6.6. XSS Countermeasures¶
Caution
This version is already obsolete. Please check the latest guideline.
Table of Contents
6.6.1. Overview¶
6.6.1.1. Stored & Reflected XSS Attacks¶
XSS attacks are broadly classified into two categories.
Stored XSS Attacks
Reflected XSS Attacks
Both Stored XSS Attacks and Reflected XSS Attacks can be prevented by escaping output value.
6.6.2. How to use¶
Escaping should be divided into 3 types if needed.
Escaping types:
- Output Escaping
- JavaScript Escaping
- Event handler Escaping
6.6.2.1. Output Escaping¶
| Before escaping | After escaping |
|---|---|
& |
& |
< |
< |
> |
> |
" |
" |
' |
' |
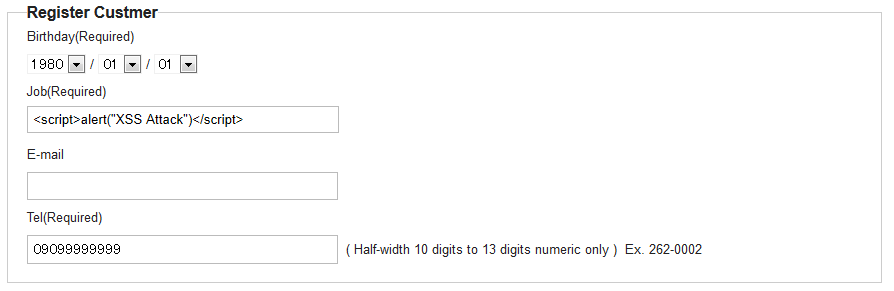
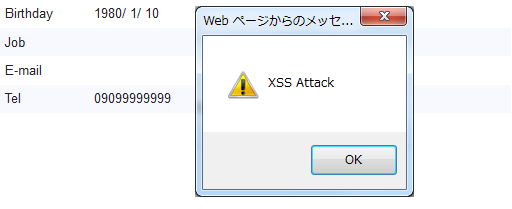
f:h() should be used in all display items that are to be output as strings.6.6.2.1.1. Example of vulnerability when output values are not escaped¶
Implementation of output screen
<!-- omitted -->
<tr>
<td>Job</td>
<td>${customerForm.job}</td> <!-- (1) -->
</tr>
<!-- omitted -->
| Sr. No. | Description |
|---|---|
(1)
|
Job, which is a customerForm field, is output without escaping.
|
6.6.2.1.2. Example of escaping output value using f:h() function¶
Implementation of output screen
<!-- omitted -->
<tr>
<td>Job</td>
<td>${f:h(customerForm.job)}</td> <!-- (1) -->
</tr>
.<!-- omitted -->
| Sr. No. | Description |
|---|---|
(1)
|
EL function
f:h() is used for escaping. |
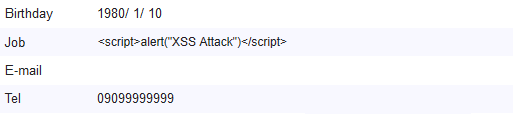
Output result
<!-- omitted -->
<tr>
<td>Job</td>
<td><script>alert("XSS Attack")</script></td>
</tr>
<!-- omitted -->
Tip
java.util.Date subclass format
It is recommended that you use
<fmt:formatDate>of JSTL to format and display java.util.Date subclasses. See the example below.<fmt:formatDate value="${form.date}" pattern="yyyyMMdd" />
If
f:h()is used for setting the value of “value” attribute, it gets converted into String andjavax.el.ELExceptionis thrown; hence${form.date}is used as is. However, it is safe from XSS attack since the value is in yyyyMMdd format.
Tip
String that can be parsed into java.lang.Number or subclass of java.lang.Number
It is recommended that you use
<fmt:formatNumber>to format and display the string that can be parsed to java.lang.Number subclasses or java.lang.Number. See the example below.<fmt:formatNumber value="${f:h(form.price)}" pattern="###,###" />
There is no problem even if the above is a String; hence when
<fmt:formatNumber>tag is no longer used,f:h()is being used explicitly so that no one forgets to usef:h().
6.6.2.2. JavaScript Escaping¶
| Before escaping | After escaping |
|---|---|
' |
\' |
" |
\" |
\ |
\\ |
/ |
\/ |
< |
\x3c |
> |
\x3e |
0x0D(Return) |
\r |
0x0A(Linefeed) |
\n |
6.6.2.2.1. Example of vulnerability when output values are not escaped¶
<html>
<script type="text/javascript">
var aaa = '<script>${warnCode}<\/script>';
document.write(aaa);
</script>
<html>
| Attribute name | Value |
|---|---|
| warnCode | <script></script><script>alert('XSS Attack!');</script><\/script> |
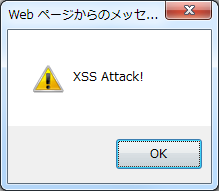
Output result
<script type="text/javascript">
var aaa = '<script><\/script><script>alert('XSS Attack!');<\/script><\/script>';
document.write(aaa);
</script>
Tip
Dynamically generated javascript code depending on user input carries a risk of any script being inserted; hence an alternate way should be considered or it should be avoided as much as possible unless there is a specific business requirement.
6.6.2.2.2. Example of escaping output value using f:js() function¶
f:js() for the value entered by user.Usage example is shown below.
<script type="text/javascript">
var message = '<script>${f:js(message)}<\/script>'; // (1)
<!-- omitted -->
</script>
| Sr. No. | Description |
|---|---|
(1)
|
By using
f:js() of EL function, the value is set as variable after escaping the value entered by user. |
Output result
<script type="text/javascript">
var aaa = '<script>\x3c\/script\x3e\x3cscript\x3ealert(\'XSS Attack!\');\x3c\/script\x3e<\/script>';
document.write(aaa);
</script>
6.6.2.3. Event handler Escaping¶
f:hjs() should be usedf:h()or f:js(). It is equivalent to ${f:h(f:js())}."');alert("XSS Attack");// " is specified as event handler value<input type="submit" onclick="callback('xxxx');">, different script gets inserted,6.6.2.3.1. Example of vulnerability when output values are not escaped¶
<input type="text" onmouseover="alert('output is ${warnCode}') . ">
| Attribute name | Value |
|---|---|
| warnCode | '); alert('XSS Attack!'); //When the above values are set, string literal is terminated unintentionally leading to XSS attack.
|
Output result
<!-- omitted -->
<input type="text" onmouseover="alert('output is'); alert('XSS Attack!'); // .') ">
<!-- omitted -->
6.6.2.3.2. Example of escaping output value using f:hjs() function¶
Example is shown below:
<input type="text" onmouseover="alert('output is ${f:hjs(warnCode)}') . "> // (1)
| Sr. No. | Description |
|---|---|
(1)
|
Value after escaping by EL function
f:hjs() is set as an argument of javascript event handler. |
Output result
<!-- omitted -->
<input type="text" onmouseover="alert('output is \'); alert(\'XSS Attack!\');\" \/\/ .') ">
<!-- omitted -->