9.7. XSS Countermeasures¶
Table of Contents
9.7.1. Overview¶
It explains about Cross-site scripting (hereinafter abbreviated as XSS). Cross Site Scripting is injection of malicious scripts across trusted web sites by deliberately using security defects in the web application. For example, when data entered in Web Application (form input etc.) is output in HTML without appropriate escaping, the characters of tag existing in input value are interpreted as HTML as is. If a script with malicious value is run, attacks such as session hijack occur due to cookie tampering and fetching of cookie values.
9.7.1.1. Stored & Reflected XSS Attacks¶
XSS attacks are broadly classified into two categories.
Stored XSS Attacks
In Stored XSS Attacks, the malicious code is permanently stored on target servers (such as database). Upon requesting the stored information, the user retrieves the malicious script from the server and ends up running the same.
Reflected XSS Attacks
In Reflected attacks, the malicious code sent as a part of the request to the server is reflected back along with error messages, search results, or other different types of responses. When a user clicks the malicious link or submits a specially crafted form, the injected code returns a result reflecting an occurrence of attack on user’s browser. The browser ends up executing the malicious code because the value came from a trusted server.
Both Stored XSS Attacks and Reflected XSS Attacks can be prevented by escaping output value.
9.7.2. How to use¶
When the input from user is output as is, the system gets exposed to XSS vulnerability. Therefore, as a countermeasure against XSS vulnerability, it is necessary to escape the characters which have specific meaning in the HTML markup language.
Escaping should be divided into 3 types if needed.
Escaping types:
- Output Escaping
- JavaScript Escaping
- Event handler Escaping
9.7.2.1. Output Escaping¶
Escaping HTML special characters is a fundamental countermeasure against XSS vulnerability. Example of HTML special characters that require escaping and example after escaping these characters are as follows:
Before escaping
|
After escaping
|
|---|---|
& |
& |
< |
< |
> |
> |
" |
" |
' |
' |
To prevent XSS, f:h() should be used in all display items that are to be output as strings.
An example of application where input value is to be re-output on different screen is given below.
9.7.2.1.1. Example of vulnerability when output values are not escaped¶
This example below is given only for reference; it should never be implemented.
Implementation of output screen
<!-- omitted -->
<tr>
<td>Job</td>
<td>${customerForm.job}</td> <!-- (1) -->
</tr>
<!-- omitted -->
| Sr. No. | Description |
|---|---|
(1)
|
Job, which is a customerForm field, is output without escaping.
|
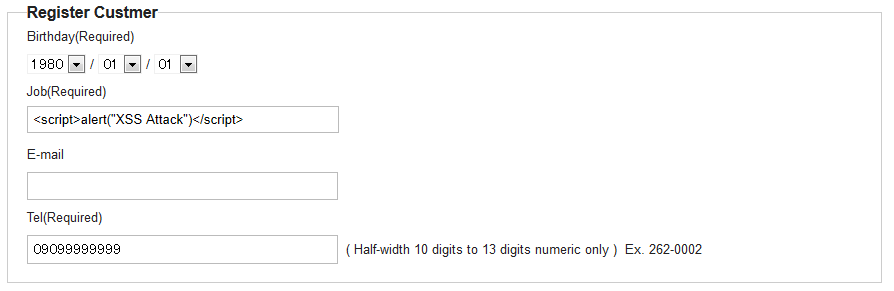
Enter <script> tag in Job field on input screen.
9.7.2.1.2. Example of escaping output value using f:h() function¶
Implementation of output screen
<!-- omitted -->
<tr>
<td>Job</td>
<td>${f:h(customerForm.job)}</td> <!-- (1) -->
</tr>
.<!-- omitted -->
| Sr. No. | Description |
|---|---|
(1)
|
EL function
f:h() is used for escaping. |
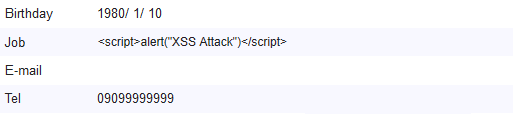
Output result
<!-- omitted -->
<tr>
<td>Job</td>
<td><script>alert("XSS Attack")</script></td>
</tr>
<!-- omitted -->
Tip
java.util.Date subclass format
It is recommended that you use <fmt:formatDate> of JSTL to format and display java.util.Date subclasses.
See the example below.
<fmt:formatDate value="${form.date}" pattern="yyyyMMdd" />
If f:h() is used for setting the value of “value” attribute, it gets converted into String and javax.el.ELException is thrown; hence ${form.date} is used as is.
However, it is safe from XSS attack since the value is in yyyyMMdd format.
Tip
String that can be parsed into java.lang.Number or subclass of java.lang.Number
It is recommended that you use <fmt:formatNumber> to format and display the string that can be parsed to java.lang.Number subclasses or java.lang.Number.
