4.4. ページネーション¶
4.4.1. Overview¶
本章では、検索条件に一致するデータをページ分割して表示する方法(ページネーション)について説明する。
- サーバ側のメモリ枯渇の発生。単発のリクエストで問題が発生しなくても、同時に複数実行された場合に
java.lang.OutOfMemoryErrorが発生する可能性がある。 - ネットワーク負荷の発生。不要なデータがネットワークに流れることで、ネットワーク全体にかかる負荷が高くなり、システム全体のレスポンスタイムに影響を与える可能性がある。
- 画面のレスポンス遅延の発生。大量のデータを扱う場合、サーバの処理、ネットワークのトラフィック処理、クライアントの描画処理の全てで時間がかかるため、画面のレスポンスが遅くなる可能性がある。
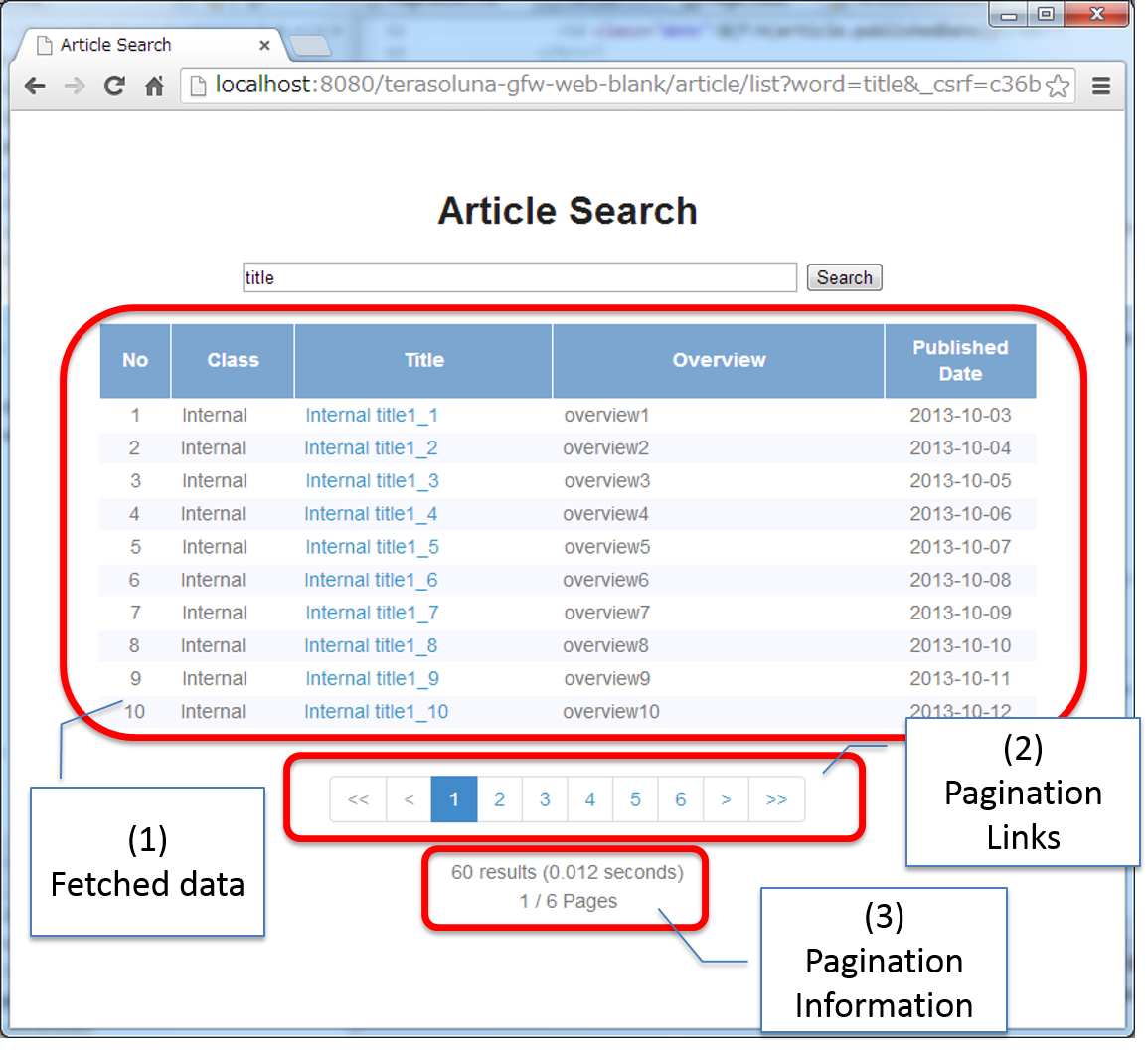
4.4.1.1. ページ分割時の一覧画面の表示について¶
4.4.1.2. ページ検索について¶
4.4.1.2.1. Spring Data提供のページ検索機能について¶
Spring Dataより提供されているページ検索用の機能は、以下の通り。
項番 説明 1 org.springframework.data.domain.PageableのオブジェクトとしてControllerの引数に引き渡す。この機能は、org.springframework.data.web.PageableHandlerMethodArgumentResolverクラスとして提供されており、spring-mvc.xmlの<mvc:argument-resolvers>要素に追加することで有効となる。リクエストパラメータについては、「 Note欄 」を参照されたい。2 org.springframework.data.domain.Pageインタフェースとして提供されており、デフォルトの実装クラスとしてorg.springframework.data.domain.PageImplが提供されている。共通ライブラリより提供しているページネーションリンクを出力するためのJSPタグライブラリでは、 Pageオブジェクトから必要なデータを取得する仕様となっている。3 Pageableオブジェクトを指定することで、該当ページの情報がPageオブジェクトとして返却される。合計件数を取得するSQLの発行、ソート条件の追加、該当ページに一致するデータの抽出などの処理が全て自動で行われる。データベースアクセスとして、MyBatisを使用する場合は、Spring Data JPAが自動で行ってくれる処理を、Java(Service)及びSQLマッピングファイル内で実装する必要がある。
Note
ページ検索用のリクエストパラメータについて
Spring Dataより提供されているページ検索用のリクエストパラメータは以下の3つとなる。
項番 パラメータ名 説明
page 0” から開始する。そのため、1ページ目のデータを取得する場合は “0” を、2ページ目のデータを取得する場合は “1” を指定する必要がある。
size PageableHandlerMethodArgumentResolverのmaxPageSizeに指定された値より大きい値が指定された場合は、maxPageSizeの値がsizeの値となる。
sort {ソート項目名(,ソート順)}の形式で指定する。ソート順には、ASC又はDESCのどちらかの値を指定し、省略した場合はASCが適用される。項目名は “,” 区切りで複数指定することが可能である。例えば、クエリ文字列としてsort=lastModifiedDate,id,DESC&sort=subIdが指定された場合、ORDER BY lastModifiedDate DESC, id DESC, subId ASCのようなOrder By句をQueryに追加することになる。
4.4.1.3. ページネーションの表示について¶
「ページ分割時の一覧画面の表示について」にて説明した画面の各要素について説明する。
4.4.1.3.1. 取得データの表示について¶
4.4.1.3.2. ページネーションリンクの表示について¶
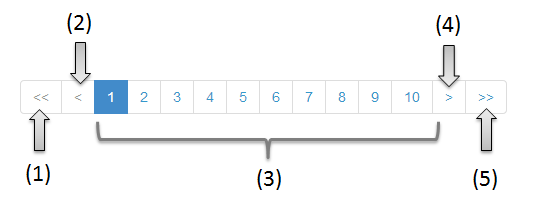
4.4.1.3.2.1. ページネーションリンクの構成¶
ページネーションリンクは、以下の要素から構成される。
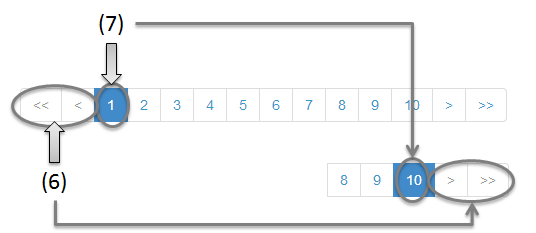
ページネーションリンクは、以下の状態をもつ。
- JSP
<t:pagination page="${page}" />
- 出力されるHTML
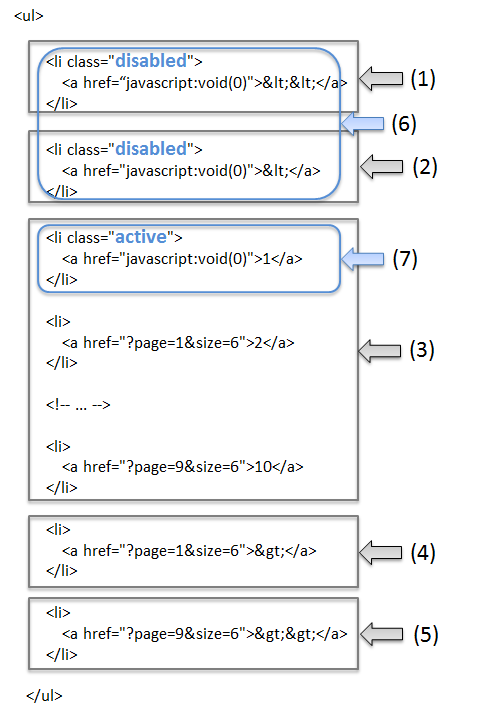
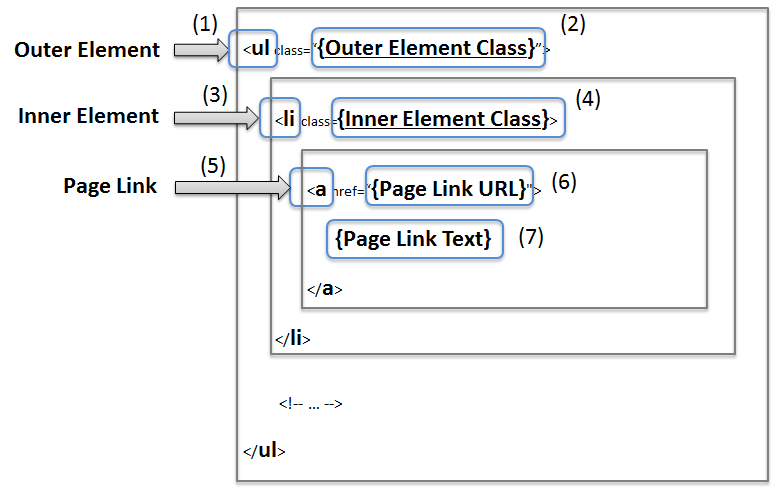
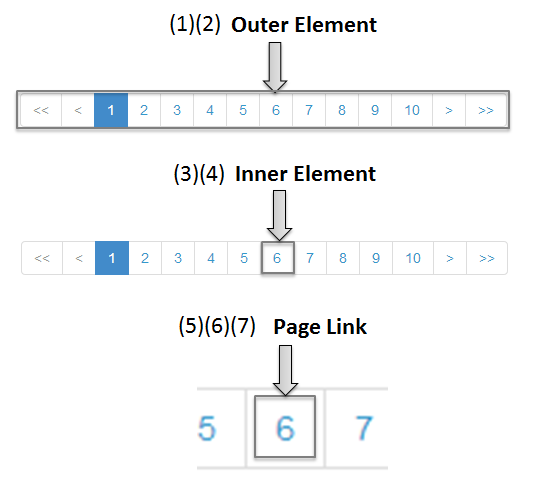
4.4.1.3.2.2. ページネーションリンクのHTML構造¶
共通ライブラリを使って出力されるページネーションリンクのHTMLは、以下の構造となる。
- HTML
- 画面イメージ
項番 説明 デフォルト値 <ul>要素<a>要素を保持する。使用する要素は、JSPタグライブラリのパラメータによって変更することが出来る。<li>要素Note
「Inner Element」の数について
デフォルトの設定では、「Inner Element」は最大で14個となる。内訳は以下の通り。
- 最初のページに移動するためのリンク : 1
- 前のページに移動するためのリンク : 1
- 指定したページに移動するためのリンク : 最大10
- 次のページに移動するためのリンク : 1
- 最後のページに移動するためのリンク : 1
「Inner Element」の数は、JSPタグライブラリのパラメータの指定によって変更することができる。
Note
「Inner Element Class」の設定値について
デフォルトの設定では、ページ位置によって、以下3つの値となる。
disabled: 現在表示しているページでは操作することができないリンクであることを示すためのスタイルクラス。active: 現在表示しているページのリンクであることを示すためのスタイルクラス。- 指定なし : 上記以外のリンクであることを示す。
disabledとactiveは、JSPタグライブラリのパラメータの指定によって別の値に変更することができる。
Note
「Page Link URL」のデフォルト値について
リンクの状態が
disabledとactiveの場合はjavascript:void(0)、それ以外の場合は?page={page}&size={size}となる。「Page Link URL」は、JSPタグライブラリのパラメータの指定によって別の値に変更することができる。
terasoluna-gfw-web 5.0.0.RELEASEより、
active状態のリンクのデフォルト値を?page={page}&size={size}からjavascript:void(0)に変更している。 これは、メジャーなWebサイトのページネーションリンクの実装やメジャーなCSSライブラリ(Bootstrapなど)の実装に合わせるためである。
Note
「Page Link Text」のデフォルト値について
