のみ行う項目の値を設定した場合、フォームオブジェクトをHTTPセッションオブジェクトに格納する際にメモリを多く消費する事になり、メモリ枯渇の原因になる可能性がある。
画面表示のみの項目は、Entityなどのドメイン層のオブジェクトをリクエストスコープに追加(
Model.addAttribute)することでHTMLにデータを渡すことを推奨する。
3.4.2.1.1. フィールド単位の数値型変換¶
@NumberFormatアノテーションを使用することでフィールド毎に数値の形式を指定することが出来る。
public class SampleForm implements Serializable { @NumberFormat(pattern = "#,#") // (1) private Integer price; // ommitted getter/setter }
項番
説明
HTML formから送信されるリクエストパラメータの数値形式を指定する。例では、patternとして
#,#形式を指定しているので、「,」でフォーマットされた値をバインドすることができる。 リクエストパラメータの値が1,050の場合、フォームオブジェクトのpriceには1050のIntegerオブジェクトがバインドされる。
@NumberFormatアノテーションで指定できる属性は以下の通り。
項番
属性名
説明
style
数値のスタイルを指定する。詳細は、NumberFormat.StyleのJavadocを参照されたい。
pattern
Javaの数値形式を指定する。詳細は、DecimalFormatのJavadocを参照されたい。
3.4.2.1.2. フィールド単位の日時型変換¶
@DateTimeFormatアノテーションを使用することでフィールド毎に日時の形式を指定することが出来る。
public class SampleForm implements Serializable { @DateTimeFormat(pattern = "yyyyMMdd") // (1) private Date birthDate; // ommitted getter/setter }
項番
説明
HTML formから送信されるリクエストパラメータの日時形式を指定する。例では、patternとして
yyyyMMdd形式を指定している。 リクエストパラメータの値が20131001の場合、フォームオブジェクトのbirthDateには 2013年10月1日のDateオブジェクトがバインドされる。
@DateTimeFormatアノテーションで指定できる属性は以下の通り。
項番
属性名
説明
iso
ISOの日時形式を指定する。詳細は、DateTimeFormat.ISOのJavadocを参照。
pattern
Javaの日時形式を指定する。詳細は、SimpleDateFormatのJavadocを参照されたい。
style
java.text.DateFormat.SHORTと同じ形式となる。M :java.text.DateFormat.MEDIUMと同じ形式となる。L :java.text.DateFormat.LONGと同じ形式となる。F :java.text.DateFormat.FULLと同じ形式となる。- : 省略を意味するスタイル。指定例及び変換例)MM : Dec 9, 2013 3:37:47 AMM- : Dec 9, 2013-M : 3:41:45 AMNote
DateTimeFormatでは、java.util.Date、java.util.Calendar、java.lang.Long(タイムスタンプとしてのLong) およびjava.time.*(JSR-310 Date And Time API) を型として指定できる。TERASOLUNA Server Framework for Java (5.x)ではJSR-310 Date And Time APIの使用を推奨する。
詳しくは、日付操作(JSR-310 Date and Time API)、システム時刻を参照されたい。
3.4.2.1.3. Controller単位の型変換¶
@InitBinderアノテーションを使用することでController毎に型変換の定義を指定する事も出来る。
@InitBinder // (1) public void initWebDataBinder(WebDataBinder binder) { binder.registerCustomEditor( Long.class, new CustomNumberEditor(Long.class, new DecimalFormat("#,#"), true)); // (2) }@InitBinder("sampleForm") // (3) public void initSampleFormWebDataBinder(WebDataBinder binder) { // ... }
項番
説明
@InitBinderアノテーション を付与したメソッド用意すると、バインド処理が行われる前にこのメソッドが呼び出され、デフォルトの動作をカスタマイズすることができる。例では、Long型のフィールドの数値形式を
#,#に指定しているので、「,」でフォーマットされた値をバインドすることができる。
@InitBinderアノテーションのvalue属性にフォームオブジェクトの属性名を指定することで、フォームオブジェクト毎にデフォルトの動作をカスタマイズすることもできる。 例では、sampleFormという属性名のフォームオブジェクトに対するバインド処理が行われる前にメソッドが呼び出される。
3.4.2.1.4. 入力チェック用のアノテーションの指定¶
3.4.2.2. フォームオブジェクトの初期化方法¶
@ModelAttributeアノテーションを使うことで結びつけることができる。@ModelAttributeアノテーションを付与したメソッドで行う。setUpXxxFormというメソッド名で定義することを推奨する。@ModelAttribute // (1) public SampleForm setUpSampleForm() { SampleForm form = new SampleForm(); // populate form return form; }@ModelAttribute("xxx") // (2) public SampleForm setUpSampleForm() { SampleForm form = new SampleForm(); // populate form return form; }@ModelAttribute public SampleForm setUpSampleForm( @CookieValue(value = "name", required = false) String name, // (3) @CookieValue(value = "age", required = false) Integer age, @CookieValue(value = "birthDate", required = false) Date birthDate) { SampleForm form = new SampleForm(); form.setName(name); form.setAge(age); form.setBirthDate(birthDate); return form; }
項番
説明
Modelに追加するための属性名は、クラス名の先頭を小文字にした値(デフォルト値)が設定される。この例ではsampleFormが属性名になる。返却したオブジェクトは、model.addAttribute(form)相当の処理が実行されModelに追加される。Modelに追加するための属性名を指定したい場合は、@ModelAttributeアノテーションのvalue属性に指定する。この例ではxxxが属性名になる。返却したオブジェクトは、model.addAttribute("xxx", form)相当の処理が実行されModelに追加される。デフォルト値以外の属性名を指定した場合、ハンドラメソッドの引数としてフォームオブジェクトを受け取る時に@ModelAttribute("xxx")の指定が必要になる。@CookieValueアノテーションを使用してCookieの値をフォームオブジェクトに設定している。
Note
フォームオブジェクトにデフォルト値を設定したい場合はModelAttributeメソッドで値を設定すること。
例の(3)ではCookieから値を取得しているが、定数クラスなどに定義されている固定値を直接設定してもよい。
Note
ModelAttributeメソッドはController内に複数定義することができる。各メソッドはControllerのハンドラメソッドが呼び出される前に毎回実行される。
Warning
ModelAttributeメソッドはリクエストごとにメソッドが実行されるため、特定のリクエストの時のみに必要なオブジェクトについてModelAttributeメソッドを使って生成すると、無駄なオブジェクトの生成及び初期化処理が行われる点に注意すること。
特定のリクエストのみで必要なオブジェクトについては、ハンドラメソッド内で生成しModelに追加する方法にすること。
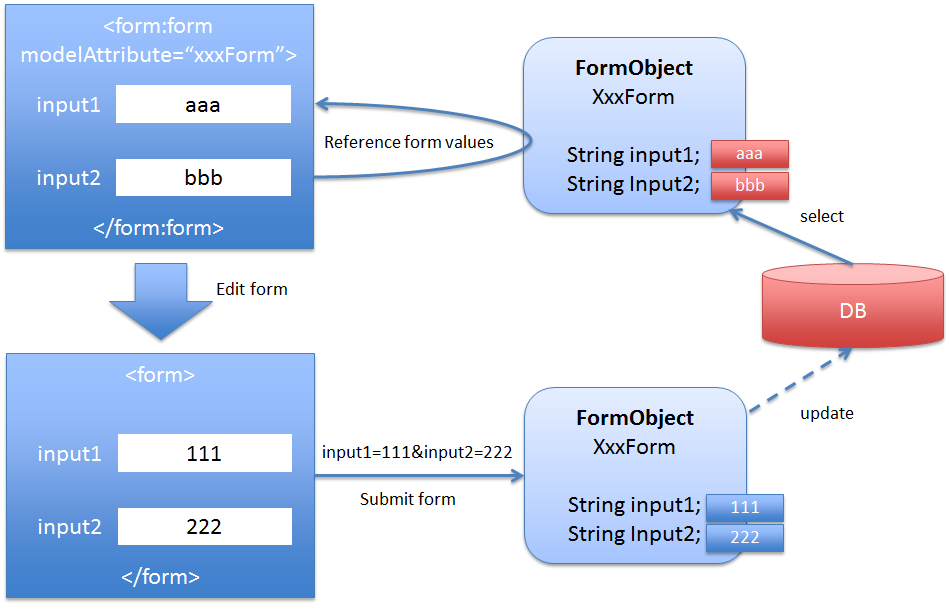
3.4.2.3. HTMLへのバインディング方法¶
Modelに追加されたフォームオブジェクトは<form:xxx>タグを用いて、HTML(JSP)のformにバインドすることができる。<form:xxx>タグの詳細は、Spring Framework Documentation -Spring’s form tag library-を参照されたい。<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <!-- (1) --><form:form modelAttribute="sampleForm" action="${pageContext.request.contextPath}/sample/hello"> <!-- (2) --> Id : <form:input path="id" /><form:errors path="id" /><br /> <!-- (3) --> Name : <form:input path="name" /><form:errors path="name" /><br /> Age : <form:input path="age" /><form:errors path="age" /><br /> Gender : <form:input path="genderCode" /><form:errors path="genderCode" /><br /> Birth Date : <form:input path="birthDate" /><form:errors path="birthDate" /><br /> </form:form>
項番
説明
<form:form>タグを使用するためのtaglibの定義を行う。
<form:form>タグのmodelAttribute属性には、Modelに格納されているフォームオブジェクトの属性名を指定する。
<form:input>タグのpath属性には、フォームオブジェクトのプロパティ名を指定する。
Modelに追加されたフォームオブジェクトの各プロパティは、Thymeleaf + Springで提供されるth:field属性で指定することで、HTMLのinput要素にバインドすることができる。<form:xxx>タグを利用してフォームオブジェクトをHTML formにバインドする機能があるが、Thymeleafではth:field属性にth:object属性を併用することで同様の機能を実現することができる。<html xmlns:th="http://www.thymeleaf.org"> <!-- (1) --><form th:action="@{/sample/hello}" th:object="${sampleForm}" method="post"> <!-- (2) --> Id : <input th:field="*{id}"><span th:errors="*{id}"></span><br> <!-- (3) --> Name : <input th:field="*{name}"><span th:errors="*{name}"></span><br> Age : <input th:field="*{age}"><span th:errors="*{age}"></span><br> Gender : <input th:field="*{genderCode}"><span th:errors="*{genderCode}"></span><br> Birth Date : <input th:field="*{birthDate}"><span th:errors="*{birthDate}"></span><br> </form>
項番
説明
スタンダードダイアレクトが提供する属性を使用したとき、EclipseなどのIDEでの警告を抑止するため、ネームスペースを付与する。
<form>タグのth:object属性には、Modelに格納されているフォームオブジェクトの属性名を指定する。th:object属性については、オブジェクトのプロパティを省略して指定するも参照されたい。
<input>タグのth:field属性には、フォームオブジェクトのプロパティ名を指定する。
3.4.2.4. リクエストパラメータのバインディング方法¶
HTML formから送信されたリクエストパラメータは、フォームオブジェクトにバインドし、Controllerのハンドラメソッドの引数に渡すことができる。
@GetMapping("hello") public String hello( @Validated SampleForm form, // (1) BindingResult result, Model model) { if (result.hasErrors()) { return "sample/input"; } // process form... return "sample/hello"; }@ModelAttribute("xxx") public SampleForm setUpSampleForm() { SampleForm form = new SampleForm(); // populate form return form; } @GetMapping("hello") public String hello( @ModelAttribute("xxx") @Validated SampleForm form, // (2) BindingResult result, Model model) { // omitted }
項番
説明
フォームオブジェクトにリクエストパラメータが反映された状態で、Controllerのハンドラメソッドの引数に渡される。
ModelAttributeメソッドにて属性名を指定した場合、
