5.19. Tilesによる画面レイアウト¶
Caution
本バージョンの内容は既に古くなっています。最新のガイドラインはこちらからご参照ください。
5.19.1. Overview¶
- 設計者によるレイアウトの誤差をなくすこと
- 冗長なコードを減らすこと
- 大きなレイアウトの変更が容易になること
よって、Tilesで画面レイアウトを設定した後は、業務に相当するJSPのみ(buisness.jsp)画面毎に作成すればよい。
Note
Tilesの適用をしない方がよい場合もある。例えば、エラー画面にTilesを使用するのは、以下の理由により推奨しない。
- エラー画面表示中にTilesによるエラーが発生すると解析がしにくくなるため。(二重障害発生の場合)
- web.xmlの<error-pages>タグで設定するJSPでは、必ずしも画面表示にTilesによるテンプレートが適用されないため。
5.19.2. How to use¶
5.19.2.1. pom.xmlの設定¶
<dependency>
<groupId>org.terasoluna.gfw</groupId>
<artifactId>terasoluna-gfw-recommended-web-dependencies</artifactId><!-- (1) -->
<type>pom</type><!-- (2) -->
</dependency>
| 項番 | 説明 |
|---|---|
(1)
|
webに関連するライブラリ群が定義してあるterasoluna-gfw-recommended-web-dependenciesをdependencyに追加する。
|
(2)
|
terasoluna-gfw-recommended-web-dependenciesは依存関係が定義してあるpomファイルでしかないため、
<type>pom</type> の指定が必要である。 |
Note
pom.xmlは、以下のようにterasoluna-gfw-parentの設定がされている前提である。
<parent> <groupId>org.terasoluna.gfw</groupId> <artifactId>terasoluna-gfw-parent</artifactId> <version>x.y.z</version> </parent>そのため、terasoluna-gfw-recommended-web-dependenciesの
<version>の指定は不要である。
5.19.2.2. Spring MVCとTilesの連携¶
org.springframework.web.servlet.view.tiles3.TilesViewResolver を利用すればよい。設定方法について、以下に示す。
Beanの定義(ViewResolver、TilesConfigurer)
- spring-mvc.xml
<mvc:view-resolvers> <mvc:tiles /> <!-- (1) --> <mvc:jsp prefix="/WEB-INF/views/" /> <!-- (2) --> </mvc:view-resolvers> <!-- (3) --> <mvc:tiles-configurer> <mvc:definitions location="/WEB-INF/tiles/tiles-definitions.xml" /> </mvc:tiles-configurer>
項番 説明 Spring Framework 4.1から追加された
<mvc:tiles>要素を使用して、TilesViewResolverを定義する。
<mvc:jsp>要素より上に定義することで、最初にTiles定義ファイル(tiles-definitions.xml)を参照してViewを解決するようにする。 Controllerから返却されたView名が、Tiles定義ファイル内のdefinition要素のname属性のパターンに合致する場合、TilesViewResolverによってViewが解決される。Spring Framework 4.1から追加された
<mvc:jsp>要素を使用して、JSP用のInternalResourceViewResolverを定義する。
<mvc:tiles>要素より下に定義することで、TilesViewResolverで解決できなかったView名のみ、JSP用のInternalResourceViewResolverを使用してViewを解決するようにする。 View名に対応するJSPファイルが、/WEB-INF/views/配下に存在する場合、JSP用のInternalResourceViewResolverによってViewが解決される。Spring Framework 4.1から追加された
<mvc:tiles-configurer>要素を使用して、Tiles定義ファイルを読み込む。
<mvc:definitions>要素のlocation属性に、Tiles定義ファイルを指定する。Tip
<mvc:view-resolvers>要素はSpring Framework 4.1から追加されたXML要素である。<mvc:view-resolvers>要素を使用すると、ViewResolverをシンプルに定義することが出来る。従来通り