項番 リンク名 デフォルト値
最初のページに移動するためのリンク <<
前のページに移動するためのリンク “ <”
指定したページに移動するためのリンク
次のページに移動するためのリンク “ >”
最後のページに移動するためのリンク >>「指定したページに移動するためのリンク」以外は、JSPタグライブラリのパラメータの指定によって、別の値に変更することができる。
4.4.1.3.2.3. JSPタブライブラリのパラメータについて¶
JSPタグライブラリのパラメータに値を指定することで、デフォルト動作を変更することができる。
以下にパラメータの一覧を示す。
レイアウトを制御するためのパラメータ
項番 パラメータ名 説明
outerElement
outerElementClass
innerElement
disabledClass disabled状態と判断された「Inner Element」のclass属性に設定する値を指定する。例) hiddenPageLink
activeClass active状態の「Inner Element」のclass属性に設定する値を指定する。例) currentPageLink
firstLinkText ""を指定すると、「最初のページに移動するためのリンク」自体が出力されなくなる。例) First
previousLinkText ""を指定すると、「前のページに移動するためのリンク」自体が出力されなくなる。例) Prev
nextLinkText ""を指定すると、「次のページに移動するためのリンク」自体が出力されなくなる。例) Next
lastLinkText ""を指定すると、「次のページに移動するためのリンク」自体が出力されなくなる。例) Last
maxDisplayCount 0” を指定すると、「指定したページに移動するためのリンク」自体が出力されなくなる。例) 5
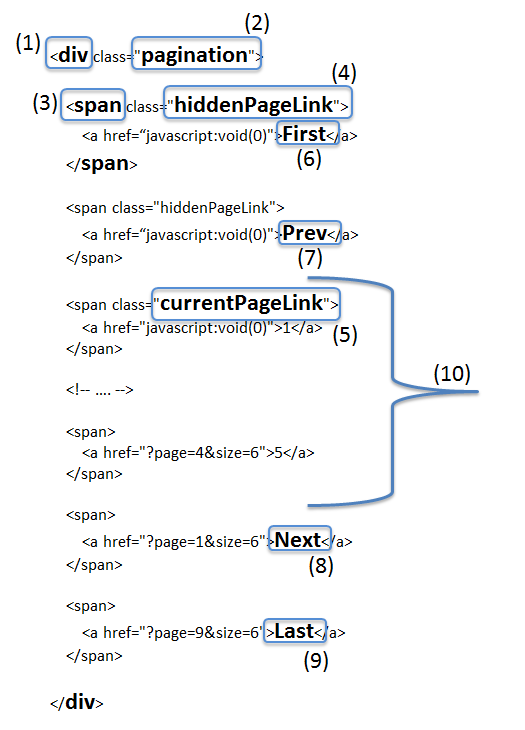
レイアウトを制御するためのパラメータを、全てデフォルトから変更した時に出力されるHTMLは以下の通り。 図中の番号は、上記で説明したパラメータ一覧の項番に対応している。
- JSP
<t:pagination page="${page}" outerElement="div" outerElementClass="pagination" innerElement="span" disabledClass="hiddenPageLink" activeClass="currentPageLink" firstLinkText="First" previousLinkText="Prev" nextLinkText="Next" lastLinkText="Last" maxDisplayCount="5" />
- 出力されるHTML
動作を制御するためのパラメータ
項番 パラメータ名 説明
disabledHref disabled状態のリンクの「Page Link URL」に設定する値を指定する。
pathTmpl
queryTmpl
criteriaQuery f:query(Object))を使用すると、簡単に条件を引き継ぐことができる。terasoluna-gfw-web 1.0.1.RELEASE以上で利用可能なパラメータである。
disableHtmlEscapeOfCriteriaQuery criteriaQueryパラメータに指定された値に対するHTMLエスケープ処理を無効化するためのフラグ。trueを指定する事で、criteriaQueryパラメータに指定された値に対してHTMLエスケープ処理が行われなくなる。(デフォルト値はfalse)trueを指定する場合は、XSS対策が必要な文字がクエリ文字列内に含まれない事が保証されていること。terasoluna-gfw-web 1.0.1.RELEASE以上で利用可能なパラメータである。
enableLinkOfCurrentPage active状態のページリンクを押下した際に、該当ページを再表示するためのリクエストを送信するためのフラグ。trueを指定する事で、「Page Link URL」に該当ページを再表示するためのURL(デフォルト値は?page={page}&size={size})が設定される。(デフォルト値はfalseで、「Page Link URL」にはdisabledHref属性の値が設定される)terasoluna-gfw-web 5.0.0.RELEASE以上で利用可能なパラメータである。Note
disabledHrefの設定値について
デフォルトでは、
disabledHref属性にはjavascript:void(0)が設定されている。 ページリンク押下時の動作を無効化するだけであれば、デフォルトのままでよい。ただし、デフォルトの状態でページリンクにフォーカスを移動又はマウスオーバーした場合、 ブラウザのステータスバーに
javascript:void(0)が表示されることがある。 この挙動を変えたい場合は、JavaScriptを使用してページリンク押下時の動作を無効化する必要がある。 実装例については、「JavaScriptを使用したページリンクの無効化」を参照されたい。terasoluna-gfw-web 5.0.0.RELEASEより、
disabledHref属性のデフォルト値を”#”からjavascript:void(0)に変更している。 この変更を行うことで、disabled状態のページリンクを押下した際に、フォーカスがページのトップへ移動しないようになっている。Note
パス変数(プレースホルダ)について
pathTmpl及びqueryTmplに指定できるパス変数は、以下の通り。
項番 パス変数名 説明
page ページ位置を埋め込むためのパス変数。
size 取得件数を埋め込むためのパス変数。
sortOrderProperty ソート条件のソート項目を埋め込むためのパス変数。
sortOrderDirection ソート条件のソート順を埋め込むためのパス変数。 パス変数は、
{パス変数名}の形式で指定する。Warning
ソート条件の制約事項
ソート条件のパス変数に設定される値は、ひとつのソート条件のみとなっている。 そのため、複数のソート条件を指定して検索した結果を、ページネーション表示する必要がある場合は、 共通ライブラリから提供しているJSPタグライブラリを拡張する必要がある。
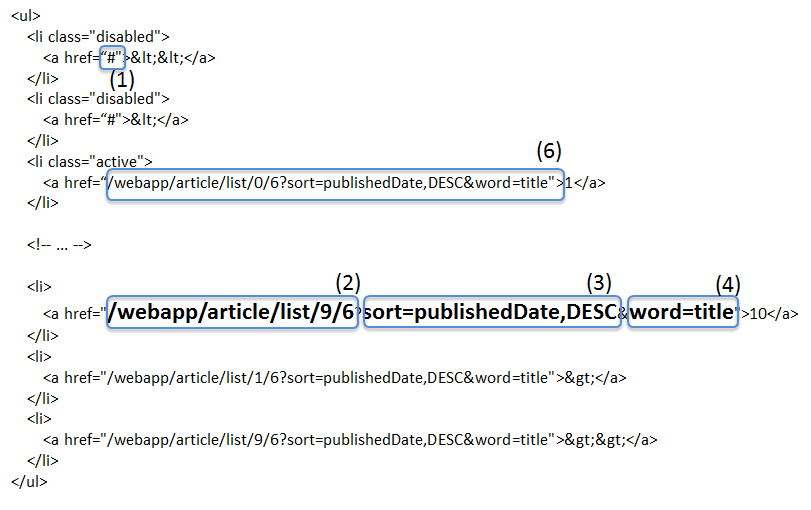
動作を制御するためのパラメータを変更した時に出力されるHTMLは、以下の通り。 図中の番号は、上記で説明したパラメータ一覧の項番に対応している。
- JSP
<t:pagination page="${page}" disabledHref="#" pathTmpl="${pageContext.request.contextPath}/article/list/{page}/{size}" queryTmpl="sort={sortOrderProperty},{sortOrderDirection}" criteriaQuery="${f:query(articleSearchCriteriaForm)}" enableLinkOfCurrentPage="true" />
- 出力されるHTML