@ModelAttribute("xxx")といった感じで、フォームオブジェクトの属性名を明示的に指定する必要がある。
Warning
ModelAttributeメソッドで指定した属性名とメソッドの引数で指定した属性名が異なる場合、ModelAttributeメソッドで生成したインスタンスとは別のインスタンスが生成されるので注意が必要。
ハンドラメソッドで属性名の指定を省略した場合、クラス名の先頭を小文字にした値が属性名として扱われる。
3.4.2.4.1. バインディング結果の判定¶
HTML formから送信されたリクエストパラメータをフォームオブジェクトにバインドする際に発生したエラー(入力チェックエラーも含む)は、org.springframework.validation.BindingResultに格納される。
@GetMapping("hello") public String hello( @Validated SampleForm form, BindingResult result, // (1) Model model) { if (result.hasErrors()) { // (2) return "sample/input"; } // omitted }
項番
説明
フォームオブジェクトの直後に
BindingResultを宣言すると、フォームオブジェクトへのバインド時のエラーと入力チェックエラーを参照することができる。
BindingResult.hasErrors()を呼び出すことで、フォームオブジェクトの入力値のエラー有無を判定することができる。
フィールドエラーの有無、グローバルエラー(相関チェックエラーなどのクラスレベルのエラー)の有無を個別に判定することもできるので、要件に応じて使い分けること。
項番
メソッド
説明
hasGlobalErrors()グローバルエラーの有無を判定するメソッド
hasFieldErrors()フィールドエラーの有無を判定するメソッド
hasFieldErrors(String field)指定したフィールドのエラー有無を判定するメソッド
3.4.3. Viewの実装¶
Viewは以下の役割を担う。
- クライアントに応答するレスポンスデータ(HTML)を生成する。Viewはモデル(フォームオブジェクトやドメインオブジェクトなど)から必要なデータを取得し、クライアントが描画するために必要な形式でレスポンスデータを生成する。
3.4.3.1. JSPおよびThymeleafのテンプレートHTMLの実装¶
ViewResolverは、Spring Frameworkより提供されているので、提供されているクラスを利用する。ViewResolverの設定方法は、HTMLを応答するを参照されたい。以下に、基本的なJSPの実装方法について説明する。
本章では代表的なJSPタグライブラリの使い方は説明しているが、全てのJSPタグライブラリの説明はしていないので、詳細な使い方については、それぞれのドキュメントを参照すること。
項番
JSPタグライブラリ名
ドキュメント
Spring’s form tag library
Spring’s JSP Tag Library
JSTL
Common library’s tags & el functions
3.4.3.1.1. インクルード用の共通JSPの作成¶
web.xmlの<jsp-config>/<jsp-property-group>/<include-prelude>要素に指定することで、個々のJSPで宣言する必要がなくなる。include.jsp
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%-- (1) --%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <%@ taglib uri="http://www.springframework.org/tags" prefix="spring"%> <%-- (2) --%> <%@ taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <%@ taglib uri="http://www.springframework.org/security/tags" prefix="sec"%> <%@ taglib uri="http://terasoluna.org/functions" prefix="f"%> <%-- (3) --%> <%@ taglib uri="http://terasoluna.org/tags" prefix="t"%>
web.xml
<jsp-config> <jsp-property-group> <url-pattern>*.jsp</url-pattern> <el-ignored>false</el-ignored> <page-encoding>UTF-8</page-encoding> <scripting-invalid>false</scripting-invalid> <include-prelude>/WEB-INF/views/common/include.jsp</include-prelude> <!-- (4) --> </jsp-property-group> </jsp-config>
項番
説明
(1)JSTLのJSPタグライブラリを宣言している。 例では、
coreとfmtを利用している。(2)Spring FrameworkのJSPタグライブラリを宣言している。 例では、
springとformとsecを利用している。(3)共通ライブラリから提供しているJSPタグライブラリを宣言している。
(4)インクルード用のJSP(
/WEB-INF/views/common/include.jsp)に指定した内容が、各JSP(<url-pattern>で指定されているファイル)の先頭にインクルードされる。Note
ディレクティブの詳細は、Jakarta Server Pages 3.1 Specification Document(1.10. Directives)を参照されたい。
Note
<jsp-property-group>要素の詳細は、Jakarta Server Pages 3.1 Specification Document(3.3. JSP Property Groups)を参照されたい。
3.4.3.1.2. モデルに格納されている値を表示する¶
モデル(フォームオブジェクトやドメインオブジェクトなど)に格納されている値をHTMLに表示する場合、EL式又はJSTLから提供されているJSPタグライブラリを使用する。
EL式を使用して表示する。
SampleController.java
@GetMapping("hello") public String hello(Model model) { model.addAttribute(new HelloBean("Bean Hello World!")); // (1) return "sample/hello"; // returns view name }
hello.jsp
Message : ${f:h(helloBean.message)} <%-- (2) --%>
項番
説明
(1)ModelオブジェクトにHelloBeanオブジェクトを追加する。(2)View(JSP)側では、「${属性名.JavaBeanのプロパティ名}」と記述することでModelオブジェクトに追加したデータを取得することができる。例ではHTMLエスケープを行うEL式の関数を呼び出しているため、「${f:h(属性名.JavaBeanのプロパティ名)}」としている。Note
共通部品よりEL式用のHTMLエスケープ関数(
f:h)を提供しているので、EL式を使用してHTMLに値を出力する場合は、必ず使用すること。HTMLエスケープを行うEL式の関数の詳細については、Cross Site Scriptingを参照されたい。
JSTLのJSPタグライブラリから提供されている<c:out>タグを使用して表示する。
Message : <c:out value="${helloBean.message}" /> <%-- (1) --%>
項番
説明
<c:out>タグのvalue属性に指定する。HTMLエスケープも行われる。Note
<c:out>の詳細は、Jakarta Standard Tag Library 3.0 Specification Document(4 General-Purpose Actions)を参照されたい。
3.4.3.1.3. モデルに格納されている数値を表示する¶
数値型の値をフォーマットして出力する場合、JSTLから提供されているJSPタグライブラリを使用する。
<fmt:formatNumber>タグを使用して表示する。Number Item : <fmt:formatNumber value="${helloBean.numberItem}" pattern="0.00" /> <%-- (1) --%>
項番
説明
<fmt:formatNumber>タグのvalue属性に指定する。表示するフォーマットはpattern属性に指定する。例では、0.00を指定している。仮に${helloBean.numberItem}で取得した値が1.2の場合、画面には1.20が出力される。
Note
<fmt:formatNumber>の詳細は、Jakarta Standard Tag Library 3.0 Specification Document(9 Formatting Actions)を参照されたい。
3.4.3.1.4. モデルに格納されている日時を表示する¶
日時型の値をフォーマットして出力する場合、JSTLから提供されているJSPタグライブラリを使用する。
JSTLのJSPタグライブラリから提供されている<fmt:formatDate>タグを使用して表示する。
Date Item : <fmt:formatDate value="${helloBean.dateItem}" pattern="yyyy-MM-dd" /> <%-- (1) --%>
項番
説明
<fmt:formatDate>タグのvalue属性に指定する。表示するフォーマットはpattern属性に指定する。例では、yyyy-MM-ddを指定している。仮に${helloBean.dateItem}で取得した値が2013年3月2日の場合、画面には2013-03-02が出力される。
Note
<fmt:formatNumber>の詳細は、Jakarta Standard Tag Library 3.0 Specification Document(9 Formatting Actions)を参照されたい。
Note
日時オブジェクトの型として、JSR-310 Date and Time APIから提供されているjava.time.LocalDateTimeなどを利用する場合は、日付操作(JSR-310 Date and Time API)を参照されたい。
3.4.3.1.5. リクエストURLを生成する¶
HTMLの<form>要素(JSPタグライブラリの<form:form>要素)のaction属性や<a>要素のhref属性などに対してリクエストURL(Controllerのメソッドを呼び出すためのURL)を設定する場合は、
以下のいずれかの方法を使用してURLを生成する。
文字列としてリクエストURLを組み立てる
Spring Framework 4.1から追加されたEL関数を使用してリクエストURLを組み立てる
Note
どちらの方法を使用してもよいが、一つのアプリケーションの中で混在して使用することは、保守性を低下させる可能性があるので避けた方がよい。
package com.example.app.hello; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; @RequestMapping("hello") @Controller public class HelloController { // (1) @GetMapping public String hello() { return "hello/home"; } }
項番
説明
{コンテキストパス}/helloとなる。
文字列としてリクエストURLを組み立てる
まず、文字列としてリクエストURLを組み立てる方法について説明する。
<form action="${pageContext.request.contextPath}/hello"> <!-- (2) --> <!-- omitted --> </form>
項番
説明
pageContext(JSPの暗黙オブジェクト)からWebアプリケーションに割り振られているコンテキスパスを取得し(${pageContext.request.contextPath})、コンテキストパスの後ろに呼び出すControllerのメソッドに割り振られているサーブレットパス(上記例では、/hello)を加える。Tip
URLを組み立てるJSPタグライブラリとして、
JSTLから提供されている
<c:url>Spring Frameworkから提供されている
<spring:url>が存在する。これらのJSPタグライブラリを使用して、リクエストURLを組み立ててもよい。
リクエストURLを動的に組み立てる必要がある場合は、これらのJSPタグライブラリを使用してURLを組み立てた方がよいケースがある。
Spring Framework 4.1から追加されたEL関数を使用してリクエストURLを組み立てる
つぎに、Spring Framework 4.1から追加されたEL関数(spring:mvcUrl)を使用してリクエストURLを組み立てる方法について説明する。
spring:mvcUrl関数を使用すると、Controllerのメソッドのメタ情報(メソッドシグネチャやアノテーションなど)と連携して、リクエストURLを組み立てる事ができる。
<form action="${spring:mvcUrl('HC#hello').build()}"> <!-- (3) --> <!-- omitted --> </form>
項番
説明
spring:mvcUrl関数の引数には、呼び出すControllerのメソッドに割り振られているリクエストマッピング名を指定する。spring:mvcUrl関数からは、リクエストURLを組み立てるクラス(MvcUriComponentsBuilder.MethodArgumentBuilder)のオブジェクトが返却される。MvcUriComponentsBuilder.MethodArgumentBuilderクラスには、
argメソッド
buildメソッド
buildAndExpandメソッドが用意されており、それぞれ、以下の役割を持つ。
argメソッドは、Controllerのメソッドの引数に渡す値を指定するためのメソッドである。
buildメソッドは、リクエストURLを生成するためのメソッドである。