<bean>要素を使用した場合の定義例を以下に示す。<bean id="tilesViewResolver" class="org.springframework.web.servlet.view.tiles3.TilesViewResolver"> <property name="order" value="1" /> </bean> <bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer"> <property name="definitions"> <list> <value>/WEB-INF/tiles/tiles-definitions.xml</value> </list> </property> </bean> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/views/" /> <property name="suffix" value=".jsp" /> <property name="order" value="2" /> </bean>
orderプロパティに、InternalResourceViewResolverより小さい値を指定し、優先度を高くする。
Tilesの定義
- tiles-definitions.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <!-- (1) --> <tiles-definitions> <definition name="layouts" template="/WEB-INF/views/layout/template.jsp"> <!-- (2) --> <put-attribute name="header" value="/WEB-INF/views/layout/header.jsp" /> <!-- (3) --> <put-attribute name="footer" value="/WEB-INF/views/layout/footer.jsp" /> <!-- (4) --> </definition> <definition name="*/*" extends="layouts"> <!-- (5) --> <put-attribute name="title" value="title.{1}.{2}" /> <!-- (6) --> <put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp" /> <!-- (7) --> </definition> </tiles-definitions>
項番 説明 Note
Tilesの適用をしたくない画面(エラー画面等)の場合、Tiles使用対象にならないようなファイル構成にする必要がある。 ブランクプロジェクトでは、エラー画面に InternalResourceViewResolverが使われるように(“*/*”形式にならないように)、 /WEB-INF/views/common/error/xxxError.jsp形式にしている。
- application-messages.properties
title.staff.createForm = Create Staff InformationNote
メッセージプロパティファイルの記載方法については、 メッセージ管理 を参照されたい。
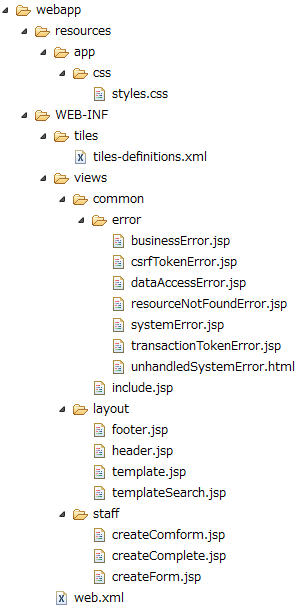
Tilesを設定したときのファイル構成を以下に示す。
- tiles File Path
カスタムタグの設定
Tilesを使用するためにカスタムタグ(TLD)を設定する必要がある。
- /WEB-INF/views/common/include.jsp
<%@ page session="false"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <%@ taglib uri="http://www.springframework.org/tags" prefix="spring"%> <%@ taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <%@ taglib uri="http://www.springframework.org/security/tags" prefix="sec"%> <%@ taglib uri="http://terasoluna.org/functions" prefix="f"%> <%@ taglib uri="http://terasoluna.org/tags" prefix="t"%> <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <!-- (1) --> <%@ taglib uri="http://tiles.apache.org/tags-tiles-extras" prefix="tilesx"%> <!-- (2) -->
項番 説明
Tilesのカスタムタグの詳細は、こちらを参照されたい。
Tip
- web.xml
<jsp-config> <jsp-property-group> <url-pattern>*.jsp</url-pattern> <el-ignored>false</el-ignored> <page-encoding>UTF-8</page-encoding> <scripting-invalid>false</scripting-invalid> <include-prelude>/WEB-INF/views/common/include.jsp</include-prelude> <!-- (1) --> </jsp-property-group> </jsp-config>
項番 説明 Note
カスタムタグはtemplate.jspに設定しても問題は無いが、カスタムタグの定義はインクルード用の共通jspファイルに作成することを推奨する。 詳細は インクルード用の共通JSPの作成 を参照されたい。
レイアウト作成
レイアウトの枠となるjsp(template)と、レイアウトに埋め込むjspを作成する。
- template.jsp