4.4.1.3.3. ページネーション情報の表示について¶
- 合計件数
- 検索対象のページ位置
- 取得件数
- ソート条件
4.4.1.4. ページネーション機能使用時の処理フロー¶
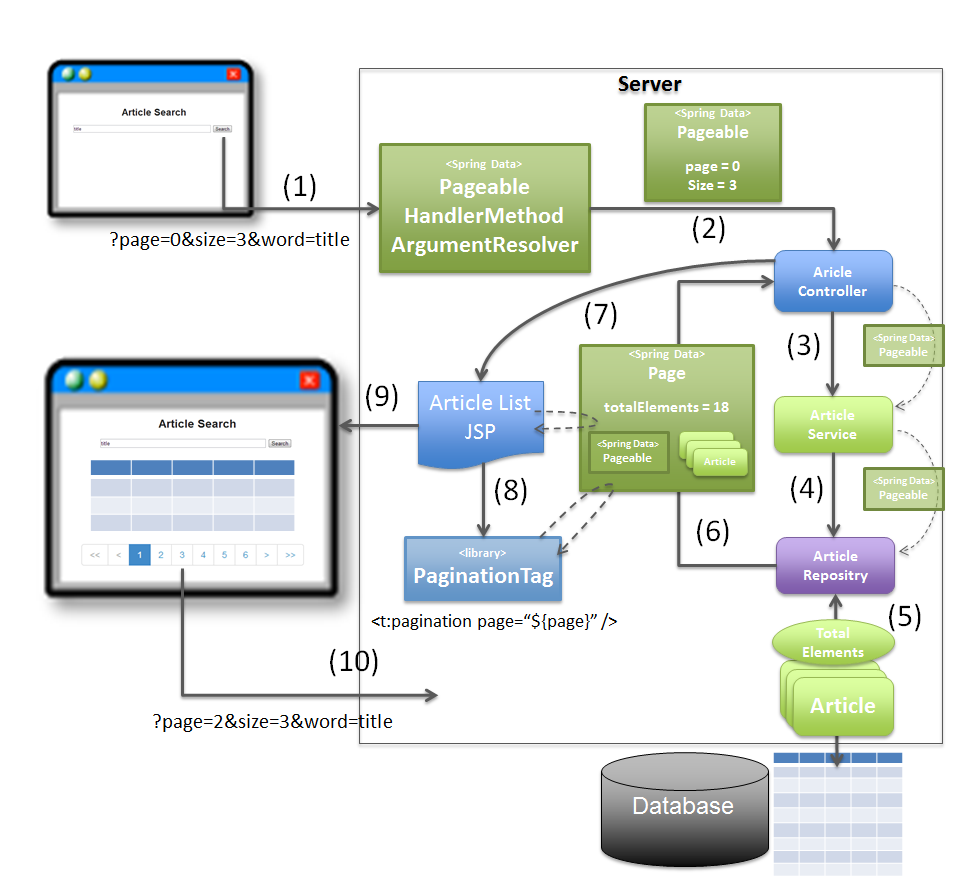
Spring Dataより提供されているページネーション機能と、共通ライブラリから提供しているJSPタグライブラリを利用した際の処理フローは、以下の通り。
項番 説明 PageableHandlerMethodArgumentResolverは、リクエストパラメータに指定されている検索対象のページ位置(page)と取得件数(size)を取得し、Pageableオブジェクトを生成する。生成されたPageableオブジェクトは、Controllerのハンドラメソッドの引数に設定される。Pageableオブジェクトを、Serviceのメソッドに引き渡す。Pageableオブジェクトを、 RepositoryのQueryメソッドに引き渡す。Pageableオブジェクトに指定されているページ位置(page)と取得件数(size)の範囲に存在するデータを、データベースより取得する。PageableオブジェクトよりPageオブジェクトを作成し、Service及びControllerへ返却する。Pageオブジェクトを、Modelオブジェクトに格納後、JSPに遷移する。Modelオブジェクトに格納されているPageオブジェクトを取得し、共通ライブラリから提供されているページネーション用のJSPタグライブラリ(<t:pagination>)を呼び出す。ページネーション用のJSPタグライブラリはPageオブジェクトを参照し、ページネーションリンクを生成する。Note
Repositoryの実装について
上記フローの(5)と(6)の処理は、使用するO/R Mapperによって実装方法が異なる。
- MyBatis3を使用する場合は、Java(Service)及びSQLマッピングファイルの実装が必要である。
- Spring Data JPAを使用する場合は、Spring Data JPAの機能で自動的で行われるため実装は不要である。
具体的な実装例については、
を参照されたい。
4.4.2. How to use¶
ページネーション機能の具体的な使用方法を以下に示す。
4.4.2.1. アプリケーションの設定¶
4.4.2.1.1. Spring Dataのページネーション機能を有効化するための設定¶
Pageable オブジェクトとしてControllerの引数に設定するための機能を有効化する。spring-mvc.xml
<mvc:annotation-driven> <mvc:argument-resolvers> <!-- (1) --> <bean class="org.springframework.data.web.PageableHandlerMethodArgumentResolver" /> </mvc:argument-resolvers> </mvc:annotation-driven>
項番 説明 <mvc:argument-resolvers>にorg.springframework.data.web.PageableHandlerMethodArgumentResolverを指定する。PageableHandlerMethodArgumentResolverで指定できるプロパティについては、「 PageableHandlerMethodArgumentResolver のプロパティ値について 」を参照されたい。
4.4.2.2. ページ検索の実装¶
ページ検索を実現するための実装方法を以下に示す。
4.4.2.2.1. アプリケーション層の実装¶
ページ検索に必要な情報(検索対象のページ位置、取得件数、ソート条件)を、Controllerの引数として受け取り、Serviceのメソッドに引き渡す。
- Controller
@RequestMapping("list") public String list(@Validated ArticleSearchCriteriaForm form, BindingResult result, Pageable pageable, // (1) Model model) { ArticleSearchCriteria criteria = beanMapper.map(form, ArticleSearchCriteria.class); Page<Article> page = articleService.searchArticle(criteria, pageable); // (2) model.addAttribute("page", page); // (3) return "article/list"; }
項番 説明 Pageableを指定する。Pageableオブジェクトには、ページ検索に必要な情報(検索対象のページ位置、取得件数、ソート条件)が格納されている。Pageableオブジェクトを指定して呼び出す。Pageオブジェクト )をModelに追加する。Modelに追加することで、View(JSP)から参照できるようになる。Note
リクエストパラメータにページ検索に必要な情報の指定がない場合の動作について
ページ検索に必要な情報(検索対象のページ位置、取得件数、ソート条件)がリクエストパラメータに指定されていない場合は、デフォルト値が適用される。 デフォルト値は、以下の通り。
- 検索対象のページ位置 : 0 (1ページ目)
- 取得件数 : 20
- ソート条件 : null (ソート条件なし)
デフォルト値は、以下の2つの方法で変更することができる。
- ハンドラメソッドの
Pageableの引数に、@org.springframework.data.web.PageableDefaultアノテーションを指定してデフォルト値を定義する。PageableHandlerMethodArgumentResolverのfallbackPageableプロパティにデフォルト値を定義したPageableオブジェクトを指定する。
@PageableDefault アノテーションを使用してデフォルト値を指定する方法について説明する。@PageableDefault アノテーションを使ってデフォルト値を指定する。@RequestMapping("list") public String list(@Validated ArticleSearchCriteriaForm form, BindingResult result, @PageableDefault( // (1) page = 0, // (2) size = 50, // (3) direction = Direction.DESC, // (4) sort = { // (5) "publishedDate", "articleId" } ) Pageable pageable, Model model) { // ... return "article/list"; }