buildAndExpandメソッドは、Controllerのメソッドの引数として宣言されていない動的な部分(パス変数など)に埋め込む値を指定した上で、リクエストURLを生成するためのメソッドである。上記例では、リクエストURLが静的なURLであるため、buildメソッドのみを呼び出してリクエストURLを生成している。リクエストURLが動的なURL(パス変数やクエリ文字列が存在するURL)の場合は、argメソッドやbuildAndExpandメソッドを呼び出す必要がある。
argメソッドとbuildAndExpandメソッドの具体的な使用例については、Spring Framework Documentation -Links in Views-を参照されたい。Note
リクエストマッピング名について
リクエストマッピング名は、デフォルト実装(
org.springframework.web.servlet.mvc.method.RequestMappingInfoHandlerMethodMappingNamingStrategyの実装)では、「クラス名の大文字部分(クラスの短縮名) + “#“ + メソッド名」となる。リクエストマッピング名は重複しないようにする必要がある。名前が重複してしまった場合は、
@RequestMapping合成アノテーションのname属性に一意となる名前を指定する必要がある。
3.4.3.1.6. HTML formへフォームオブジェクトをバインドする¶
HTML formへフォームオブジェクトをバインドし、フォームオブジェクトで保持している値を表示する場合、Spring Frameworkから提供されているJSPタグライブラリを使用する。
Spring Frameworkから提供されている<form:form>タグを使用してバインドする。
<form:form action="${pageContext.request.contextPath}/sample/hello" modelAttribute="sampleForm"> <%-- (1) --%> Id : <form:input path="id" /> <%-- (2) --%> </form:form>
項番
説明
<form:form>タグのmodelAttribute属性に、Modelに格納されているフォームオブジェクトの属性名を指定する。
<form:xxx>タグのpath属性に、バインドしたいプロパティのプロパティ名を指定する。xxxの部分は、入力項目のタイプによってかわる。
Note
<form:form>、<form:xxx>タグの詳細は、Spring Framework Documentation -Spring’s form tag library-を参照されたい。
3.4.3.1.7. 入力チェックエラーを表示する¶
入力チェックエラーの内容を表示する場合、Spring Frameworkから提供されているJSPタグライブラリを使用する。
<form:errors>タグを使用して表示する。<form:form action="${pageContext.request.contextPath}/sample/hello" modelAttribute="sampleForm"> Id : <form:input path="id" /><form:errors path="id" /><%-- (1) --%> </form:form>
項番
説明
<form:errors>タグのpath属性に、エラー表示したいプロパティのプロパティ名を指定する。
3.4.3.1.8. 処理結果のメッセージを表示する¶
処理結果を通知するメッセージを表示する場合、共通部品から提供しているJSPタグライブラリを使用する。
<t:messagesPanel>タグを使用する。<div class="messages"> <h2>Message pattern</h2> <t:messagesPanel /> <%-- (1) --%> </div>
項番
説明
resultMessagesという属性名で格納されているメッセージを出力する。
3.4.3.1.9. コードリストを表示する¶
共通部品から提供されているコードリストを表示する場合は、Spring Frameworkから提供されているJSPタグライブラリを使用する。
java.util.Mapインタフェースと同じ方法で参照することができる。コードリストをセレクトボックスに表示する。
<form:select path="orderStatus"> <form:option value="" label="--Select--" /> <form:options items="${CL_ORDERSTATUS}" /> <%-- (1) --%> </form:select>
項番
説明
CL_ORDERSTATUS) を属性名として、コードリスト(java.util.Mapインタフェース)が格納されている。そのためJSPでは、EL式を使ってコードリスト(java.util.Mapインタフェース)にアクセスすることができる。取得したMapインタフェースを<form:options>のitems属性に渡すことで、コードリストをセレクトボックスに表示することができる。
セレクトボックスで選択した値のコード名を表示する。
Order Status : ${f:h(CL_ORDERSTATUS[orderForm.orderStatus])}
項番
説明
CL_ORDERSTATUS) を属性名として、コードリスト(java.util.Mapインタフェース)を取得する。取得したMapインタフェースのキー値として、セレクトボックスで選択した値を指定することで、コード名を表示することができる。
3.4.3.1.10. 固定文言を表示する¶
<spring:message>タグを使用して表示する。properties
# (1) label.orderStatus=注文ステータス
jsp
<spring:message code="label.orderStatus" text="Order Status" /> : <%-- (2) --%> ${f:h(CL_ORDERSTATUS[orderForm.orderStatus])}
項番
説明
(1)プロパティファイルにラベルの値を定義する。
(2)<spring:message>のcode属性にプロパティファイルのキー名を指定するとキー名に一致するプロパティ値が表示される。
Note
text属性に指定した値は、プロパティ値が取得できなかった場合に表示される。
3.4.3.1.11. 条件によって表示を切り替える¶
モデルが保持する値によって表示を切り替えたい場合は、JSTLから提供されているJSPタグライブラリを使用する。
JSTLのJSPタグライブラリから提供されている<c:if>タグ又は<c:choose>を使用して、表示の切り替えを行う。
<c:if>を使用して表示を切り替える。
<c:if test="${orderForm.orderStatus != 'complete'}"> <%-- (1) --%> <%-- omitted --%> </c:if>
項番
説明
<c:if>のtest属性に分岐に入る条件を実装する。例では注文ステータスが'complete'ではない場合に分岐内の表示処理が実行される。
<c:choose>を使用して表示を切り替える。
<c:choose> <c:when test="${customer.type == 'premium'}"> <%-- (1) --%> <%-- omitted --%> </c:when> <c:when test="${customer.type == 'general'}"> <%-- omitted --%> </c:when> <c:otherwise> <%-- (2) --%> <%-- omitted --%> </c:otherwise> </c:choose>
項番
説明
<c:when>タグのtest属性に分岐に入る条件を実装する。例では顧客の種別が'premium'の場合に分岐内の表示処理が実行される。test属性で指定した条件がfalseの場合は、次の<c:when>タグの処理が実行される。<c:when>タグのtest属性の結果がfalseの場合、<c:otherwise>タグ内の表示処理が実行される。
3.4.3.1.12. コレクションの要素に対して表示処理を繰り返す¶
モデルが保持するコレクションに対して表示処理を繰り返したい場合は、JSTLから提供されているJSPタグライブラリを使用する。
JSTLのJSPタグライブラリから提供されている<c:forEach>を使用して表示処理を繰り返す。
<table> <tr> <th>No</th> <th>Name</th> </tr> <c:forEach var="customer" items="${customers}" varStatus="status"> <%-- (1) --%> <tr> <td>${status.count}</td> <%-- (2) --%> <td>${f:h(customer.name)}</td> <%-- (3) --%> </tr> </c:forEach> </table>
項番
説明
<c:forEach>タグのitems属性にコレクションを指定する事で、<c:forEach>タグ内の表示処理が繰り返し実行される。処理対象となっている要素のオブジェクトを参照する場合は、var属性にオブジェクトを格納するための変数名を指定する。<c:forEach>タグのvarStatus属性で指定した変数から現在処理を行っている要素位置(count)を取得している。count以外の属性については、jakarta.servlet.jsp.jstl.core.LoopTagStatusのJavaDocを参照されたい。<c:forEach>タグのvar属性で指定した変数に格納されているオブジェクトから値を取得している。
3.4.3.1.13. ページネーション用のリンクを表示する¶
一覧表示を行う画面にてページネーション用のリンクを表示する場合は、共通部品から提供しているJSPタグライブラリを使用する。
<t:pagination>を使用してページネーション用のリンクを表示する。3.4.3.2. ThymeleafのテンプレートHTMLの実装¶
ViewResolverは、Thymeleaf + Springより提供されているThymeleafViewResolverを使用する。ViewResolverの設定方法については、ブランクプロジェクトの設定を参照されたい。以下に、基本的なテンプレートHTMLの実装方法について説明する。
本章では、ThymeleafおよびThymeleaf + Springのダイアレクト、ならびにThymeleafのSpring Security連携用ダイアレクトで提供されている代表的な属性やオブジェクトの使い方を説明しているが、全てについて説明はしていないので、詳細な使い方については、それぞれのドキュメントを参照すること。
項番
説明
ドキュメント
Thymeleafのダイアレクト
Thymeleaf + Springのダイアレクト
ThymeleafのSpring Security連携用ダイアレクト
3.4.3.2.1. Thymeleafのネームスペースを設定する¶
th:textのようなThymeleaf独自の属性を使用する必要があるため、Thymeleafのネームスペースを付与する。<html>要素にネームスペースを付与することを推奨する。<html xmlns:th="http://www.thymeleaf.org">Note
ネームスペースはXHTMLの標準で定義された以外の要素・属性を使用する場合に付与するものであり、HTML5では本来不要なものである。(事実、ネームスペースを付与しなくとも、テンプレートの解釈に問題は生じない。)
ただし、HTML5であっても標準で定義された以外の要素・属性を使用すると、EclipseなどのIDEで警告が出力されるため、これを抑止するためにネームスペースを付与すべきである。
なお、テンプレートを解釈して出力されるHTMLからは、ネームスペース(
xmlns:th)は削除される。Note
本ガイドラインでは解説しないが、HTML5に準拠する形でThymeleafを使用することも可能である。
具体的には、HTML5で独自の属性を使用する場合は属性名に
data-をつけるが、Thymeleafでもこれを使用してdata-th-textのように属性を記述することができる。詳細については、Tutorial: Using Thymeleaf -A multi-language welcome-を参照されたい。
3.4.3.2.2. モデルに格納されている値を表示する¶
th:text属性を使用する。th:text属性に変数式${}を使用すれば良い。SampleController.java
@GetMapping("hello") public String hello(Model model) { model.addAttribute(new HelloBean("Bean Hello World!")); // (1) return "sample/hello"; // returns view name }
hello.html
<span th:text="${helloBean.message}"></span> <!--/* (2) */-->
HTML created by View(hello.html)
<span>Bean Hello World!</span>
項番
説明
(1)ModelオブジェクトにHelloBeanオブジェクトを追加する。(2)View(テンプレートHTML)側では、th:textなどの属性において${属性名}のような式を記述することできる。${}は変数式で、Modelオブジェクトに追加したデータを取得することができる。例では、取得したデータをHTMLエスケープして出力するためにth:text属性を利用し、「th:text="${helloBean.message}"」としている。XSS対策のため必ずHTMLエスケープを行うことを推奨する。詳細については、Output Escapingを参照されたい。
3.4.3.2.3. モデルに格納されている数値を表示する¶
数値型の値をフォーマットして出力する場合、Thymeleafの#numbersを使用する。
#numbersは、数値のフォーマットを行う以下のようなメソッドをもつ。
項番
メソッド名
説明
使用例
formatInteger
整数値にフォーマットする。
引数として、以下のパターンをとる。
整数型、最小桁数
整数型、最小桁数、千の位の区切り文字
${#numbers.formatInteger(num, 1, 'COMMA')}
formatDecimal
小数値にフォーマットする。
引数として、以下のパターンをとる。
浮動小数点型、最小桁数、小数桁数
浮動小数点型、最小桁数、小数桁数、小数点の文字
浮動小数点型、最小桁数、千の位の区切り文字、小数桁数、小数点の文字
${#numbers.formatDecimal(num, 1, 'COMMA', 2, 'POINT')}
formatPercent
パーセント表示にフォーマットする。