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content="width=device-width" /> <link rel="stylesheet" href="${pageContext.request.contextPath}/resources/app/css/styles.css" type="text/css" media="screen, projection"> <script type="text/javascript"> </script> <!-- (1) --> <c:set var="titleKey"> <!-- (2) --> <tiles:insertAttribute name="title" ignore="true" /> </c:set> <title><spring:message code="${titleKey}" text="Create Staff Information" /></title><!-- (3) --> </head> <body> <div id="header"> <tiles:insertAttribute name="header" /> <!-- (4) --> </div> <div id="body"> <tiles:insertAttribute name="body" /> <!-- (5) --> </div> <div id="footer"> <tiles:insertAttribute name="footer" /> <!-- (6) --> </div> </body> </html>
項番 説明 titleの値を取得し、titleKeyに設定する。titleKeyが取得できなかった際は、text属性で定義したタイトルを表示する。
- header.jsp
<h1> <a href="${pageContext.request.contextPath}">Staff Management System</a> </h1>
createForm.jsp(body部分の例)
開発者は、headerやfooterの余分なソースを記述せずに、body部分のみに集中して記述できる。
<h2>Create Staff Information</h2> <table> <tr> <td>Staff First Name</td> <td><input type="text" /></td> </tr> <tr> <td>Staff Family Name</td> <td><input type="text" /></td> </tr> <tr> <td rowspan="5">Staff Authorities</td> <td><input type="checkbox" name="sa" value="01" /> Staff Management</td> </tr> <tr> <td><input type="checkbox" name="sa" value="02" /> Master Management</td> </tr> <tr> <td><input type="checkbox" name="sa" value="03" /> Stock Management</td> </tr> <tr> <td><input type="checkbox" name="sa" value="04" /> Order Management</td> </tr> <tr> <td><input type="checkbox" name="sa" value="05" /> Show Shopping Management</td> </tr> </table> <input type="submit" value="cancel" /> <input type="submit" value="confirm" />
- footer.jsp
<p style="text-align: center; background: #e5eCf9;">Copyright © 20XX CompanyName</p>
Controller作成
Controllerを作成するとき、リクエストが <contextPath>/staff/create?form の場合、
Controllerからのリターンが”staff/createForm”となるように設定する。
- StaffCreateController.java
@RequestMapping(value = "create", method = RequestMethod.GET, params = "form") public String createForm() { return "staff/createForm"; // (1) }
項番 説明
画面描画
リクエストに <contextPath>/staff/create?form が呼ばれると、
以下のようにTilesがレイアウトを構築して画面描画を行う。
<definition name="layouts" template="/WEB-INF/views/layout/template.jsp"> <!-- (1) --> <put-attribute name="header" value="/WEB-INF/views/layout/header.jsp" /> <!-- (2) --> <put-attribute name="footer" value="/WEB-INF/views/layout/footer.jsp" /> <!-- (3) --> </definition> <definition name="*/*" extends="layouts"> <put-attribute name="title" value="title.{1}.{2}" /> <!-- (4) --> <put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp" /> <!-- (5) --> </definition>