項番 説明 デフォルト値 Pageableの引数に@PageableDefaultアノテーションを指定する。@PageableDefaultのpage属性に値を指定する。通常変更する必要はない。0”(1ページ目)@PageableDefaultのsize又はvalue属性に値を指定する。10@PageableDefaultのdirection属性に値を指定する。Direction.ASC(昇順)@PageableDefaultのsort属性にソート項目を指定する。複数の項目でソートする場合は、ソートするプロパティ名を配列で指定する。指定したソート条件のクエリへの反映法はO/RMapperにより異なる。
上記例では、JPAの場合、
ORDER BY publishedDate DESC, articleId DESCというソート条件がQueryに追加される。 Mybatisの場合、ORDER BY publishedDate DESC, articleId DESCのようなOrder By句をQueryに追加することになる。詳細については
を参照されたい。
Note
@PageableDefaultアノテーションで指定できるソート順について
@PageableDefaultアノテーションで指定できるソート順は昇順か降順のどちらか一つなので、項目ごとに異なるソート順を指定したい場合は@org.springframework.data.web.SortDefaultsアノテーションを使用する必要がある。 具体的には、ORDER BY publishedDate DESC, articleId ASCというソート順にしたい場合である。Tip
取得件数のデフォルト値のみ変更する場合の指定方法
取得件数のデフォルト値のみ変更する場合は、
@PageableDefault(50)と指定することもできる。これは@PageableDefault(size = 50)と同じ動作となる。
@SortDefaults アノテーションを使用してデフォルト値を指定する方法について説明する。@SortDefaults アノテーションは、ソート項目が複数あり、項目ごとに異なるソート順を指定したい場合に使用する。@RequestMapping("list") public String list( @Validated ArticleSearchCriteriaForm form, BindingResult result, @PageableDefault(size = 50) @SortDefaults( // (1) { @SortDefault( // (2) sort = "publishedDate", // (3) direction = Direction.DESC // (4) ), @SortDefault( sort = "articleId" ) }) Pageable pageable, Model model) { // ... return "article/list"; }
項番 説明 デフォルト値 Pageableの引数に@SortDefaultsアノテーションを指定する。@SortDefaultsアノテーションには、複数の@org.springframework.data.web.SortDefaultアノテーションを配列として指定することができる。@SortDefaultsアノテーションの value属性に、@SortDefaultアノテーションを指定する。複数指定する場合は配列として指定する。@PageableDefaultのsort又はvalue属性にソート項目を指定する。複数の項目を指定する場合は配列として指定する。@PageableDefaultのdirection属性に値を指定する。Direction.ASC(昇順)指定したソート条件のクエリへの反映法はO/RMapperにより異なるため、詳細については、
を参照されたい。
Tip
ソート項目のデフォルト値のみ指定する場合の指定方法
取得項目のみ指定する場合は、
@PageableDefault("articleId")と指定することもできる。 これは@PageableDefault(sort = "articleId")や@PageableDefault(sort = "articleId", direction = Direction.ASC)と同じ動作となる。
アプリケーション全体のデフォルト値を変更する必要がある場合は、 spring-mvc.xml に定義した PageableHandlerMethodArgumentResolver
の fallbackPageable プロパティにデフォルト値を定義した Pageable オブジェクトを指定する。
fallbackPageable の説明や具体的な設定例については、「 PageableHandlerMethodArgumentResolver のプロパティ値について 」を参照されたい。
4.4.2.2.2. ドメイン層の実装(MyBatis3編)¶
Pageable オブジェクトより、必要な情報を抜き出してRepositoryに引き渡す。ドメイン層で実装するページ検索処理の詳細については、
を参照されたい。
4.4.2.2.3. ドメイン層の実装(JPA編)¶
JPA(Spring Data JPA)を使用してデータベースにアクセスする場合は、Controllerから受け取った Pageable オブジェクトをRepositoryに引き渡す。
ドメイン層で実装するページ検索処理の詳細については、
を参照されたい。
4.4.2.3. JSPの実装(基本編)¶
ページ検索処理で取得した Page オブジェクトを一覧画面に表示し、ページネーションリンク及びページネーション情報(合計件数、合計ページ数、表示ページ数など)を表示する方法を以下に示す。
4.4.2.3.1. 取得データの表示¶
ページ検索処理で取得したデータを表示するための実装例を以下に示す。
- Controller
@RequestMapping("list") public String list(@Validated ArticleSearchCriteriaForm form, BindingResult result, Pageable pageable, Model model) { if (!StringUtils.hasLength(form.getWord())) { return "article/list"; } ArticleSearchCriteria criteria = beanMapper.map(form, ArticleSearchCriteria.class); Page<Article> page = articleService.searchArticle(criteria, pageable); model.addAttribute("page", page); // (1) return "article/list"; }
項番 説明 pageという属性名でPageオブジェクトをModelに格納する。JSPではpageという属性名を指定してPageオブジェクトにアクセスすることになる。
- JSP