引数として、以下のパターンをとる。
浮動小数点型
浮動小数点型、最小桁数、小数桁数
${#numbers.formatPercent(num, 1, 2)}Note
千の位の区切り文字、小数点の文字としては、以下のものが指定できる。
‘POINT’ - ピリオド “
.“‘COMMA’ - カンマ “
,“‘WHITESPACE’ - 半角スペース
‘NONE’ - 区切り文字なし
‘DEFAULT’ - ロケールに依存
指定しなかった場合、千の位の区切り文字には’NONE’が、小数点には’POINT’が設定される。
例えば小数を表示する際には、
#numbers.formatDecimalメソッドを使用してフォーマットする。<span th:text="${#numbers.formatDecimal(helloBean.numberItem,1,2,'POINT')}"></span> <!--/* (1) */-->
項番
説明
#numbers.formatDecimalメソッドでフォーマットし、変数式${}に指定する。例では、最小桁数に1を、小数桁数に2を、小数点にPOINT(ピリオド)を、表示するフォーマットに設定している。仮にhelloBean.numberItemの値が1.2の場合、画面には1.20が出力される。
3.4.3.2.4. モデルに格納されている日時を表示する¶
日時型の値をフォーマットして出力する場合、Thymeleafの#dates、あるいは#calendarsを使用する。
java.util.Dateオブジェクトのフォーマットを行う場合は、#dates.formatメソッドを利用する。
<span th:text="${#dates.format(helloBean.dateItem,'yyyy-MM-dd')}"></span> <!--/* (1) */-->
項番
説明
#dates.formatメソッドでフォーマットし、変数式${}に指定する。例では、日付をyyyy-MM-dd形式でフォーマットしている。仮にhelloBean.dateItemの値が2013年3月2日の場合、画面には2013-03-02が出力される。
java.util.Calendarオブジェクトのフォーマットを行う場合は、#calendars.formatメソッドを利用する。
<span th:text="${#calendars.format(helloBean.calendarItem,'yyyy-MM-dd')}"></span> <!--/* (1) */-->
項番
説明
#calendars.formatメソッドでフォーマットし、変数式${}に指定する。例では、日付をyyyy-MM-dd形式でフォーマットしている。仮にhelloBean.calendarItemの値が2013年3月2日の場合、画面には2013-03-02が出力される。
3.4.3.2.5. リクエストURLを生成する¶
HTMLの<form>要素のaction属性や<a>要素のhref属性、<img>要素のsrc属性などに対してURLを出力する場合は、Thymeleafのth:action属性、th:href属性、th:src属性を使用する。
これらの属性では、以下のいずれかの方法によって生成されたリクエストURL(Controllerのメソッドを呼び出すためのURL)を設定する。
ThymeleafのリンクURL式
@{}を使用してリクエストURLを組み立てるThymeleaf + Springの
#mvc.urlメソッドを使用してリクエストURLを組み立てるNote
どちらの方法を使用してもよいが、一つのアプリケーションの中で混在して使用することは、保守性を低下させる可能性があるので避けた方がよい。
package com.example.app.hello; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; @RequestMapping("hello") @Controller public class HelloController { // (1) @GetMapping public String hello() { return "hello/home"; } }
項番
説明
{コンテキストパス}/helloとなる。
ThymeleafのリンクURL式を使用してリクエストURLを組み立てる
まず、ThymeleafのリンクURL式@{}を使用してリクエストURLを組み立てる方法について説明する。
コンテキストルートからの相対パスを指定する
<form th:action="@{/hello}" method="post"> <!-- (2) --> <!-- omitted --> </form>
項番
説明
(2)リンクURL式@{}に”/“から始まるパスを記述すると、記述したパスをコンテキストルートに付与したURLが生成される。現在のパスからの相対パスを指定する
<a th:href="@{user/top}"></a> <!-- (3) -->
項番
説明
(3)リンクURL式@{}にパスを記述すると、現在のパスから見た相対的なURLが生成される。Note
リンクURL式
@{}は、コンテキストルートからの相対パスやページ現在のパスからの相対パスを生成するほか、サーバールートからの相対パス、プロトコルからの相対パスも生成できる。詳細については、Tutorial: Using Thymeleaf -Link URLs-を参照されたい。
リンクURL式には、パスの一部またはパラメータとして変数を埋め込むことが可能である。
パスの一部に変数を埋め込む
<form th:action="@{/user/{userId}/details(userId=${user.id})}" method="post"> <!-- (4) --> <!-- omitted --> </form>
項番
説明
(4)リンクURL式@{}のパス内で変数式を使うこともできる。例では、パスの{userId}の部分に変数${user.id}の値が代入され、/user/3/detailsといったパスが生成される。Note
パスの一部に変数を埋め込む際の注意点について
上記コード例のようにパスの一部に変数を埋め込む場合、変数
${user.id}の値がnullの場合は、URLが/コンテキストルート/user//detailsのようにスラッシュが重複した状態で生成される。スラッシュの重複を無視された場合には、予期せぬコンテンツにアクセスされる恐れがある為、パスの一部に埋め込む変数は
nullとならない事が保証された値を用いるか、後述するデフォルト式?:を使用して、テンプレートHTML側でnullの代替文字列を指定することで回避すること。パラメータとして変数を埋め込む
<form th:action="@{/user/details(userId=${user.id})}" method="post"> <!-- (4) --> <!-- omitted --> </form>
項番
説明
(4)リンクURL式@{}のパス内にパラメータを指定することができる。例では、変数${user.id}の値が代入され、/user/details?userId=3といったパスが生成される。
Thymeleaf + Springの#mvc.urlメソッドを使用してリクエストURLを組み立てる
つぎに、Thymeleaf + Springの#mvc.urlメソッドを使用してリクエストURLを組み立てる方法について説明する。
#mvc.urlメソッドを使用すると、Controllerのメソッドのメタ情報(メソッドシグネチャやアノテーションなど)と連携して、リクエストURLを組み立てる事ができる。
<form th:action="${(#mvc.url('HC#hello')).build()}" method="post"> <!-- (3) --> <!-- omitted --> </form>
項番
説明
#mvc.urlメソッドの引数には、呼び出すControllerのメソッドに割り振られているリクエストマッピング名を指定する。#mvc.urlメソッドからは、リクエストURLを組み立てるクラス(Mvc.MethodArgumentBuilderWrapper)のオブジェクトが返却される。Mvc.MethodArgumentBuilderWrapperクラスは、ラップしているMvcUriComponentsBuilder.MethodArgumentBuilderオブジェクトと同等の機能をもつ。MvcUriComponentsBuilder.MethodArgumentBuilderクラスには、
argメソッド
buildメソッド
buildAndExpandメソッドが用意されており、それぞれ、以下の役割を持つ。
argメソッドは、Controllerのメソッドの引数に渡す値を指定するためのメソッドである。
buildメソッドは、リクエストURLを生成するためのメソッドである。
buildAndExpandメソッドは、Controllerのメソッドの引数として宣言されていない動的な部分(パス変数など)に埋め込む値を指定した上で、リクエストURLを生成するためのメソッドである。上記例では、リクエストURLが静的なURLであるため、buildメソッドのみを呼び出してリクエストURLを生成している。リクエストURLが動的なURL(パス変数やクエリ文字列が存在するURL)の場合は、argメソッドやbuildAndExpandメソッドを呼び出す必要がある。argメソッドとbuildAndExpandメソッドの具体的な使用例については、Note
リクエストマッピング名について
リクエストマッピング名は、デフォルト実装(
org.springframework.web.servlet.mvc.method.RequestMappingInfoHandlerMethodMappingNamingStrategyの実装)では、「クラス名の大文字部分(クラスの短縮名) + “#“ + メソッド名」となる。リクエストマッピング名は重複しないようにする必要がある。名前が重複してしまった場合は、
@RequestMapping合成アノテーションのname属性に一意となる名前を指定する必要がある。
3.4.3.2.6. メッセージを表示する¶
#{}または変数式で#messagesを使用する。properties
# (1) label.orderStatus=注文ステータス
項番
説明
(1)プロパティファイルにラベルの値を定義する。テンプレートHTML
メッセージ式
#{}を使う場合
<span th:text="#{label.orderStatus}"></span> <!--/* (2) */-->
項番
説明
(2)メッセージ式にプロパティファイルのキー名を指定するとキー名に一致するプロパティ値が表示される。変数式で
#messagesを使う場合
<span th:text="${#messages.msg(label.orderStatus)"></span> <!--/* (3) */-->
項番
説明
(3)変数式で#messages.msgメソッドにプロパティファイルのキー名を指定するとキー名に一致するプロパティ値が表示される。Note
メッセージ式で指定したキーに該当するメッセージが存在しない場合は、
??label.orderStatus??のようにメッセージキーが返却される。しかし、例えばメッセージが存在しない場合にはデフォルトメッセージを表示したい場合など、メッセージキーが返却されると判定が複雑になってしまう。このような場合は、
#messages.msgOrNullメソッドと、後述するデフォルト式を利用することで、簡潔に記述することができる。以下にコード例を示す。
<span th:text="${#messages.msgOrNull(label.orderStatus) ?: '不明なステータス'}"></span>
デフォルト式については、条件を判定するも参照されたい。
3.4.3.2.7. 文字列を組み立てる¶
+“ 演算子やパイプ( “|“ )を使用する。+“ 演算子を使用すると良い。hello.html
<span th:text="|Message : ${helloBean.message}|"></span> <!--/* (1) */--> <span th:text="'Message : ' + ${helloBean.message}"></span> <!--/* (2) */-->
HTML created by View(hello.html)
<span>Message : Bean Hello World!</span> <!-- (3) --> <span>Message : Bean Hello World!</span> <!-- (3) -->
項番
説明
(1)パイプ( “|“ )で囲むことにより、結合された文字列を生成できる。(2)“+“ 演算子を利用すると、変数式やシングルクォート''で囲んだテキストを結合できる。(3)HTMLの出力例。出力されるHTMLは2行とも同じになる。テキストの結合方法の混在は可読性を低下させるため、ここでは、パイプによる結合を推奨する。Note
文字列を結合する際の注意点について
文字列を結合する場合、結合対象の変数値が
nullの場合には画面に”null”が表示されてしまう。文字列を結合する際には、結合対象の変数値が
nullとならない事を確認するか、後述するデフォルト式?:を使用して、テンプレートHTML側でnullの代替文字列を指定することで回避すること。例えば以下の実装例において、
helloBean.messageの値がnullの場合は、以下のようなHTMLが生成される。実装例
<span th:text="|Message : ${helloBean.message}|"></span> <span th:text="'Message : ' + ${helloBean.message}"></span> Message : <span th:text="${helloBean.message}"></span> <!-- 文字列を結合しない例 -->
生成されたHTML
<span>Message : null</span> <span>Message : null</span> Message : <span></span> <!-- 文字列を結合しない例 -->
3.4.3.2.8. 条件を判定する¶
trueまたはfalseで返却される。演算子を用いた条件の判定の結果によって、2つの式のどちらかを選択する式を条件式という。
<span th:text="${user.age} != null ? ${user.age} : 'no age specified'"></span> <!--/* (1) */-->
項番
説明
${user.age} != nullという条件の判定がtrueであった場合、${user.age}を表示する。falseであった場合は、”no age specified”という文字列を表示する。このように、条件式は「条件 ? 式 : 式」と表されるため、3項演算子とも呼ばれる。