項番 説明 headerに WEB-INF/views/layout/header.jspが設定される。footerに /WEB-INF/views/layout/footer.jspが設定される。title.staff.createFormをkeyにvalueを取得する。bodyに/WEB-INF/views/staff/createForm.jspが設定される。
結果として上記のtemplate.jspに、header.jsp、createForm.jsp、footer.jspが組み合わされた方法でブラウザに出力される。
5.19.3. How to extend¶
5.19.3.1. 複数レイアウトを設定する場合¶
Tilesの定義
- tiles-definitions.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <tiles-definitions> <definition name="layoutsOfSearch" template="/WEB-INF/views/layout/templateSearch.jsp"> <!-- (1) --> <put-attribute name="header" value="/WEB-INF/views/layout/header.jsp" /> <put-attribute name="menu" value="/WEB-INF/views/layout/menu.jsp" /> <put-attribute name="footer" value="/WEB-INF/views/layout/footer.jsp" /> </definition> <definition name="*/search*" extends="layoutsOfSearch"> <!-- (2) --> <put-attribute name="title" value="title.{1}.search{2}" /> <!-- (3) --> <put-attribute name="body" value="/WEB-INF/views/{1}/search{2}.jsp" /> <!-- (4) --> </definition> <definition name="layouts" template="/WEB-INF/views/layout/template.jsp"> <put-attribute name="header" value="/WEB-INF/views/layout/header.jsp" /> <put-attribute name="footer" value="/WEB-INF/views/layout/footer.jsp" /> </definition> <definition name="*/*" extends="layouts"> <put-attribute name="title" value="title.{1}.{2}" /> <put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp" /> </definition> </tiles-definitions>
項番 説明 Note
リクエストがdefinitionタグのname属性のパターンに複数該当する場合、上から順に確認し、1番最初に該当するパターンが採用される。 上記の場合、スタッフ検索画面へのリクエストが複数パターンに該当するため、1番上にレイアウト定義している。
- application-messages.properties
title.staff.createForm = Create Staff Information title.staff.searchStaff = Search Staff Information # (1)
項番 説明
レイアウト作成
レイアウトの枠となるjsp(template)と、レイアウトに埋め込むjspを作成する。
- templateSearch.jsp
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content="width=device-width" /> <link rel="stylesheet" href="${pageContext.request.contextPath}/resources/app/css/styles.css" type="text/css" media="screen, projection"> <script type="text/javascript"> </script> <c:set var="titleKey"> <tiles:insertAttribute name="title" ignore="true" /> </c:set> <title><spring:message code="${titleKey}" text="Search Staff Information" /></title> </head> <body> <div id="header"> <tiles:insertAttribute name="header" /> </div> <div id="menu"> <tiles:insertAttribute name="menu" /> <!-- (1) --> </div> <div id="body"> <tiles:insertAttribute name="body" /> </div> <div id="footer"> <tiles:insertAttribute name="footer" /> </div> </body> </html>