<%-- ... --%> <%-- (1) --%> <c:when test="${page != null && page.totalPages != 0}"> <table class="maintable"> <thead> <tr> <th class="no">No</th> <th class="articleClass">Class</th> <th class="title">Title</th> <th class="overview">Overview</th> <th class="date">Published Date</th> </tr> </thead> <%-- (2) --%> <c:forEach var="article" items="${page.content}" varStatus="rowStatus"> <tr> <td class="no"> ${(page.number * page.size) + rowStatus.count} </td> <td class="articleClass"> ${f:h(article.articleClass.name)} </td> <td class="title"> ${f:h(article.title)} </td> <td class="overview"> ${f:h(article.overview)} </td> <td class="date"> ${f:h(article.publishedDate)} </td> </tr> </c:forEach> </table> <div class="paginationPart"> <%-- ... --%> </div> </c:when> <%-- ... --%>
項番 説明 <c:forEach>タグを使用して、取得したデータの一覧を表示する。取得したデータは、Pageオブジェクトのcontentプロパティにリスト形式で格納されている。
- 上記JSPで出力される画面例
4.4.2.3.2. ページネーションリンクの表示¶
ページ移動するためのリンク(ページネーションリンク)を表示するための実装例を以下に示す。
共通ライブラリより提供しているJSPタグライブラリを使用して、ページネーションリンクを出力する。
include.jsp
共通ライブラリより提供しているJSPタグライブラリの宣言を行う。ブランクプロジェクトでは設定済みの状態となっている。
<%@ taglib uri="http://terasoluna.org/tags" prefix="t"%> <%-- (1) --%> <%@ taglib uri="http://terasoluna.org/functions" prefix="f"%> <%-- (2) --%>
項番 説明
- JSP
<t:pagination page="${page}" /> <%-- (3) --%>
項番 説明 <t:pagination>タグを使用する。 page属性には、 ControllerでModelに格納したPageオブジェクトを指定する。
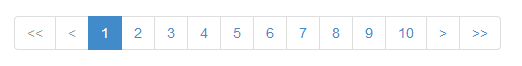
- 出力されるHTML
下記の出力例は、
?page=0&size=6を指定して検索した際の結果である。<ul> <li class="disabled"><a href="javascript:void(0)"><<</a></li> <li class="disabled"><a href="javascript:void(0)"><</a></li> <li class="active"><a href="javascript:void(0)">1</a></li> <li><a href="?page=1&size=6">2</a></li> <li><a href="?page=2&size=6">3</a></li> <li><a href="?page=3&size=6">4</a></li> <li><a href="?page=4&size=6">5</a></li> <li><a href="?page=5&size=6">6</a></li> <li><a href="?page=6&size=6">7</a></li> <li><a href="?page=7&size=6">8</a></li> <li><a href="?page=8&size=6">9</a></li> <li><a href="?page=9&size=6">10</a></li> <li><a href="?page=1&size=6">></a></li> <li><a href="?page=9&size=6">>></a></li> </ul>
- 画面イメージ
- JSP
<%-- ... --%> <t:pagination page="${page}" outerElementClass="pagination" /> <%-- (4) --%> <%-- ... --%>
項番 説明
- スタイルシート
.pagination li { display: inline; } .pagination li>a { margin-left: 10px; }
ページネーションリンクとして成立したが、以下2つの問題が残る。
- 押下できるリンクと押下できないリンクの区別ができない。
- 現在表示しているページ位置がわからない。
上記の問題を解決する手段として、Bootstrap v3.0.0のスタイルシートと適用すると、以下のような表示となる。
- 画面イメージ
- スタイルシート
bootstrap v3.0.0 の cssファイルを$WEB_APP_ROOT/resources/vendor/bootstrap-3.0.0/css/bootstrap.cssに配置する。以下、ページネーション関連のスタイル定義の抜粋。.pagination { display: inline-block; padding-left: 0; margin: 20px 0; border-radius: 4px; } .pagination > li { display: inline; } .pagination > li > a, .pagination > li > span { position: relative; float: left; padding: 6px 12px; margin-left: -1px; line-height: 1.428571429; text-decoration: none; background-color: #ffffff; border: 1px solid #dddddd; } .pagination > li:first-child > a, .pagination > li:first-child > span { margin-left: 0; border-bottom-left-radius: 4px; border-top-left-radius: 4px; } .pagination > li:last-child > a, .pagination > li:last-child > span { border-top-right-radius: 4px; border-bottom-right-radius: 4px; } .pagination > li > a:hover, .pagination > li > span:hover, .pagination > li > a:focus, .pagination > li > span:focus { background-color: #eeeeee; } .pagination > .active > a, .pagination > .active > span, .pagination > .active > a:hover, .pagination > .active > span:hover, .pagination > .active > a:focus, .pagination > .active > span:focus { z-index: 2; color: #ffffff; cursor: default; background-color: #428bca; border-color: #428bca; } .pagination > .disabled > span, .pagination > .disabled > a, .pagination > .disabled > a:hover, .pagination > .disabled > a:focus { color: #999999; cursor: not-allowed; background-color: #ffffff; border-color: #dddddd; }
- JSP
JSPでは配置したcssファイルを読み込む定義を追加する。
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/vendor/bootstrap-3.0.0/css/bootstrap.css" type="text/css" media="screen, projection">
4.4.2.3.3. ページネーション情報の表示¶
ページネーションに関連する情報(合計件数、合計ページ数、表示ページ数など)を表示するための実装例を以下に示す。
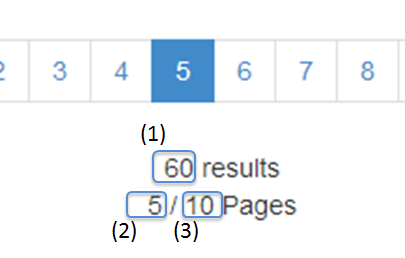
- 画面例
- JSP
<div> <fmt:formatNumber value="${page.totalElements}" /> results <%-- (1) --%> </div> <div> ${f:h(page.number + 1) } / <%-- (2) --%> ${f:h(page.totalPages)} Pages <%-- (3) --%> </div>
項番 説明 PageオブジェクトのtotalElementsプロパティから値を取得する。Pageオブジェクトのnumberプロパティから値を取得し、+1する。Pageオブジェクトのnumberプロパティは “0” 開始のため、 ページ番号を表示する際は+1が必要となる。PageオブジェクトのtotalPagesプロパティから値を取得する。
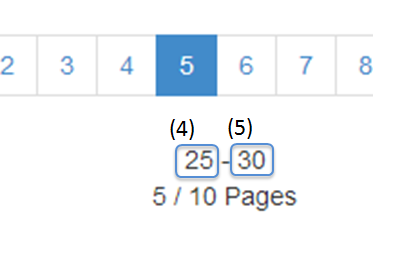
該当ページの表示データ範囲を表示するための実装例を以下に示す。
- 画面例
- JSP
<div> <%-- (4) --%> <fmt:formatNumber value="${(page.number * page.size) + 1}" /> - <%-- (5) --%> <fmt:formatNumber value="${(page.number * page.size) + page.numberOfElements}" /> </div>
項番 説明 Pageオブジェクトのnumberプロパティとsizeプロパティを使って計算する。Pageオブジェクトのnumberプロパティは “0” 開始のため、データ開始位置を表示する際は+1が必要となる。Pageオブジェクトのnumberプロパティ、sizeプロパティ、numberOfElementsプロパティ を使って計算する。最終ページは端数となる可能性があるので、numberOfElementsを加算する必要がある。Tip
数値のフォーマットについて
表示する数値をフォーマットする必要がある場合は、 JSTLから提供されているタグライブラリ(
<fmt:formatNumber>)を使用する。
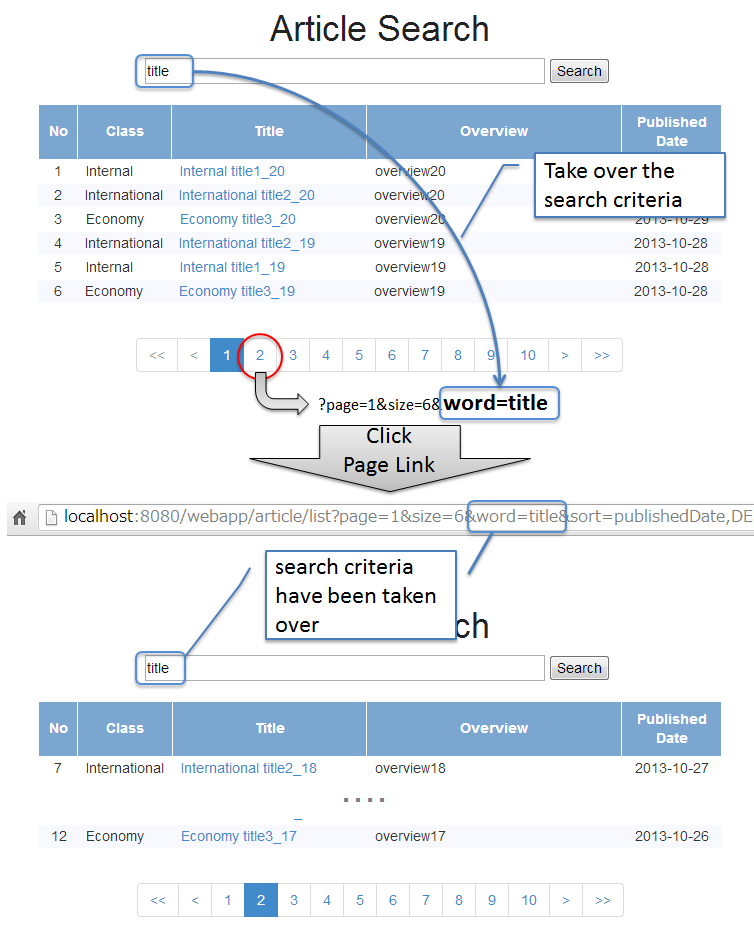
4.4.2.3.4. ページリンクで検索条件を引き継ぐ¶
検索条件をページ移動時のリクエストに引き継ぐ方法を、以下に示す。
- JSP
<%-- (1) --%> <div id="criteriaPart"> <form:form action="${pageContext.request.contextPath}/article/list" method="get" modelAttribute="articleSearchCriteriaForm"> <form:input path="word" /> <form:button>Search</form:button> <br> </form:form> </div> <%-- ... --%> <t:pagination page="${page}" outerElementClass="pagination" criteriaQuery="${f:query(articleSearchCriteriaForm)}" /> <%-- (2) --%>
項番 説明 wordが存在する。criteriaQuery属性にURLエンコーディング済みのクエリ文字列を指定する。検索条件をフォームオブジェクトに格納する場合は、共通ライブラリから提供しているELファンクション(f:query(Object)) を使用すると、簡単に条件を引き継ぐことができる。上記例の場合、?page=ページ位置&size=取得件数&word=入力値という形式のクエリ文字列が生成される。criteriaQuery属性は、terasoluna-gfw-web 1.0.1.RELEASE以上で利用可能な属性である。Note
f:query(Object) の仕様について
f:queryの引数には、 フォームオブジェクトなどのJavaBeanとMapオブジェクトを指定することができる。 JavaBeanの場合はプロパティ名がリクエストパラメータ名となり、Mapオブジェクトの場合はマップのキー名がリクエストパラメータとなる。 生成されるクエリ文字列は、UTF-8のURLエンコーディングが行われる。terasoluna-gfw-web 5.0.1.RELEASEより、ネスト構造をもつJavaBeanと
Mapオブジェクトを指定できるように改善されている。
f:queryの詳細な仕様(URLエンコーディングの仕様など)については、「f:query()」を参照されたい。Warning
f:queryを使用して生成したクエリ文字列をqueryTmpl属性に指定した際の動作について
f:queryを使用して生成したクエリ文字列をqueryTmpl属性に指定すると、URLエンコーディングが重複してしまい、特殊文字の引き継ぎが正しく行われないことが判明している。URLエンコーディングが重複してしまう事象については、terasoluna-gfw-web 1.0.1.RELEASE以上で利用可能な
criteriaQuery属性を使用することで回避する事が出来る。
4.4.2.3.5. ページリンクでソート条件を引き継ぐ¶
ソート条件をページ移動時のリクエストに引き継ぐ方法を、以下に示す。
- JSP