条件式には、等価演算子のほかに、算術演算子や比較演算子も利用できる。
<span th:text="${user.age} >= 12 ? 'adult' : 'child'"></span> <!--/* (1) */-->
項番
説明
${user.age}が12以上であった場合’adult’を、12未満であった場合’child’を表示する。Note
数値の配列やリストに対して、合計値や平均値を取得したい場合、
#aggregatesを利用できる。詳細については、Tutorial: Using Thymeleaf -Aggregates-を参照されたい。
条件の判定の結果によって処理が変わる式としては、条件式のほかに、デフォルト式と呼ばれるものもある。
<span th:text="${user.age} ?: 'no age specified'"></span> <!--/* (2) */-->
項番
説明
?:演算子は、左式 (例では${user.age})がnullであったときに限って右式(例では”no age specified”)を選択し、それ以外の場合は左式を選択する。これは上の3項演算子と同じ機能をもっており、このようにデフォルト式は簡単にnullチェックを行うことができる。Note
No Operation Token( “
_“ )は、記述した属性で何もしないことを指示するものである。以下のコード例において、
user.ageがnullだった場合、th:text属性は処理されず、’no age specified’が表示される。<span th:text="${user.age} ?: _">no age specified</span>
3.4.3.2.9. 条件によって表示を切り替える¶
モデルが保持する値によって表示を切り替えたい場合は、Thymeleafのth:if属性またはth:switch属性を使用する。
Note
th:if属性の逆の機能としてth:unless属性があるが、th:ifとth:unlessの混在は可読性を低下させる場合があるため、いずれかへの統一を推奨する。本ガイドラインにおいては、
th:ifに統一している。
th:if属性を使用して表示を切り替える。<div th:if="${orderForm.orderStatus} != 'complete'"> <!--/* (1) */--> <!--/* ... */--> </div>
項番
説明
(1)th:if属性に条件を指定する。条件式がtrueの場合はth:ifを記述した要素の表示処理が実行され、falseの場合は要素ごと削除され、表示処理は実行されない。例では、注文ステータスが'complete'ではない場合に<div>要素の表示処理が実行され、注文ステータスが'complete'であった場合には<div>要素が削除され、表示処理は実行されない。また、th:if属性の逆の機能としてth:unless属性があるが、th:if属性とth:unless属性の混在は可読性を低下させる場合があるため、いずれかへの統一を推奨する。本ガイドラインにおいては、th:if属性に統一している。th:switch属性を使用して表示を切り替える。<div th:switch="${customer.type}"> <!--/* (1) */--> <div th:case="premium"> <!--/* (2) */--> <!--/* ... */--> </div> <div th:case="general"> <!--/* ... */--> </div> <div th:case="*"> <!--/* (3) */--> <!--/* ... */--> </div> </div>
:header-rows: 1 :widths: 10 90¶ 項番
説明
(1)th:switch属性に変数値を指定する。(2)th:case属性に条件を指定する。th:case属性で指定した値がth:switch属性で指定した変数値と等しかった場合、その要素の表示処理が実行される。th:case属性は上から順に評価され、最初に合致した条件における表示処理が実行される。(3)いずれの条件にも合致しなかった場合に実行したい表示処理は、th:case="*"を最後に指定して記述する。
3.4.3.2.10. コレクションの要素に対して表示処理を繰り返す¶
モデルが保持するコレクションや配列、Map等に対して表示処理を繰り返したい場合は、Thymeleafのth:each属性を使用する。
<table> <tr> <th>Name</th> <th>Address</th> </tr> <tr th:each="customer : ${customers}"> <!--/* (1) */--> <td th:text="${customer.name}"></td> <!--/* (2) */--> <td th:text="${customer.address}"></td> <!--/* (2) */--> </tr> </table>
項番
説明
th:each属性の右項にコレクションを指定し、左項にはコレクション内の各オブジェクトを格納する変数名を指定する。<tr>要素は、コレクション内のオブジェクトごとに繰り返し処理される。th:each属性の左項に指定した変数に格納されているオブジェクトから変数値を取得している。Note
コレクション内のオブジェクトに対してインデックスなどを取りたい場合は、次のようにテンプレートHTMLを実装する。
<table> <tr> <th>No</th> <th>Name</th> <th>Address</th> </tr> <tr th:each="customer, status : ${customers}"> <!--/* (1) */--> <td th:text="${status.count}"></td> <!--/* (2) */--> <td th:text="${customer.name}"></td> <td th:text="${customer.address}"></td> </tr> </table>
項番
説明
th:each属性の左項に、要素の番号を格納する変数を2つ目に指定する。th:each属性の左項で2つ目に指定した変数から、現在処理を行っている要素の位置を取得している。countは、要素の位置を1始まりで取得している。count以外の属性については、Tutorial: Using Thymeleaf -Keeping iteration status-を参照されたい。Note
th:each属性の詳細は、Tutorial: Using Thymeleaf -Iteration-を参照されたい。
3.4.3.2.11. オブジェクトのプロパティを省略して指定する¶
Thymeleafのth:object属性を用いると、オブジェクト名を省略してプロパティを指定することができる。
<div th:object="${helloBean}"> <!--/* (1) */--> <span th:text="*{message}"></span> <!--/* (2) */--> </div>
項番
説明
th:object属性にオブジェクトを変数式${}で指定する。*{}で指定する。これは、変数式を用いてth:text="${helloBean.message}と指定するのと同じ結果になる。
Warning
テンプレートレイアウトにより部品化する際に、後述するプリプロセッシングを利用すると、フラグメント(部品)に引数として式を与えることが可能になるが、
この場合、引数に渡す式は部品を呼び出す側に記述され、式の評価は部品側で行われることになる。
選択変数式*{}は、記述された位置で有効なth:objectではなく、評価時に有効なth:object(部品でth:objectが使用され、その有効範囲内で引数に渡された式が評価される場合は、部品側に記載されたth:object)が使用されるため、
フラグメント(部品)に引数として式を与える場合には、式をth:objectと選択変数式*{}ではなく、変数式${}で組み立てなければならない。
これは、部品内でth:objectと選択変数式*{}を使用していても、部品を呼び出す側が与えた式の意味(参照するもの)が変わらないようにするための(裏を返せば、部品内でのth:objectと選択変数式*{}の使用を制限せずに済むための)ルールである。
テンプレートHTMLの実装についてはこちらのNoteも参考にされたい。
3.4.3.2.12. ローカル変数を定義する¶
th:with属性を使用する。<div th:with="localvar=|Hello, ${user.name}|"> <!--/* (1) */--> <span th:text="${localvar}"></span> <!--/* (2) */--> </div>
項番
説明
th:with属性に”変数名=値”の形式で設定すると、指定した値をもつローカル変数を定義できる。例では、localvarという名の変数を定義し、Hello, (ユーザー名)という文字列を代入している。このローカル変数は、th:with属性を指定した<div>要素とその要素配下でのみ有効となる。${}にローカル変数localvarを指定する。
3.4.3.2.13. プリプロセッシング¶
__で囲み__${val}__のように記述する。<form method="post" th:action="@{/sample/app/sampleModel}" th:object="${userManagementForm}" class="form-horizontal"> <!-- ... --> <div class="form-group" th:each="userForm, status : *{userFormList}"> <div class="col col-md-2" th:text="|氏名${status.count}|"></div> <div class="col col-md-3"> <!--/* (1) */--> <input type="text" th:field="*{userFormList[__${status.index}__].userName}" class="form-control input-sm" /> </div> <!--/* (2) */--> <div class="col col-md-4" th:text="${userForm.userAge}"></div> </div> <!-- ... --> </form>
項番
説明
th:field属性には選択変数式でフォームオブジェクト直下からプロパティを指定する必要があり、ここではth:field="*{userFormList[1].userName}"のように指定する。配列インデックスの指定にth:eachのインデックスを利用したいが、th:field属性やth:errors属性ではSpELは配列インデックスに指定した式を評価しないため、userFormList[status.index]のように指定するとインデックスが文字列”status.index”となってしまう。このため、式”status.index”をプリプロセッシングで先に評価する必要がある。th:text属性ではフォームオブジェクト直下からプロパティを指定する必要はなく、th:each属性で定義した変数userFormを利用し、${userForm.userAge}のように指定できる。また、th:text属性ではSpELは配列インデックスに指定した式を評価するため、フォームオブジェクト直下からプロパティを取得する場合でもth:text="${userManagementForm.userFormList[status.index].userAge}"またはth:text="*{userFormList[#ctx.status.index].userAge}"と書くことができ、プリプロセッシングは不要である。(2つ目の例でインデックスに#ctxを使用しているのは、#ctxを使用しない場合th:obejctで指定したもののstatusプロパティを参照してしまうためである。)
Warning
プリプロセッシングは式を動的に構築するためのものであるため、ユーザの入力値(リクエストから入力するものであれば、画面上に入力欄が存在しないものも含む)をプリプロセッシングした場合、サーバーで任意のコードを実行されてしまう可能性がある。アプリケーションの実装次第では入力チェック後にもTOCTOUで不正な値が紛れ込む余地があり、開発者が問題を認識することが難しく、問題を見逃した場合の影響が甚大であるため、入力チェック対象の項目である場合でも、入力値をプリプロセッシングしないことを推奨する。
TOCTOU(Time of check to time of use)とは、ある値がチェックされてから使用されるまでの間に変更されることにより発生する問題である。
例えば、半角英数字のみという条件で入力チェックを行ったのち、何らかの原因によって入力値が変更され、記号などの不正な値が混入した状態で使用されてしまうなどである。
TOCTOUが発生する典型的なケースとしては以下のようなものがある。
- 入力画面で入力チェックを行った後、確認画面を表示し画面の操作(確定ボタン押下等)によって処理を実行するアプリにて、確定ボタン押下時に再チェックを行っていないことで実質任意の値が入力可能になっている。(入力チェックの実装漏れ)
- セッションスコープにフォームオブジェクトを格納している場合、入力チェックを通過したフォーム内の値が、ハンドラメソッド実行中に別スレッドから書き換えられ、不正な値で処理を実行してしまう。Springの機能(
RequestMappingHandlerAdapterのsynchronizeOnSession)で対策可能であり、同一セッション内のリクエストの同期化でも案内している。
上記の典型的なケースの対策が行われていても、Springの機能(RequestMappingHandlerAdapterのsynchronizeOnSession)により同期化が行われるのはControllerの範囲であるため、ViewであるThymeleafのテンプレートHTMLでセッションスコープのフォームオブジェクトから値を取得している場合は、別スレッドから書き換えられた不正な値が得られる可能性がある。
当ガイドラインのプリプロセッシングに対する推奨事項としては以下の通りになる。
- プリプロセッシングを利用せずとも実装できないか検討を行う。
- プリプロセッシングを利用しなければならない場合は、サーバ上の安全なデータを用いる。
- どうしてもユーザの入力値などの安全でないデータをプリプロセッシングする必要がある場合は、入力値を利用する直前に入力チェックを行っていること、及びその値が状態により変更されないことを十分に確認した上で利用する。(ただし、上述の通り、開発者が問題を認識することが難しい上、問題を見逃した場合の影響が甚大であるため、安易に採用しないこと。)
3.4.3.2.14. フォームオブジェクトのプロパティをバインドする¶