See the example below.
<fmt:formatNumber value="${f:h(form.price)}" pattern="###,###" />
There is no problem even if the above is a String; hence when <fmt:formatNumber> tag is no longer used, f:h()is being used explicitly so that no one forgets to use f:h().
9.7.2.2. JavaScript Escaping¶
Escaping JavaScript special characters is a fundamental countermeasure against XSS vulnerability. Escaping is must if it is required to dynamically generate JavaScript based on the outside input.
Example of JavaScript special characters that require escaping and example after escaping these characters are as follows:
Before escaping
|
After escaping
|
|---|---|
' |
\' |
" |
\" |
\ |
\\ |
/ |
\/ |
< |
\x3c |
> |
\x3e |
0x0D(Return) |
\r |
0x0A(Linefeed) |
\n |
9.7.2.2.1. Example of vulnerability when output values are not escaped¶
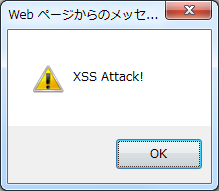
Example of occurrence of XSS problem is given below.
This example below is given only for reference; it should never be implemented.
<html>
<script type="text/javascript">
var aaa = '<script>${warnCode}<\/script>';
document.write(aaa);
</script>
<html>
| Attribute name | Value |
|---|---|
warnCode
|
<script></script><script>alert('XSS Attack!');</script><\/script> |
As shown in the above example, in order to dynamically generate JavaScript elements such as generating the code based on the user input, string literal gets terminated unintentionally leading to XSS vulnerability.
Output result
<script type="text/javascript">
var aaa = '<script><\/script><script>alert('XSS Attack!');<\/script><\/script>';
document.write(aaa);
</script>
.. tip::
Dynamically generated JavaScript code depending on user input carries a risk of any script being inserted; hence an alternate way should be considered or it should be avoided as much as possible unless there is a specific business requirement.
9.7.2.2.2. Example of escaping output value using f:js() function¶
To prevent XSS, it is recommended that you use EL function f:js() for the value entered by user.
Usage example is shown below.
<script type="text/javascript">
var message = '<script>${f:js(message)}<\/script>'; // (1)
<!-- omitted -->
</script>
| Sr. No. | Description |
|---|---|
(1)
|
By using
f:js() of EL function, the value is set as variable after escaping the value entered by user. |
Output result
<script type="text/javascript">
var aaa = '<script>\x3c\/script\x3e\x3cscript\x3ealert(\'XSS Attack!\');\x3c\/script\x3e<\/script>';
document.write(aaa);
</script>
9.7.2.3. Event handler Escaping¶
To escape the value of event handler of javascript, f:hjs() should be used instead of f:h() or f:js(). It is equivalent to ${f:h(f:js())}.
This is because, when "');alert("XSS Attack");// " is specified as event handler value such as <input type="submit" onclick="callback('xxxx');">, different script gets inserted, after escaping the value in character reference format, escaping in HTML needs to be done.
9.7.2.3.1. Example of vulnerability when output values are not escaped¶
Example of occurrence of XSS problem is given below.
<input type="text" onmouseover="alert('output is ${warnCode}') . ">
| Attribute name | Value |
|---|---|
warnCode
|
'); alert('XSS Attack!'); //When the above values are set, string literal is terminated unintentionally leading to XSS attack.
|
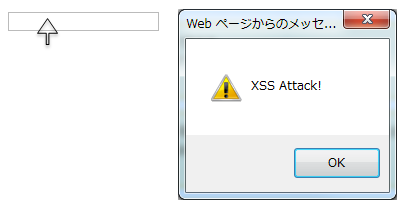
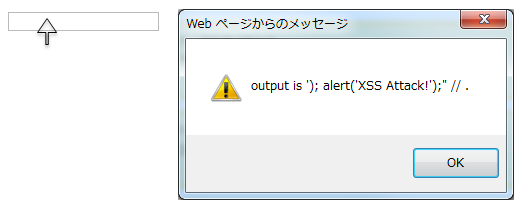
XSS dialog box is displayed on mouse over.
Output result
<!-- omitted -->
<input type="text" onmouseover="alert('output is'); alert('XSS Attack!'); // .') ">
<!-- omitted -->
9.7.2.3.2. Example of escaping output value using f:hjs() function¶
Example is shown below:
<input type="text" onmouseover="alert('output is ${f:hjs(warnCode)}') . "> // (1)
| Sr. No. | Description |
|---|---|
(1)
|
Value after escaping by EL function
f:hjs() is set as an argument of javascript event handler. |
Output result
<!-- omitted -->
<input type="text" onmouseover="alert('output is \'); alert(\'XSS Attack!\');\" \/\/ .') ">
<!-- omitted -->