項番 説明
- styles.css
div#menu { /* (1) */ float: left; width: 20%; } div#searchBody { /* (2) */ float: right; width: 80%; } div#footer { /* (3) */ clear: both; }
項番 説明
header.jsp
How to use と同じ
menu.jsp
<table> <tr> <td><a href="${pageContext.request.contextPath}/staff/create?form">Create Staff Information</a></td> </tr> <tr> <td><a href="${pageContext.request.contextPath}/staff/search">Search Staff Information</a></td> </tr> </table>
- searchStaff.jsp(body部分の例)
<h2>Search Staff Information</h2> <table> <tr> <td>Staff First Name</td> <td><input type="text" /></td> </tr> <tr> <td>Staff Family Name</td> <td><input type="text" /></td> </tr> <tr> <td rowspan="5">Staff Authorities</td> <td><input type="checkbox" name="sa" value="01" /> Staff Management</td> </tr> <tr> <td><input type="checkbox" name="sa" value="02" /> Master Management</td> </tr> <tr> <td><input type="checkbox" name="sa" value="03" /> Stock Management</td> </tr> <tr> <td><input type="checkbox" name="sa" value="04" /> Order Management</td> </tr> <tr> <td><input type="checkbox" name="sa" value="05" /> Show Shopping Management</td> </tr> </table> <input type="submit" value="Search" />
footer.jsp
How to use と同じ
Controller作成
Controllerを作成するとき、リクエストが <contextPath>/staff/search の場合、
Controllerからのリターンが”staff/searchStaff”となるように設定する。
- StaffSearchController.java
@RequestMapping(value = "search", method = RequestMethod.GET) public String createForm() { return "staff/searchStaff"; // (1) }
項番 説明
画面描画
リクエストに <contextPath>/staff/search が呼ばれると、
以下のように別のレイアウトを構築して画面描画を行う。
<definition name="layoutsOfSearch" template="/WEB-INF/views/layout/templateSearch.jsp"> <!-- (1) --> <put-attribute name="header" value="/WEB-INF/views/layout/header.jsp" /> <!-- (2) --> <put-attribute name="menu" value="/WEB-INF/views/layout/menu.jsp" /> <!-- (3) --> <put-attribute name="footer" value="/WEB-INF/views/layout/footer.jsp" /> <!-- (4) --> </definition> <definition name="*/search*" extends="layoutsOfSearch"> <!-- (5) --> <put-attribute name="title" value="title.{1}.search{2}" /> <!-- (6) --> <put-attribute name="body" value="/WEB-INF/views/{1}/search{2}.jsp" /> <!-- (7) --> </definition>
項番 説明 headerに WEB-INF/views/layout/header.jspが設定される。menuに /WEB-INF/views/layout/menu.jspが設定される。footerに /WEB-INF/views/layout/footer.jspが設定される。title.staff.searchStaffをkeyにvalueを取得する。bodyに/WEB-INF/views/staff/searchStaff.jspが設定される。
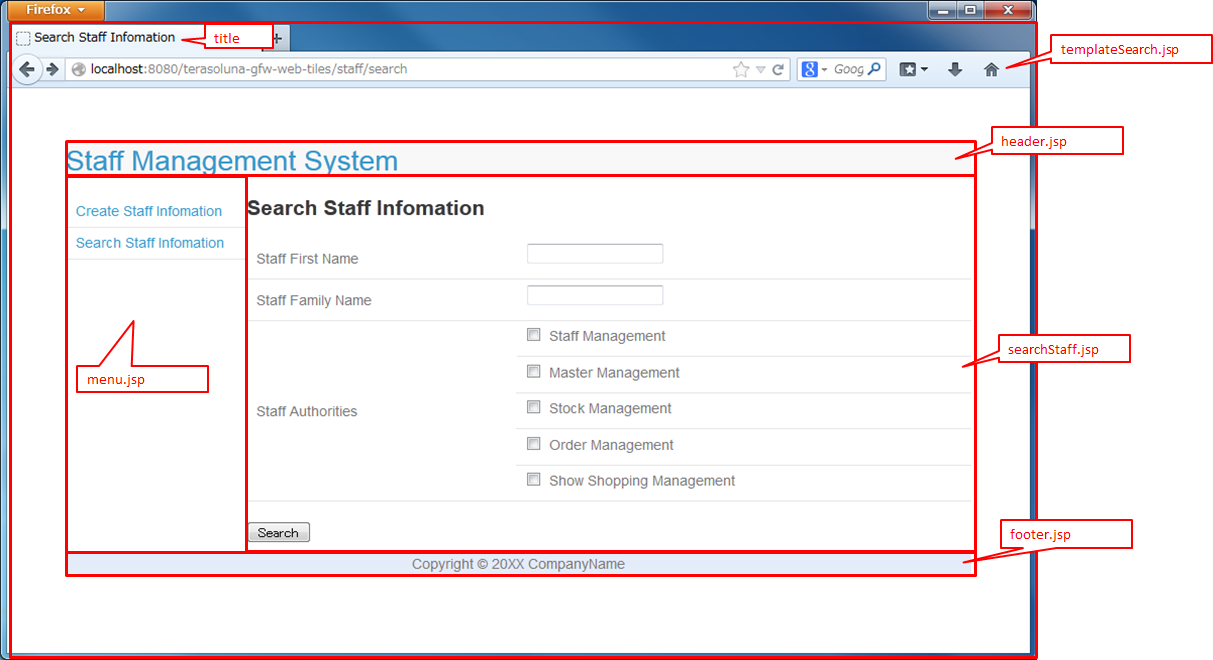
結果として上記のtemplateSearch.jspに、header.jsp、menu.jsp、searchStaff.jsp、footer.jspが組み合わされた方法でブラウザに出力される。