th:object属性とth:field属性を使用すると、フォームオブジェクトのプロパティをバインドすることができる。<form th:action="@{/sample/hello}" th:object="${sampleForm}" method="post"> <!--/* (1) */--> Id : <input th:field="*{id}"> <!--/* (2) */--> </form>
項番
説明
<form>タグのth:object属性に、Modelに格納されているフォームオブジェクトを指定する。<form>タグのth:objectでは以下の点に注意されたい。
変数式に
${sample.sampleForm}のようにネストしたプロパティを指定することはできない。
<form>タグ内でさらにth:objectを使用することはできない。<input>タグのth:field属性に、バインドするプロパティ名を指定する。th:fieldでは以下の点に注意されたい。
変数式
${}は使用できず、必ず選択変数式*{}を使用する必要がある。選択変数式に
*{receiverAddress.postcode}のようにネストしたプロパティを指定することはできる。
3.4.3.2.15. 入力チェックエラーを表示する¶
入力チェックエラーの内容を表示する場合、Thymeleaf + Springのth:errors属性を使用する。詳細は、入力チェックを参照されたい。
Note
入力チェックそのものは
th:errors属性を使用することで可能となるが、th:object属性と併用することで簡潔な記述となり、可読性が高まるため、これを推奨する。<form th:action="@{/sample/hello}" th:object="${sampleForm}" method="post"> Id : <input th:field="*{id}"><span th:errors="*{id}"></span><!--/* (1) */--> </form>
項番
説明
th:errors属性に、エラー表示したいプロパティのプロパティ名を指定する。なお、指定したプロパティに入力チェックエラーがなかった場合、出力されるHTMLにおいて、th:errors属性を含む要素(ここでは<span>)は削除される。
3.4.3.2.16. 処理結果のメッセージを表示する¶
ResultMessagesオブジェクトから結果メッセージを取り出して表示する必要がある。以下では、TERASOLUNAのJSPタグである<t:messagesPanel>のデフォルト設定で出力するHTMLを生成する例として、以下のようにソースコードを記述している。
<div class="messages"> <h2>Message pattern</h2> <div th:if="${resultMessages} != null" th:class="|alert alert-${resultMessages.type}|"> <!--/* (1) */--> <ul> <li th:each="message : ${resultMessages}" th:text="${message.code} != null ? ${#messages.msgWithParams(message.code, message.args)} : ${message.text}"></li> <!--/* (2) */--> </ul> </div> </div>
項番
説明
resultMessagesオブジェクトがnullでないとき、<div>とその配下の要素が実行される。resultMessagesオブジェクトに格納されたmessageプロパティを、Thymeleafの#messagesを使用して繰り返し取得し、出力する。
3.4.3.2.17. コードリストを表示する¶
java.util.Map型として取得することができ、Mapインタフェースと同じ方法で参照することができる。コードリストをセレクトボックスに表示する。
<select th:field="${orderForm.orderStatus}"> <option value="">--Select--</option> <option th:each="var : ${CL_ORDERSTATUS}" th:value="${var.key}" th:text="${var.value}" /> <!--/* (1) */--> </select>
項番
説明
CL_ORDERSTATUS)を属性名として、コードリスト(java.util.Mapインタフェース)が格納されている。コードリストから、セレクトボックスに各コードのキー値を表示し、選択されたコード名をth:field属性で指定されたオブジェクトに代入している。th:each属性については、コレクションの要素に対して表示処理を繰り返すも参照されたい。
セレクトボックスで選択した値のコード名を表示する。
<span th:text="${orderForm.orderStatus} != null ? |Order Status : ${CL_ORDERSTATUS.get(orderForm.orderStatus)}|"></span> <!-- (1) -->
項番
説明
CL_ORDERSTATUS) を属性名として格納されたコードリスト(java.util.Mapインタフェース)を取得する。取得したコードリストのキー値として、セレクトボックスで選択した値を指定することで、コード名を表示することができる。
Warning
Map.get(key)はMap[key]と書くこともできる。ただし、Map[key]でキーに式を指定する場合、式に「.」を含む場合は式として評価されるが、含まない場合はキーに指定した式を式ではなく文字列として評価してしまい、「意図したキーを指定できないバグ」の影響を受ける。
バグの影響を回避するために、キーに指定する式に「.」が含まれていない場合は、以下のいずれかの実装を行う必要がある。
Map.get(key): EL式のブラケットを利用せず、getメソッドを利用する。Map[#ctx.key]: コンテキストオブジェクトから変数を指定することで、強制的に「.」を付与する。Map['__${key}__']: プリプロセッシングで先にキー値を解決する。(非推奨)
「.」を含むか含まないかで実装を変えるとバグを引き起こしやすいため、いずれかの方法で統一することを推奨する。本ガイドラインではMap.get(key)で実装を統一している。
プリプロセッシングはセキュリティ上の問題を引き起こす危険性が高いため推奨しない。詳細はプリプロセッシングのWarningを参照されたい。
3.4.3.2.18. ページネーション用のリンクを表示する¶
Pageインタフェースを取得し、ページネーション用のリンクを生成する。3.4.3.3. JavaScriptの実装¶
画面描画後に画面項目の制御(表示/非表示、活性/非活性などの制御)を行う必要がある場合は、JavaScriptを使用して、項目の制御を行う。
3.4.3.4. スタイルシートの実装¶
Note
JSPで<form:xxx>タグを使ってフォームを生成した場合、id属性は自動で設定される。class属性については、アプリケーション開発者による指定が必要。
3.4.4. 共通処理の実装¶
3.4.4.1. Controllerの呼び出し前後で行う共通処理の実装¶
本項でいう共通処理とは、Controllerを呼び出し前後に行う必要がある共通的な処理のことを指す。
3.4.4.1.1. Servlet Filterの実装¶
MDCに値を格納している。java
public class ClientInfoPutFilter extends OncePerRequestFilter { // (1) private static final String ATTRIBUTE_NAME = "X-Forwarded-For"; protected final void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException { String remoteIp = request.getHeader(ATTRIBUTE_NAME); if (remoteIp == null) { remoteIp = request.getRemoteAddr(); } MDC.put(ATTRIBUTE_NAME, remoteIp); try { filterChain.doFilter(request, response); } finally { MDC.remove(ATTRIBUTE_NAME); } } }
web.xml
<filter> <!-- (2) --> <filter-name>clientInfoPutFilter</filter-name> <filter-class>x.y.z.ClientInfoPutFilter</filter-class> </filter> <filter-mapping> <!-- (3) --> <filter-name>clientInfoPutFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
項番
説明
(1)サンプルではSpring Frameworkから提供されている
org.springframework.web.filter.OncePerRequestFilterの子クラスとしてServlet Filterを作成することで、同一リクエスト内で1回だけ実行されることを保証している。(2)作成したServlet Filterを
web.xmlに登録する。(3)登録したServlet Filterを適用するURLのパターンを指定する。
Servlet FilterをSpring FrameworkのBeanとして定義することもできる。
web.xml
<filter> <filter-name>clientInfoPutFilter</filter-name> <filter-class>org.springframework.web.filter.DelegatingFilterProxy</filter-class> <!-- (1) --> </filter> <filter-mapping> <filter-name>clientInfoPutFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
項番
説明
(1)サンプルではSpring Frameworkから提供されているorg.springframework.web.filter.DelegatingFilterProxyをServlet Filterのクラスに指定することで、(2)で定義したServlet Filterに処理が委譲される。
ApplicationContextConfig.java
// (2) @Bean("clientInfoPutFilter") public ClientInfoPutFilter clientInfoPutFilter() { return new ClientInfoPutFilter(); }
項番
説明
(2)作成したServlet FilterのクラスをBean定義ファイル(ApplicationContextConfig.java)に追加する。その際に、id属性にはweb.xmlで指定したフィルター名(<filter-name>タグで指定した値)にすること。
applicationContext.xml
<bean id="clientInfoPutFilter" class="x.y.z.ClientInfoPutFilter" /> <!-- (2) -->
項番
説明
(2)作成したServlet FilterのクラスをBean定義ファイル(applicationContext.xml)に追加する。その際に、id属性にはweb.xmlで指定したフィルター名(<filter-name>タグで指定した値)にすること。
3.4.4.1.2. HandlerInterceptorの実装¶
HandlerInterceptorでは以下の3つのポイントで処理を実行することが出来る。
- Controllerのハンドラメソッドを実行する前
HandlerInterceptor#preHandleメソッドとして実装する。 - Controllerのハンドラメソッドが正常終了した後
HandlerInterceptor#postHandleメソッドとして実装する。 - Controllerのハンドラメソッドの処理が完了した後(正常/異常に関係なく実行される)
HandlerInterceptor#afterCompletionメソッドとして実装する。
public class SuccessLoggingInterceptor implements HandlerInterceptor { // (1) private static final Logger logger = LoggerFactory .getLogger(SuccessLoggingInterceptor.class); @Override public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { HandlerMethod handlerMethod = (HandlerMethod) handler; Method m = handlerMethod.getMethod(); logger.info("[SUCCESS CONTROLLER] {}.{}", new Object[] { m.getDeclaringClass().getSimpleName(), m.getName()}); } }
項番
説明
サンプルではSpring Frameworkから提供されている
org.springframework.web.servlet.HandlerInterceptorの実装クラスとしてHandlerInterceptorを作成している。
SpringMvcConfig.java
@EnableAspectJAutoProxy @EnableWebMvc @Configuration public class SpringMvcConfig implements WebMvcConfigurer { // omitted @Override public void addInterceptors(InterceptorRegistry registry) { registry .addInterceptor(successLoggingInterceptor()) // (4) .addPathPatterns("/**") // (2) .excludePathPatterns("/resources/**"); // (3) } // (4) @Bean public SuccessLoggingInterceptor successLoggingInterceptor() { return new SuccessLoggingInterceptor(); }
項番
説明