<t:pagination page="${page}" outerElementClass="pagination" queryTmpl="page={page}&size={size}&sort={sortOrderProperty},{sortOrderDirection}" /> <%-- (1) --%>
項番 説明 queryTmplを指定し、クエリ文字列にソート条件を追加する。ソート条件を指定するためのパラメータの仕様については、「 ページ検索用のリクエストパラメータについて 」を参照されたい。上記例の場合、?page=0&size=20&sort=ソート項目,ソート順(ASC or DESC)がクエリ文字列となる。
4.4.2.4. JSPの実装(レイアウト変更編)¶
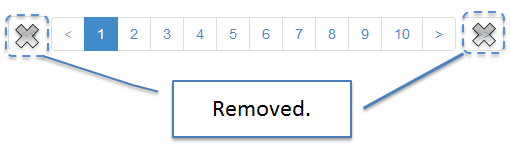
4.4.2.4.1. 先頭ページと最終ページに移動するリンクの削除¶
「最初のページに移動するためのリンク」と「最後のページに移動するためのリンク」を削除するための実装例を、以下に示す。
- 画面例
- JSP
<t:pagination page="${page}" outerElementClass="pagination" firstLinkText="" lastLinkText="" /> <%-- (1) (2) --%>
項番 説明 <t:pagination>タグの firstLinkText属性に""を指定する。<t:pagination>タグの lastLinkText属性に""を指定する。
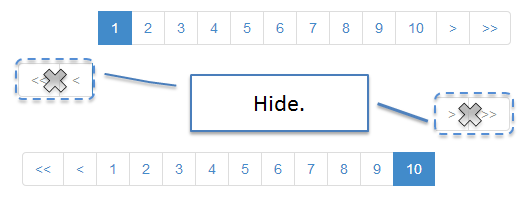
4.4.2.4.2. 前ページと次ページに移動するリンクの削除¶
「前のページに移動するためのリンク」と「次のページに移動するためのリンク」を削除するための実装例を、以下に示す。
- 画面例
- JSP
<t:pagination page="${page}" outerElementClass="pagination" previousLinkText="" nextLinkText="" /> <%-- (1) (2) --%>
項番 説明 <t:pagination>タグの previousLinkText属性に""を指定する。<t:pagination>タグの nextLinkText属性に""を指定する。
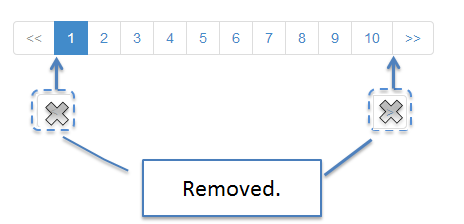
4.4.2.4.3. disabled状態のリンクの削除¶
disabled 状態のリンクを削除するための実装例を、以下に示す。disabled 時のスタイルシートに、以下の定義を追加する。- 画面例
- スタイルシート
.pagination .disabled { display: none; /* (1) */ }
項番 説明 disabledクラスの属性値として、display: none;を指定する。
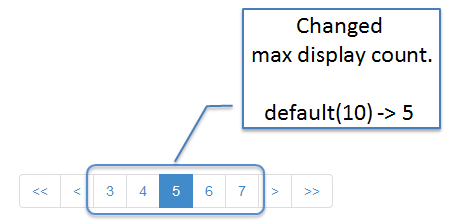
4.4.2.4.4. 指定ページへ移動するリンクの最大表示数の変更¶
指定したページに移動するためのリンクの最大表示数を変更するための実装例を、以下に示す。
- 画面例
- JSP
<t:pagination page="${page}" outerElementClass="pagination" maxDisplayCount="5" /> <%-- (1) --%>
項番 説明 <t:pagination>タグの maxDisplayCount属性に値を指定する。
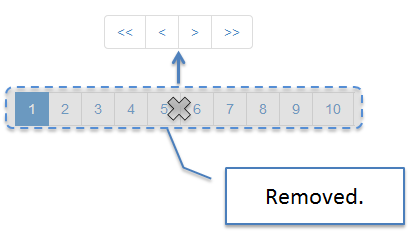
4.4.2.4.5. 指定ページへ移動するリンクの削除¶
- 画面例
- JSP
<t:pagination page="${page}" outerElementClass="pagination" maxDisplayCount="0" /> <%-- (1) --%>
項番 説明 <t:pagination>タグの maxDisplayCount属性に “0” を指定する。
4.4.2.5. JSPの実装(動作編)¶
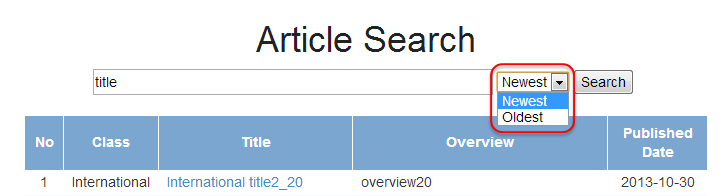
4.4.2.5.1. ソート条件の指定¶
クライアントからソート条件を指定するための実装例を、以下に示す。
- 画面例
- JSP
<div id="criteriaPart"> <form:form action="${pageContext.request.contextPath}/article/search" method="get" modelAttribute="articleSearchCriteriaForm"> <form:input path="word" /> <%-- (1) --%> <form:select path="sort"> <form:option value="publishedDate,DESC">Newest</form:option> <form:option value="publishedDate,ASC">Oldest</form:option> </form:select> <form:button>Search</form:button> <br> </form:form> </div>
項番 説明
4.4.2.5.2. JavaScriptを使用したページリンクの無効化¶
デフォルトでは、disabled状態とactive状態のページリンク押下時の動作を無効化するために、<t:pagination>タグのdisabledHref属性にjavascript:void(0)を設定している。
この状態でページリンクにフォーカスを移動又はマウスオーバーすると、 ブラウザのステータスバーにjavascript:void(0)が表示されることがある。
この挙動を変えたい場合は、JavaScriptを使用してページリンク押下時の動作を無効化する必要がある。
以下に実装例を示す。
JSP
<%-- (1) --%>
<script type="text/javascript"
src="${pageContext.request.contextPath}/resources/vendor/js/jquery.js"></script>
<%-- (2) --%>
<script type="text/javascript">
$(function(){
$(document).on("click", ".disabled a, .active a", function(){
return false;
});
});
</script>
<%-- ... --%>
<%-- (3) --%>
<t:pagination page="${page}" disabledHref="#" />
| 項番 | 説明 |
|---|---|
(1)
|
jQueryのjsファイルを読み込む。 上記例では、JavaScriptを使用してページリンク押下時の動作を無効化するためにjQueryのAPIを利用する。 |
(2)
|
jQueryのAPIを使用して、 ただし、 |
(3)
|
disabledHref属性に”#” を指定する。 |
4.4.3. Appendix¶