作成したHandlerInterceptorを適用するパスのパターンを指定する。
作成したHandlerInterceptorを適用しないパスのパターンを指定する。
作成したHandlerInterceptorを
InterceptorRegistryに追加する。
spring-mvc.xml
<mvc:interceptors> <!-- omitted --> <mvc:interceptor> <mvc:mapping path="/**" /> <!-- (2) --> <mvc:exclude-mapping path="/resources/**" /> <!-- (3) --> <bean class="x.y.z.SuccessLoggingInterceptor" /> <!-- (4) --> </mvc:interceptor> <!-- omitted --> </mvc:interceptors>
項番
説明
作成したHandlerInterceptorを適用するパスのパターンを指定する。
作成したHandlerInterceptorを適用しないパスのパターンを指定する。
作成したHandlerInterceptorを
spring-mvc.xmlの<mvc:interceptors>タグ内に追加する。
Note
非同期リクエストを処理するorg.springframework.web.servlet.AsyncHandlerInterceptorも提供されている。
Note
HandlerInterceptorのパス指定においてはワイルドカード(*や**)を使用することができる。このうち**はSpring Framework 5.3.0よりパスの最後にしか使用できなくなった。最後以外に使用した場合は起動時やアクセス時にエラーとなる。
3.4.4.2. Controllerの共通処理の実装¶
ここでいう共通処理とは、すべてのControllerで共通的に実装する必要がある処理のことを指す。
3.4.4.2.1. HandlerMethodArgumentResolverの実装¶
Spring FrameworkのデフォルトでサポートされていないオブジェクトをControllerの引数として渡したい場合は、HandlerMethodArgumentResolverを実装してControllerの引数として受け取れるようにする。
JavaBean
public class CommonParameters implements Serializable { // (1) private String param1; private String param2; private String param3; // omitted }
HandlerMethodArgumentResolver
public class CommonParametersMethodArgumentResolver implements HandlerMethodArgumentResolver { // (2) @Override public boolean supportsParameter(MethodParameter parameter) { return CommonParameters.class.equals(parameter.getParameterType()); // (3) } @Override public Object resolveArgument(MethodParameter parameter, ModelAndViewContainer mavContainer, NativeWebRequest webRequest, WebDataBinderFactory binderFactory) throws Exception { CommonParameters params = new CommonParameters(); // (4) params.setParam1(webRequest.getParameter("param1")); params.setParam2(webRequest.getParameter("param2")); params.setParam3(webRequest.getParameter("param3")); return params; }
Controller
@GetMapping(value = "home") public String home(CommonParameters commonParams) { // (5) logger.debug("param1 : {}",commonParams.getParam1()); logger.debug("param2 : {}",commonParams.getParam2()); logger.debug("param3 : {}",commonParams.getParam3()); // omitted return "sample/home"; }
項番
説明
(1)共通パラメータを保持するJavaBean。(2)org.springframework.web.method.support.HandlerMethodArgumentResolverインタフェースを実装する。(3)処理対象とする型を判定する。例では、共通パラメータを保持するJavaBeanの型がControllerの引数として指定されていた場合に、このクラスのresolveArgumentメソッドが呼び出される。(4)リクエストパラメータから値を取得し、共通パラメータを保持するJavaBeanに設定し返却する。(5)Controllerのハンドラメソッドの引数に共通パラメータを保持するJavaBeanを指定する。(4)で返却されるオブジェクトが渡される。
SpringMvcConfig.java
@EnableAspectJAutoProxy @EnableWebMvc @Configuration public class SpringMvcConfig implements WebMvcConfigurer { // omitted @Override public void addArgumentResolvers( List<HandlerMethodArgumentResolver> argumentResolvers) { argumentResolvers.add(commonParametersMethodArgumentResolver()); // (6) } // (6) @Bean public CommonParametersMethodArgumentResolver commonParametersMethodArgumentResolver() { return new CommonParametersMethodArgumentResolver(); }
項番
説明
(6)作成したHandlerMethodArgumentResolverを
List<HandlerMethodArgumentResolver>に追加する。
spring-mvc.xml
<mvc:annotation-driven> <mvc:argument-resolvers> <!-- omitted --> <bean class="x.y.z.CommonParametersMethodArgumentResolver" /> <!-- (6) --> <!-- omitted --> </mvc:argument-resolvers> </mvc:annotation-driven>
項番
説明
(6)作成したHandlerMethodArgumentResolverを
spring-mvc.xmlの<mvc:argument-resolvers>タグ内に追加する。
Note
全てのControllerのハンドラメソッドで共通的に渡すパラメータがある場合は、HandlerMethodArgumentResolverを使ってJavaBeanに変換してから渡す方法が有効的である。ここでいうパラメータとは、リクエストパラメータに限らない。
3.4.4.2.2. @ControllerAdviceの実装¶
@ControllerAdviceアノテーションを付与したクラスでは、複数のControllerで実行したい共通的な処理を実装する。
@ControllerAdviceアノテーションを付与したクラスを作成すると、
@InitBinderを付与したメソッド@ExceptionHandlerを付与したメソッド@ModelAttributeを付与したメソッド
で実装した処理を、複数のControllerに適用する事ができる。
Tip
@ControllerAdviceアノテーションは、Spring Framework 3.2 から追加された仕組みだが、全てのControllerに処理が適用される仕組みになっていたため、アプリケーション全体の共通処理しか実装できなかった。
Spring Framework 4.0 からは、共通処理を適用するControllerを柔軟に指定する事ができるように改善されている。
この改善により、様々な粒度で共通処理を実装する事ができるようになった。
以下に、共通処理を適用するControllerを指定する方法(属性の指定方法)について説明する。
項番 |
属性 |
説明と指定例 |
|---|---|---|
(1)
|
|
アノテーションを指定する。 指定したアノテーションが付与されたControllerに対して共通処理が適用される。
以下に指定例を示す。
@ControllerAdvice(annotations = LoginFormModelAttributeSetter.LoginFormModelAttribute.class)
public class LoginFormModelAttributeSetter {
@Target(TYPE)
@Retention(RUNTIME)
public static @interface LoginFormModelAttribute {}
// omitted
}
@LoginFormModelAttribute
@Controller
public class WelcomeController {
// omitted
}
@LoginFormModelAttribute
@Controller
public class LoginController {
// omitted
}
上記例では、 |
(2)
|
assignableTypes |
クラス又はインタフェースを指定する。
指定したクラス又はインタフェースに割り当て可能(キャスト可能)なControllerに対して共通処理が適用される。
本属性を使用する場合は、共通処理を適用するControllerであることを示すためのマーカーインタフェースを属性値に指定するスタイルを採用することを推奨する。
このスタイルを採用した場合、Controller側では、適用したい共通処理用のマーカーインタフェースを実装するだけでよい。
以下の指定例を示す。
@ControllerAdvice(assignableTypes = ISODateInitBinder.ISODateApplicable.class)
public class ISODateInitBinder {
public static interface ISODateApplicable {}
// omitted
}
@Controller
public class SampleController implements ISODateApplicable {
// omitted
}
上記例では、 |
(3)
|
|
クラス又はインタフェースを指定する。 指定したクラス又はインタフェースのパッケージ配下のControllerに対して共通処理が適用される。 本属性を使用する場合は、
を属性値に指定するスタイルを採用することを推奨する。
以下に指定例を示す。
package com.example.app
@ControllerAdvice(basePackageClasses = AppGlobalExceptionHandler.class)
public class AppGlobalExceptionHandler {
// omitted
}
package com.example.app.sample
@Controller
public class SampleController {
// omitted
}
上記例では、 package com.example.app.common
@ControllerAdvice(basePackageClasses = AppPackage.class)
public class AppGlobalExceptionHandler {
// omitted
}
package com.example.app
public interface AppPackage {
}
|
(4)
|
|
パッケージ名を指定する。 指定したパッケージ配下のControllerに対して共通処理が適用される。
以下に指定例を示す。
@ControllerAdvice(basePackages = "com.example.app")
public class AppGlobalExceptionHandler {
// omitted
}
|
(5)
|
|
@ControllerAdvice("com.example.app")
public class AppGlobalExceptionHandler {
// omitted
}
|
Tip
basePackageClasses属性 / basePackages属性 / value属性は、共通処理を適用したいControllerが格納されているベースパッケージを指定するための属性であるが、basePackageClasses属性を使用した場合、
存在しないパッケージを指定してしまう事を防ぐことが出来る
IDE上で行ったパッケージ名変更と連動することが出来る
ため、タイプセーフな指定方法と言える。
@InitBinderメソッドの実装サンプルを示す。yyyy/MM/ddに設定している。@ControllerAdvice // (1) @Order(0) // (2) public class SampleControllerAdvice { // (3) @InitBinder public void initBinder(WebDataBinder binder) { SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy/MM/dd"); dateFormat.setLenient(false); binder.registerCustomEditor(Date.class, new CustomDateEditor(dateFormat, true)); } }
項番
説明
@ControllerAdviceアノテーションを付与することで、ControllerAdviceのBeanであることを示している。
@Orderアノテーションを付与することで、共通処理が適用される優先度を指定する。複数のControllerAdviceに依存関係があるなど、ControllerAdviceに順序性を持たせたい場合は必ず指定すること。順序性を持たせる必要がなければ指定しなくてもよい。
@InitBinderメソッドを実装する。全てのControllerに対して@InitBinderメソッドが適用される。
@ExceptionHandlerメソッドの実装サンプルを示す。org.springframework.dao.PessimisticLockingFailureExceptionをハンドリングしてロックエラー画面のViewを返却している。// (1) @ExceptionHandler(PessimisticLockingFailureException.class) public String handlePessimisticLockingFailureException( PessimisticLockingFailureException e) { return "error/lockError"; }
項番
説明
@ExceptionHandlerメソッドを実装する。全てのControllerに対して@ExceptionHandlerメソッドが適用される。
@ModelAttributeメソッドの実装サンプルを示す。Modelに格納している。ControllerAdvice
// (1) @ModelAttribute public CommonParameters setUpCommonParameters( @RequestParam(value = "param1", defaultValue="def1") String param1, @RequestParam(value = "param2", defaultValue="def2") String param2, @RequestParam(value = "param3", defaultValue="def3") String param3) { CommonParameters params = new CommonParameters(); params.setParam1(param1); params.setParam2(param2); params.setParam3(param3); return params; }
Controller
@GetMapping("home") public String home(@ModelAttribute CommonParameters commonParams) { // (2) logger.debug("param1 : {}",commonParams.getParam1()); logger.debug("param2 : {}",commonParams.getParam2()); logger.debug("param3 : {}",commonParams.getParam3()); // omitted return "sample/home"; }
項番
説明
(1)@ModelAttributeメソッドを実装する。全てのControllerに対して@ModelAttributeメソッドが適用される。(2)@ModelAttributeメソッドで生成されたオブジェクトが渡る。
3.4.5. 二重送信防止について¶
送信ボタンの複数回押下や完了画面の再読み込み(F5ボタンによる再読み込み)などで、 同じ処理が複数回実行されてしまう可能性があるため、二重送信を防止するための対策は必ず行うこと。
対策を行わない場合に発生する問題点や対策方法の詳細は、二重送信防止を参照されたい。
3.4.6. セッションの使用について¶
@SessionAttributesアノテーションをControllerクラスに付与する必要がある。@SessionAttributesアノテーションの利用を検討すること。@SessionAttributesアノテーションの利用有無を判断すること。セッションの利用指針及びセッション使用時の実装方法の詳細は、セッション管理を参照されたい。
3.4.7. Appendix¶
3.4.7.1. 引数に付与するアノテーションのvalue属性の省略¶
-gオプション(デバッグ情報を出力するモード)Java8から追加された
-parametersオプション(メソッド・パラメータにリフレクション用のメタデータを生成するモード)
-parametersを設定している。@GetMapping("hello/{id}/{version}") public String hello( @PathVariable("id") String id, @PathVariable Integer version, // (1) Model model) { // do something return "sample/hello"; // returns view name }
項番
説明
@PathVariableアノテーションのvalue属性は省略可能で、省略した場合は引数名がリクエストパラメータ名となる。上記例では、sample/hello/aaaa/1というURLにアクセスした場合、引数versionに数値”1“が渡る。@GetMapping("bindRequestParams") public String bindRequestParams( @RequestParam("id") String id, @RequestParam String name, // (2) Model model) { // do something return "sample/hello"; // returns view name }
項番
説明
@RequestParamアノテーションのvalue属性は省略可能で、省略した場合は引数名がリクエストパラメータ名となる。上記例では、sample/hello?name=bbbb&....というURLにアクセスした場合、引数nameに文字列bbbbが渡る。
3.4.7.2. Spring MVCのパスパターンマッチングにおける拡張子および末尾/の考慮¶
Caution
当節で説明しているSuffix MatchやTrailing Slashの使用は、Spring MVCではregistered-suffixes-onlyやtrailing-slashに記載されている通り非推奨となっており、パスマッチングのデフォルト設定を変更する方法(registered-suffixes-onlyやtrailing-slash)はいずれ削除される可能性がある。
Suffix MatchやTrailing Slashは、業務要件等によりやむなく使用する場合を除き可能な限り使用を避けたほうが良い。
mvc:annotation-drivenのmvc:path-matchingに属性を設定する、またはハンドラメソッドで拡張子や末尾”/“を@RequestMappingのvalueに明記することでリクエストの末尾に拡張子や”/“が設定されていてもマッピングが可能となる。なお、これらのパターンを用いる場合、認可処理のurl-patternも考慮する必要がある。3.4.7.2.1. Suffix Match¶
WebMvcConfigurer#configurePathMatchをOverrideし、RegisteredSuffixPatternMatchを有効にする(全体)@EnableAspectJAutoProxy @EnableWebMvc @Configuration public class SpringMvcConfig implements WebMvcConfigurer { @Override public void configurePathMatch(PathMatchConfigurer configurer) { configurer.setUseRegisteredSuffixPatternMatch(true); // (2) } // (1) @Override public void configureContentNegotiation(ContentNegotiationConfigurer configurer) { Map<String, MediaType> map = new LinkedHashMap<>(); map.put("xml", MediaType.APPLICATION_RSS_XML); map.put("json", MediaType.APPLICATION_JSON); configurer.mediaTypes(map); // (3) }
項番
説明
(1)Spring MVCがコンテンツネゴシエーションの際に使用する、ContentNegotiationManagerを設定する。(2)UseRegisteredSuffixPatternMatchをtrueに設定し、(3)で登録した拡張子のみをサフィックスパターンとして有効にする。(3)コンテンツネゴシエーションの際にContentNegotiationManagerで許可する拡張子と、レスポンス時のContent-Typeのペアを指定する。この例ではXMLとJSONを許可している。
mvc:annotation-drivenの設定でmvc:path-matchingのregistered-suffixes-onlyを有効にする(全体)<!-- (1) --> <mvc:annotation-driven content-negotiation-manager="contentNegotiationManager"> <!-- ommitted --> <!-- (2) --> <mvc:path-matching registered-suffixes-only="true" /> </mvc:annotation-driven> <!-- (3) --> <bean id="contentNegotiationManager" class="org.springframework.web.accept.ContentNegotiationManagerFactoryBean"> <property name="mediaTypes"> <value> xml=application/rss+xml json=application/json </value> </property> </bean>
項番
説明
(1)Spring MVCがコンテンツネゴシエーションの際に使用する、ContentNegotiationManagerのBean名を指定する(2)registered-suffixes-onlyをtrueに設定し、(3)で登録した拡張子のみをサフィックスパターンとして有効にする。(3)コンテンツネゴシエーションの際にContentNegotiationManagerで許可する拡張子と、レスポンス時のContent-Typeのペアを指定する。この例ではXMLとJSONを許可している。
Note
サフィックスパターンが有効な場合、パス変数には拡張子は含まれない。
@GetMapping("hello/{id}/{version}") public String hello( @PathVariable("id") String id, @PathVariable("version") Integer version, Model model) { // omitted return "sample/hello"; }
上記のようなハンドラメソッドにhelllo/001/1.jsonのようなパスでアクセスすると
サフィックスパターンが有効な場合、
{verson}は”1“となる。サフィックスパターンが無効な場合、
{verson}は”1.json“となり、java.lang.NumberFormatExceptionが発生する。
また、registered-suffixes-only="true"であっても、登録されていない拡張子に対してアクセスした場合はサフィックスパターンが無効な場合と同様な挙動となる。
ハンドラメソッドで拡張子無しと有りの両方のパスにマッピングする(個別)
// (1) @GetMapping({ "hello/{id}/{version}", "hello/{id}/{version}.json" }) public String hello( @PathVariable("id") String id, @PathVariable("version") Integer version, Model model) { // omitted return "sample/hello"; }
項番
説明
(1)ハンドラメソッドのpathに拡張子を含んだパスを設定する。
3.4.7.2.2. Trailing Slash¶
/“をつけていない限り、末尾に”/“をつけてのアクセスは出来ないように設定されている。/“を付けたリクエストパスを末尾に”/“無しのパスパターンに一致させたい場合(末尾の”/“を区別しない場合)は、以下の方法で一致させることが出来る。WebMvcConfigurer#configurePathMatchをOverrideし、UseTrailingSlashMatchを有効にする(アプリケーション全体で、末尾の”/“を区別しない)@EnableAspectJAutoProxy @EnableWebMvc @Configuration public class SpringMvcConfig implements WebMvcConfigurer { @Override public void configurePathMatch(PathMatchConfigurer configurer) { configurer.setUseTrailingSlashMatch(true); // (1) }
項番
説明
(1)UseTrailingSlashMatchをtrueに設定し、末尾”/“を末尾”/“無しのパスに紐づけるようにする。
mvc:annotation-drivenの設定でtrailing-slashを有効にする(アプリケーション全体で、末尾の”/“を区別しない)<mvc:annotation-driven> <!-- omitted --> <!-- (1) --> <mvc:path-matching trailing-slash="true" /> </mvc:annotation-driven>
項番
説明
(1)trailing-slashをtrueに設定し、末尾”/“を末尾”/“無しのパスに紐づけるようにする。
ハンドラメソッドで末尾”
/“無しと有りの両方のパスにマッピングする(ハンドラメソッドごとに末尾の”/“ を区別しない)// (1) @GetMapping({ "hello/{id}/{version}", "hello/{id}/{version}/" }) public String hello( @PathVariable("id") String id, @PathVariable("version") Integer version, Model model) { // omitted return "sample/hello"; }
項番
説明
(1)ハンドラメソッドのpathに末尾に”/“を含んだパスを設定する。