4.4.3.1. PageableHandlerMethodArgumentResolver のプロパティ値について¶
PageableHandlerMethodArgumentResolver で指定できるプロパティは以下の通り。
項番 プロパティ名 説明 デフォルト値
maxPageSize maxPageSizeを超えていた場合は、maxPageSizeが取得件数となる。
fallbackPageable
oneIndexedParameters
pageParameterName page
sizeParameterName size
prefix prefix + pageParameterName、取得件数を指定するためのリクエストパラメータ名はprefix + sizeParameterNameとなる。""(ネームスペースなし)
qualifierDelimiter qualifier + delimiter + 標準パラメータ名の形式で指定する。本プロパティは、上記形式の中のdelimiterの値を設定する。この設定を変更する場合は、SortHandlerMethodArgumentResolverのqualifierDelimiter設定も合わせて変更する必要がある。_”Note
maxPageSizeの設定値について
デフォルト値は
2000であるが、アプリケーションが許容する最大値に設定を変更することを推奨する。 アプリケーションが許可する最大値が 100 ならば、maxPageSizeも 100 に設定する。Note
fallbackPageableの設定方法について
アプリケーション全体に適用するデフォルト値を変更する場合は、
fallbackPageableプロパティにデフォルト値が定義されているPageable(org.springframework.data.domain.PageRequest) オブジェクトを設定する。 ソート条件のデフォルト値を変更する場合は、SortHandlerMethodArgumentResolverのfallbackSortプロパティにデフォルト値が定義されているorg.springframework.data.domain.Sortオブジェクトを設定する。
開発するアプリケーション毎に変更が想定される以下の項目について、デフォルト値を変更する際の設定例を以下に示す。
- 取得件数として許可する最大値(
maxPageSize) - アプリケーション全体のページ位置、取得件数のデフォルト値(
fallbackPageable) - ソート条件のデフォルト値(
fallbackSort)
<mvc:annotation-driven> <mvc:argument-resolvers> <bean class="org.springframework.data.web.PageableHandlerMethodArgumentResolver"> <!-- (1) --> <property name="maxPageSize" value="100" /> <!-- (2) --> <property name="fallbackPageable"> <bean class="org.springframework.data.domain.PageRequest"> <!-- (3) --> <constructor-arg index="0" value="0" /> <!-- (4) --> <constructor-arg index="1" value="50" /> </bean> </property> <!-- (5) --> <constructor-arg index="0"> <bean class="org.springframework.data.web.SortHandlerMethodArgumentResolver"> <!-- (6) --> <property name="fallbackSort"> <bean class="org.springframework.data.domain.Sort"> <!-- (7) --> <constructor-arg index="0"> <list> <!-- (8) --> <bean class="org.springframework.data.domain.Sort.Order"> <!-- (9) --> <constructor-arg index="0" value="DESC" /> <!-- (10) --> <constructor-arg index="1" value="lastModifiedDate" /> </bean> <!-- (8) --> <bean class="org.springframework.data.domain.Sort.Order"> <constructor-arg index="0" value="ASC" /> <constructor-arg index="1" value="id" /> </bean> </list> </constructor-arg> </bean> </property> </bean> </constructor-arg> </bean> </mvc:argument-resolvers> </mvc:annotation-driven>
項番 説明 org.springframework.data.domain.PageRequestのインスタンスを生成し、fallbackPageableに設定する。PageRequestのコンストラクタの第1引数に、ページ位置のデフォルト値を指定する。上記例では 0 を指定しているため、デフォルト値は変更していない。PageRequestのコンストラクタの第2引数に、取得件数のデフォルト値を指定する。上記例ではリクエストパラメータに取得件数の指定がない場合の取得件数は 50 となる。PageableHandlerMethodArgumentResolverのコンストラクタとして、SortHandlerMethodArgumentResolverのインスタンスを設定する。Sortのインスタンスを生成し、fallbackSortに設定する。Sortのコンストラクタの第1引数に、 デフォルト値として使用するOrderオブジェクトのリストを設定する。Orderのインスタンスを生成し、 デフォルト値として使用するOrderオブジェクトのリストに追加する。ソート条件のクエリへの反映法はO/RMapperにより異なるため、詳細についてはを参照されたい。Orderのコンストラクタの第1引数に、ソート順(ASC/DESC)を指定する。Orderのコンストラクタの第2引数に、ソート項目を指定する。
4.4.3.2. SortHandlerMethodArgumentResolver のプロパティ値について¶
SortHandlerMethodArgumentResolver で指定できるプロパティは以下の通り。
項番 プロパティ名 説明 デフォルト値
fallbackSort
sortParameter sort
propertyDelimiter ,”
qualifierDelimiter qualifier + delimiter + sortParameterの形式で指定する。本プロパティは、上記形式の中のdelimiterの値を設定する。_”